前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
Vue.js(讀音 /vju?/, 類似于 view)是一個構建數據驅動的 web 界面的漸進式框架。Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。它不僅易于上手,還便于與第三方庫或既有項目整合。
? ? ? ?一、下面介紹三種 Vue.js 的安裝方法:
????????1.獨立版本
???????我們可以在Vue.js的官網上直接下載vue.js,并在.html中通過<script>標簽中引用。-> ?<script src = ../vue.js> </script> ?開發環境不要使用最小壓縮版,不然會沒有錯誤提示和警告!(頁面中直接使用)
使用vue多頁面開發:
引入vue.js
創建一個vue根實例 ?new Vue({選項})
????????2.使用CDN方法
?BootCDN(國內)?:?https://cdn.bootcss.com/vue/2.2.2/vue.min.js?,?(國內不穩定) ??????????
unpkg:https://unpkg.com/vue/dist/vue.js, 會保持和 npm 發布的最新的版本一致。(推薦使用)
cdnjs?:?https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如(<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>)
?????3.NPM方法(推薦使用)
??????在用Vue.js構建大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或者Browserify?模塊打包器配合使用。Vue.js 也提供配套工具來開發單文件組件。
?????首先,先列出我們接下來需要的東西:
node.js環境(npm包管理器)
vue-cli 腳手架構建工具
cnpm npm的淘寶鏡像 ?????
???????1) 安裝node.js
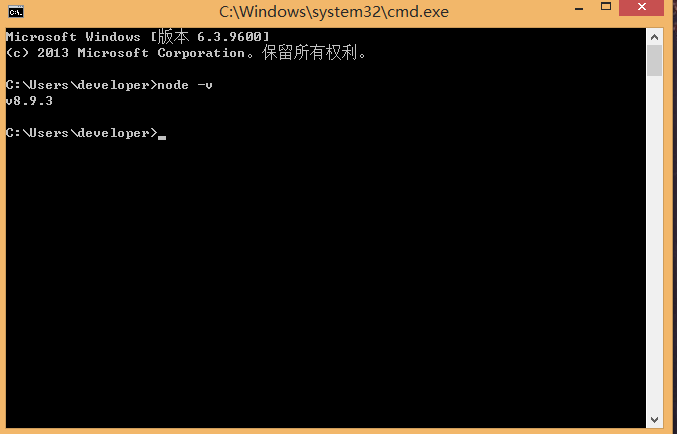
????????????從node.js官網下載并安裝node,安裝過程很簡單,一直點下一步就ok了,安裝完之后,我們通過打開命令行工具(win+R),輸入
????????node -v 命令,查看node的版本,若出現相應的版本號,則說明你安裝成功了。
??????????????
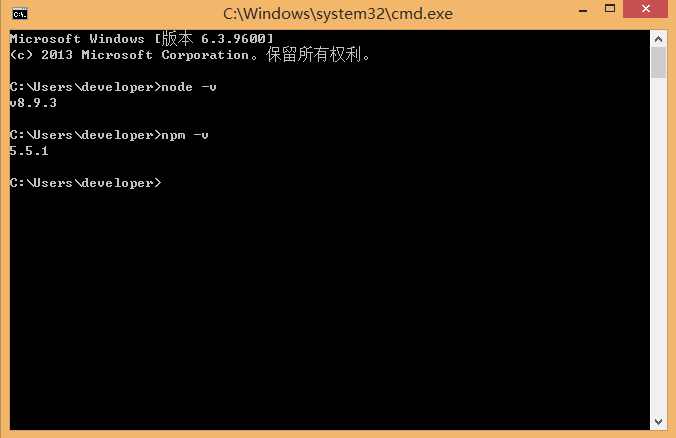
?????????????npm包管理器,是集成在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 命令,顯示npm的版本信息。
??????????????
????????到目前為止,node的環境已經安裝完成,npm 包管理器也有了,由于有些npm資源被屏蔽或者是國外資源的原因,經常會導致npm安裝依賴包的時候失敗,所以我們還需要npm的國內鏡像----cnpm.
?
注意:有時安裝成功后,需要關閉xshell,重新啟動。nvm才會生效。
?
