目錄
$uri導致的CRLF注入漏洞
兩種常見場景
表示uri的三個變量
案例
目錄穿越漏洞
?案例
Http Header被覆蓋的問題
案例
$uri導致的CRLF注入漏洞
兩種常見場景
-
用戶訪問
http://example.com/aabbcc,自動跳轉到https://example.com/aabbcc -
用戶訪問
http://example.com/aabbcc,自動跳轉到http://www.example.com/aabbcc
第二個場景主要是為了統一用戶訪問的域名,更加有益于SEO優化 ?
在跳轉的過程中,我們需要保證用戶訪問的頁面不變,所以需要從Nginx獲取用戶請求的文件路徑
表示uri的三個變量
-
$uri -
$document_uri -
$request_uri
1和2表示的是解碼以后的請求路徑,不帶參數;3表示的是完整的URI(沒有解碼) ?
案例
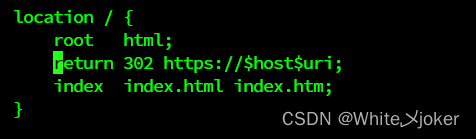
????????如果運維配置了下列的代碼
location / {return 302 https://$host$uri;
}
?
解析:
????????因為
$uri是解碼以后的請求路徑,所以可能就會包含換行符,也就造成了一個CRLF注入漏洞(換行符注入)????????這個CRLF注入漏洞可以導致會話固定漏洞、設置Cookie引發的CSRF漏洞或者XSS漏洞。其中,我們通過注入兩個
\r\n即可控制HTTP體進行XSS,但因為瀏覽器認為這是一個301跳轉,所以并不會顯示我們注入的內容
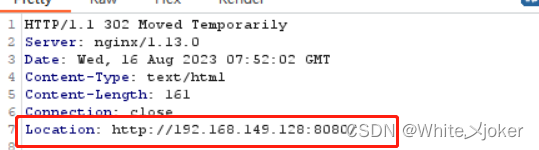
????????當我們正常訪問http://192.168.149.128:8080/時,nginx重定向后,會在http響應頭中出現Location字段

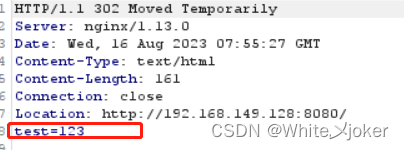
?????????當我們正常訪問http://192.168.149.128:8080/%0d%0atest=123?時會出現下一行中出現test=123

解析:
????????%0d%0a ---- \r\n,也就是換行符,所以在url中加入一個換行符即可將惡意數據寫入http響應頭
????????同理加兩個換行符可以將數據寫入響應體,就像訪問http://192.168.119.131:8080/%0d%0a%0d%0a<script>alert(1)</script>,則會響應

? 如何解決
location / {return 302 https://$host$request_uri;
}目錄穿越漏洞
????????這個常見于Nginx做反向代理的情況,動態的部分被proxy_pass傳遞給后端端口,而靜態文件需要Nginx來處理
?案例
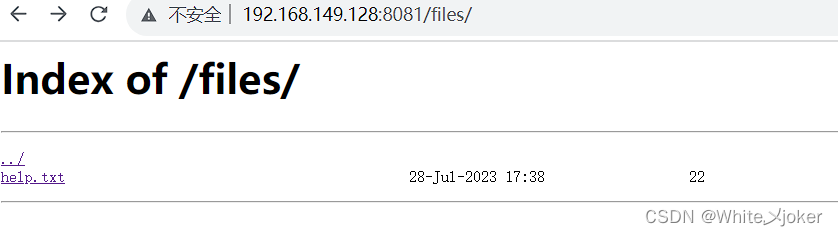
????????假設靜態文件存儲在/home/目錄下,而該目錄在url中名字為files,那么就需要用alias設置目錄的別名http://192.168.149.128:8081/files/

設置別名
location /files/{alias /home/;
}
www.192.168.149.128/files../location /files/ {alias /home/
}此時,訪問 http://192.168.149.128:8081/files/help.txt,就可以獲取/home/help.txt文件
解析
? ? ? ? url上
/files沒有加后綴/,而alias設置的/home/是有后綴/的,這個/就導致我們可以從/home/目錄穿越到他的上層目錄:進而我們獲得了一個任意文件下載漏洞
Http Header被覆蓋的問題
????????眾所周知,Nginx的配置文件分為Server、Location、If等一些配置塊,并且存在包含關系,和編程語言比較類似。如果在外層配置的一些選項,是可以被繼承到內層的
? ? ? ? 這里的繼承也有一些特性,比如add_header,子塊中配置后將會覆蓋父塊中的add_header添加的所有HTTP頭,造成一些安全隱患
案例
Server塊添加了CSP頭,如下代碼:
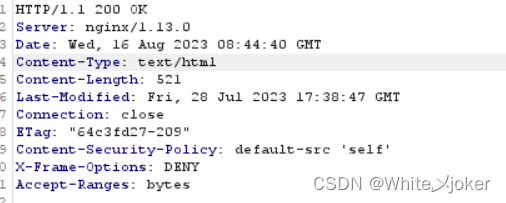
server {...add_header Content-Security-Policy "default-src 'self'";add_header X-Frame-Options DENY;location = /test1 {rewrite ^(.*)$ /xss.html break;}location = /test2 {add_header X-Content-Type-Options nosniff;rewrite ^(.*)$ /xss.html break;}
}但/test2的location中又添加了X-Content-Type-Options頭,導致父塊中的add_header全部失效

?
?
?

![[英語單詞] compat; compatibility;compact;entry_SYSENTER_compat](http://pic.xiahunao.cn/[英語單詞] compat; compatibility;compact;entry_SYSENTER_compat)

![三、python Django ORM postgresql[數據定時備份、數據恢復]](http://pic.xiahunao.cn/三、python Django ORM postgresql[數據定時備份、數據恢復])



![C#調用C++ DLL傳參byte[]數組字節值大于127時會變為0x3f的問題解決](http://pic.xiahunao.cn/C#調用C++ DLL傳參byte[]數組字節值大于127時會變為0x3f的問題解決)


 對比 C++ memcpy())

電機凈化報警Proteus仿真設計(程序+Proteus仿真+配套資料等))






)