?????2) 安裝cnpm
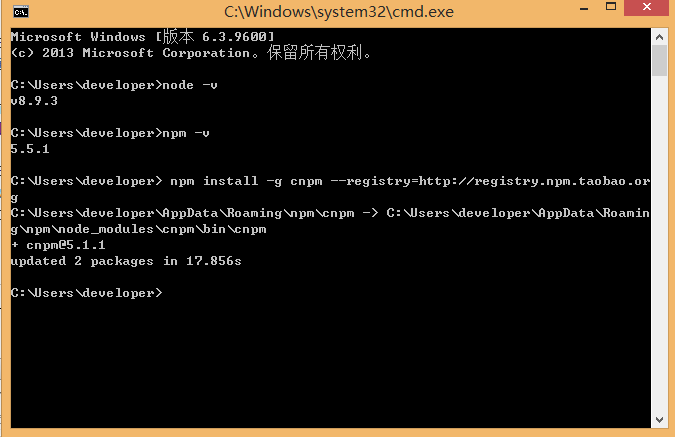
???????????在命令行中輸入??npm install -g cnpm --registry=http://registry.npm.taobao.org ?,然后等待,沒報錯表示安裝成功,(我的已經安裝過了,顯示更新成功的信息),如下圖:
????????????
???????完成之后,我們就可以用cnpm代替npm來安裝依賴包了。如果想進一步了解cnpm的,查看淘寶npm鏡像官網。
??????3) 安裝vue-cli 腳手架構建工具(必須在全局中進行安裝)
???????????在命令行中運行命令 npm install -g vue-cli?,然后等待安裝完成。
???????????是否安裝成功:vue -V
???????????webpack的版本查詢:webpack -v
????????????通過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建項目。
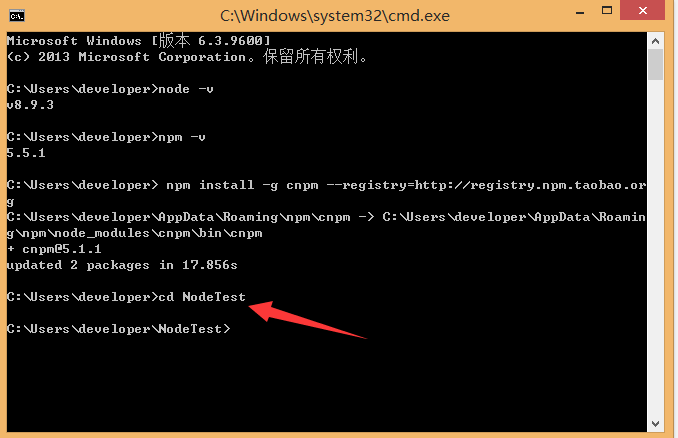
????????首先我們要選擇存放項目的位置,然后再用命令行cd到項目的目錄中,在這里,我選擇在c盤下創建新的目錄(NodeTest 目錄),用cd 將目錄切到該目錄下,如下圖:
?????????
在NodeTest 目錄下,在命令行中運行命令?vue init webpack firstApp(初始化一個完整版的項目) 。解釋一下這個命令,這個命令的意思是初始化一個項目,其中webpack是構建工具,也就是整個項目是基于webpack的。其中firstApp是整個項目文件夾的名稱,這個文件夾會自動生成在你指定的目錄中(我的實例中,會在NodeTest 目錄生成該文件夾),如下圖:
若我們在編輯器中已經手動創建了這個項目存放的文件夾cd到項目中:vue init webpack;初始化一下即可,同時還會加載webpack所依賴的包:
是否是在本目錄下進行創建
????????
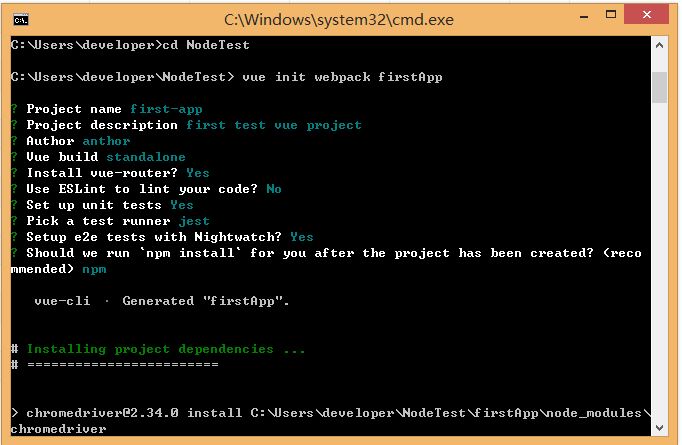
輸入命令后,會詢問我們幾個簡單的選項,我們根據自己的需要進行填寫就可以了。
Project name :項目名稱 ,如果不需要更改直接回車就可以了。注意:這里不能使用大寫,所以我把名稱改成了vueclitestProject description:項目描述,默認為A Vue.js project,直接回車,不用編寫。Author:作者,如果你有配置git的作者,他會讀取。Install ?vue-router? 是否安裝vue的路由插件,我們這里需要安裝,所以選擇YUse ESLint to lint your code? 是否用ESLint來限制你的代碼錯誤和風格。我們這里不需要輸入n(建議),如果你是大型團隊開發,最好是進行配置。setup unit tests with ?Karma + Mocha? 是否需要安裝單元測試工具Karma+Mocha,我這里不需要,所以輸入n。Setup e2e tests with Nightwatch?是否安裝e2e來進行用戶行為模擬測試,我這里不需要,所以輸入n
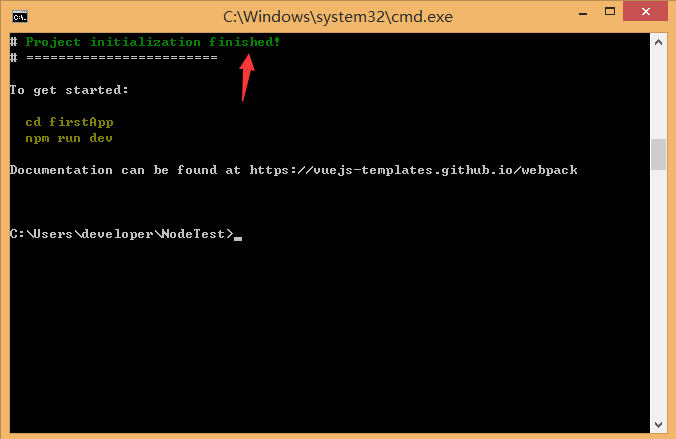
????運行初始化命令的時候會讓用戶輸入幾個基本的配置選項,如項目名稱、項目描述、作者信息,對于有些不明白或者不想填的信息可以一直按回車去填寫就好了,等待一會,就會顯示創建項目創建成功,如下圖:
?????
?接下來,我們去NoteTest目錄下去看是否已創建文件:
??????
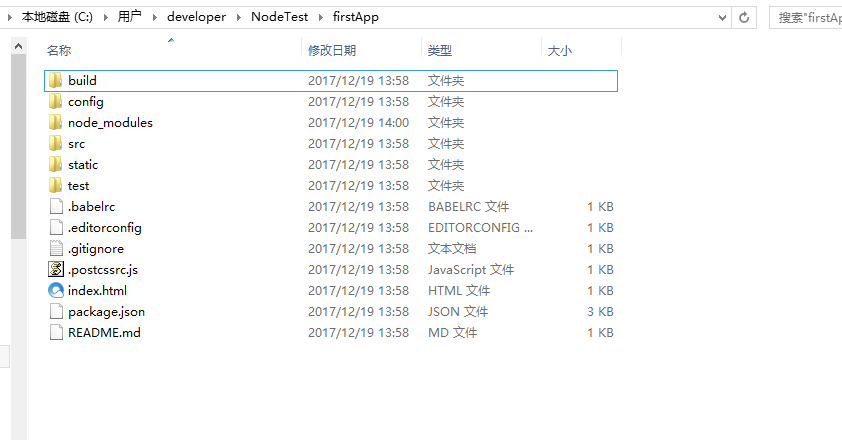
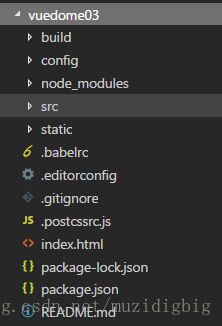
??打開firstApp 項目,項目中的目錄如下:
??????
????介紹一下目錄及其作用:?????
build:最終發布的代碼的存放位置。config:配置路徑、端口號等一些信息,我們剛開始學習的時候選擇默認配置。node_modules:npm 加載的項目所需要的各種依賴模塊。src:這里是我們開發的主要目錄(源碼),基本上要做的事情都在這個目錄里面,里面包含了幾個目錄及文件:assets:放置一些圖片,如logo等components:目錄里放的是一個個的組件文件router/index.js:配置路由的地方App.vue:項目入口組件(跟組件),我們也可以將組件寫這里,而不使用components目錄。主要作用就是將我們自己定義的組件通過它與頁面建立聯系進行渲染,面的<router-view/>必不可少。main.js :項目的核心文件(整個項目的入口)引入依賴包、默認頁面樣式等。static:靜態資源目錄,如圖片、字體等。test:初始測試目錄,可刪除.XXXX文件:配置文件。index.html:html單頁面的入口頁面,可以添加一些meta信息或者同統計代碼啥的或頁面的重置樣式等。package.json:項目配置信息文件/所依賴的開發包的版本信息及所依賴的插件信息。README.md:項目的說明文件。webpack.config.js:webpack的配置文件,把.vue的文件打包成瀏覽器能讀懂的文件。.babelrc:是檢測es6語法的文件的配置.getignore:忽略文件的配置(比如模擬本地數據mock不讓他在get提交/打包上線的時候忽略不使用可在這里配置).postcssrc.js:前綴的配置?????這就是整個項目的目錄結構,其中,我們主要在src目錄中做修改(模塊化開發)。這個項目現在還只是一個結構框架,整個項目需要的依賴資源都還沒有安裝。
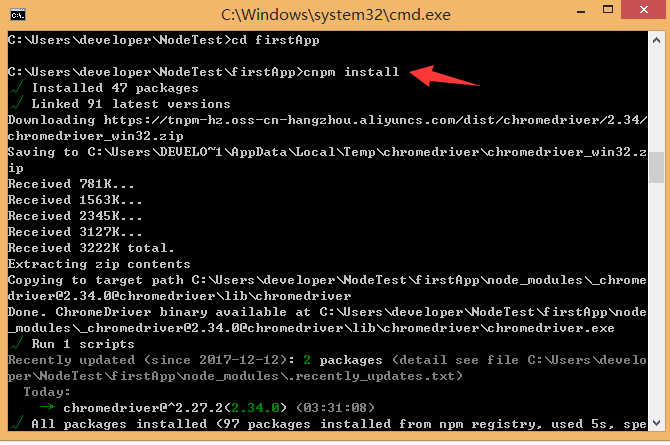
????cd??項目名;進入項目中
????安裝項目所需要的依賴包/插件(在package.json可查看):執行 cnpm install ??(npm可能會有警告,這里可以用cnpm代替npm了,運行別人的代碼需要先安裝依賴)如果創建項目的時候沒有報錯,這一步可以省略。如果報錯了??cd到項目里面運行??cnpm install???/??npm install
若拿到別人的項目或從gethub上下載的項目第一步就是要在項目中cnpm install;下載項目所依賴的插件,然后npm run dev 運行項目
????
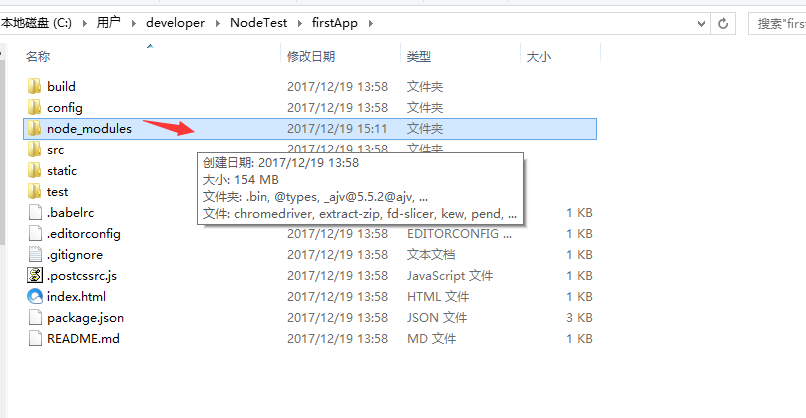
????安裝完成之后,我們到自己的項目中去看,會多一個node_modules文件夾,這里面就是我們所需要的依賴包資源。
????
?安裝完依賴包資源后,我們就可以運行整個項目了。
????
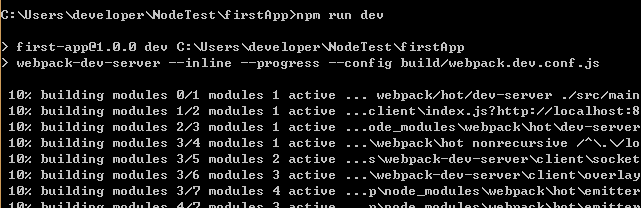
? ?二、運行項目
????在項目目錄中,運行命令?npm run dev (npm run start),會用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完代碼后不用手動刷新瀏覽器就能實時看到修改后的效果。
????
????項目啟動后,在瀏覽器中輸入項目啟動后的地址:
??
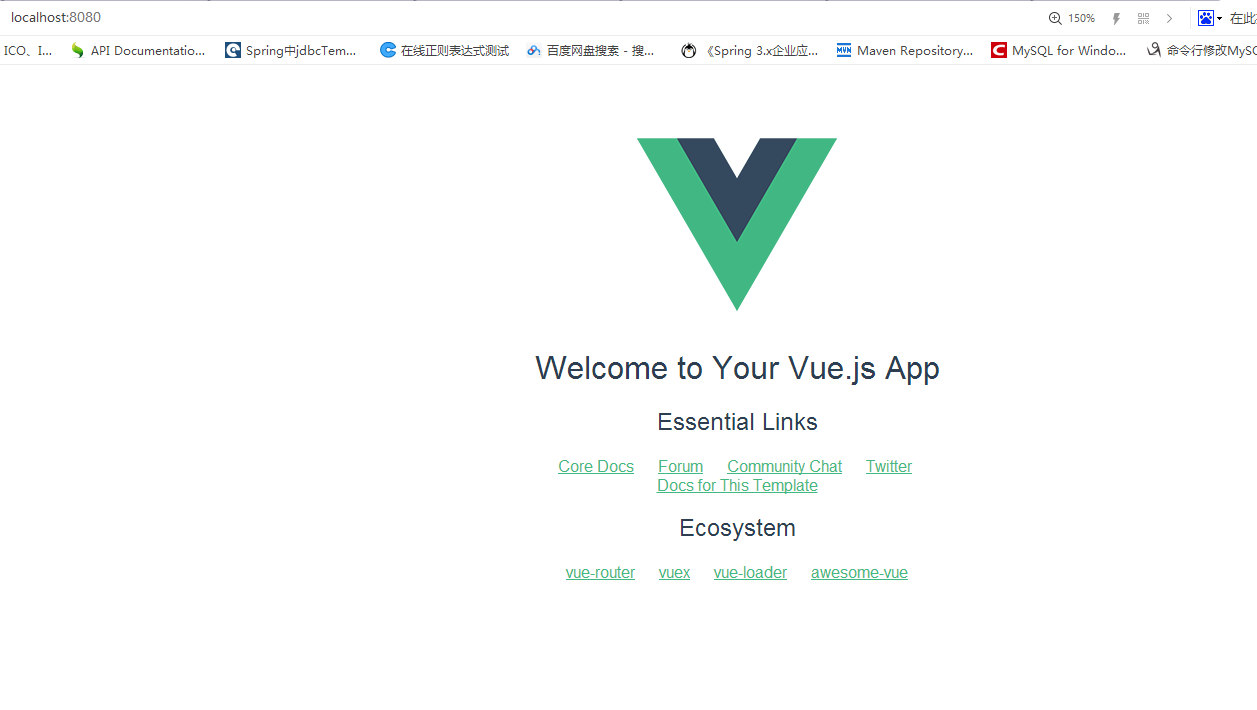
????在瀏覽器中會出現vue的logo:
?????
至此,vue的三種安裝方式已介紹完畢。
項目完成后輸入打包命令:cnpm run build;會生成一個dist文件,就是我們的打包文件,點擊.html文件能運行則成功。
?
三、搭建vue的開發環境(大綱)
必須安裝node.js
搭建vue的開發環境,安裝vue的腳手架工具 ???官方命令行工具 npm install - -global vue-cli
1..創建項目???必須 cd 到對應項目里面
vue init webpack vue-demo01cd??vue-demo01cnpm install???/??npm install??????如果創建項目的時候沒有報錯,這一步可以省略。
?如果報錯了??cd到項目里面運行??
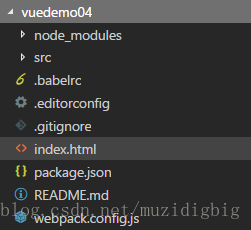
cnpm install???/??npm install?npm run dev/npm run start2.另一種創建項目的方式中小型項目???(推薦)??
vue init webpack-simple vuedemo02cd??vuedemo02???????cnpm install???/??npm install???????????npm run dev拿到別人的項目不能正常運行后看有沒有node_modules這個文件(項目所有的依賴),若沒有cd到項目中安裝項目的依賴:
cnpm install/npm installOK了。
參考文獻:https://blog.csdn.net/m0_37479246/article/details/78836686
?






















)




)

)


)


