文章目錄
- 1、前言
- 2、本地網站搭建
- 2.1 環境使用
- 2.2 支持組件選擇
- 2.3 網頁安裝
- 2.4 測試和使用
- 2.5 問題解決
- 3、本地網頁發布
- 3.1 cpolar云端設置
- 3.2 cpolar本地設置
- 4、公網訪問測試
- 5、結語
1、前言
自云存儲概念興起已經有段時間了,各互聯網大廠也紛紛加入戰局,一時間公有云盤遍地開花。但一段時間后,公有云盤潛在的安全問題也暴露出來,原有的共有云盤用戶紛紛轉為搭建私有云盤,也帶動了群暉等一眾私有云盤供應商的發展。可群暉硬件動輒數千,讓個人消費者難以招架,是否能將個人電腦改造為私有云盤呢?答案自然是肯定的,今天我們就為大家介紹,如何使用Cpolar與Cloudreve,在個人Windows電腦上搭建一個強大的PHP云盤系統。
2、本地網站搭建
2.1 環境使用
Cloudreve是一個網頁程序,由于其運行在本地電腦上,因此需要一個虛擬運行環境,這里我們使用的是PHPStudy這款軟件。由于PHPStudy是獨立軟件,因此只需要在PHPStudy下載完成后,雙擊安裝包內的安裝程序,依照軟件提示即可完成安裝。



2.2 支持組件選擇
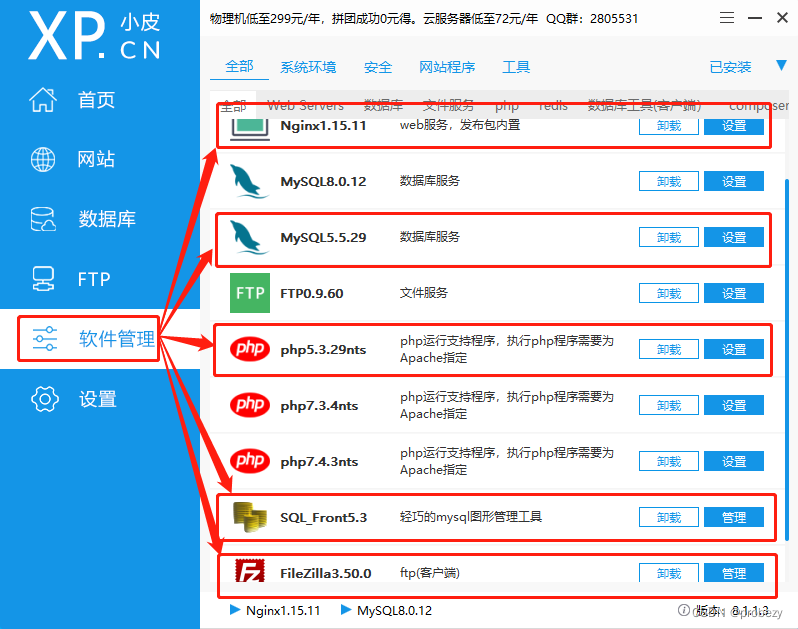
與常見的網頁程序一樣,Cloudreve也是以PHP為基礎,加上其文件傳輸功能,因此需要PHP、MySQL、Nginx、FTP、FileZilla、SQL-Front幾個程序的支持。好在PHPStudy提供了這些支持軟件的安裝,省去了我們不少麻煩。

2.3 網頁安裝
在PHPStudy軟件準備好后,我們就可以開始安裝Cloudreve網頁。在Cloudreve官網下載網頁包(官網網頁被掛在GitHub,網頁打不開常態,可以從其他渠道下載)

網頁壓縮包下載完畢后,將Cloudreve壓縮包解壓至PHPStudy的WWW文件夾下,作為網頁的根目錄。本例中PHPStudy安裝在D盤下,因此路徑為此電腦 – D盤 – PHPStudy pro – WWW。

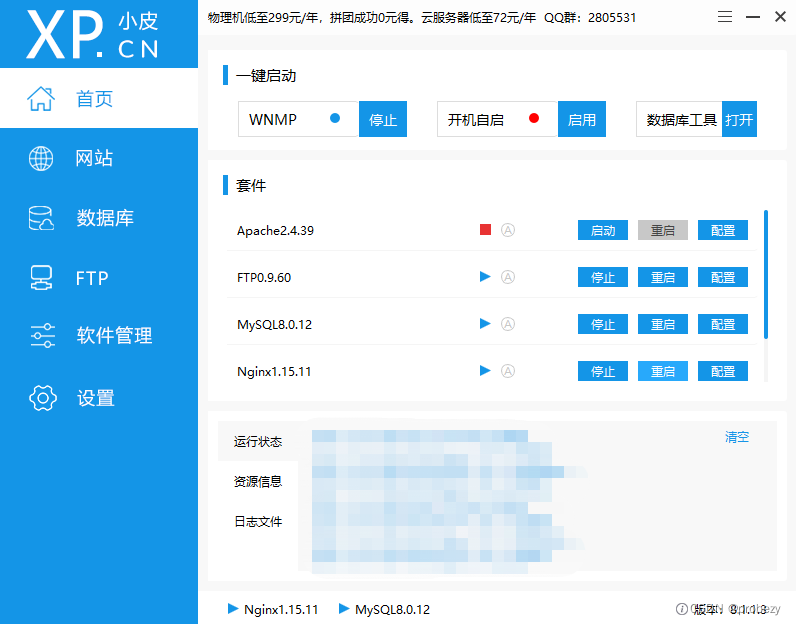
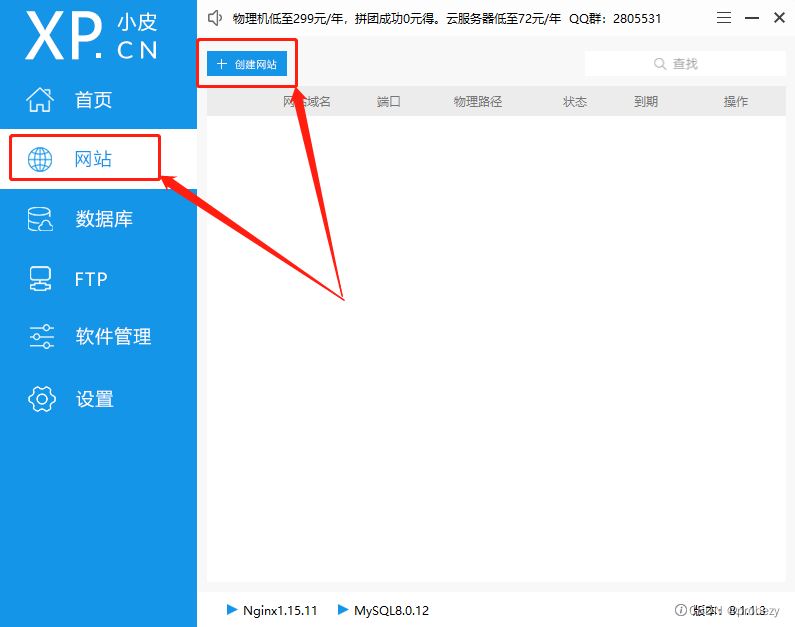
接著返回PHPStudy主界面的“網站”頁面,點擊該頁面左上角的“創建網站”,開始對Cloudreve網頁運行環境進行設置。

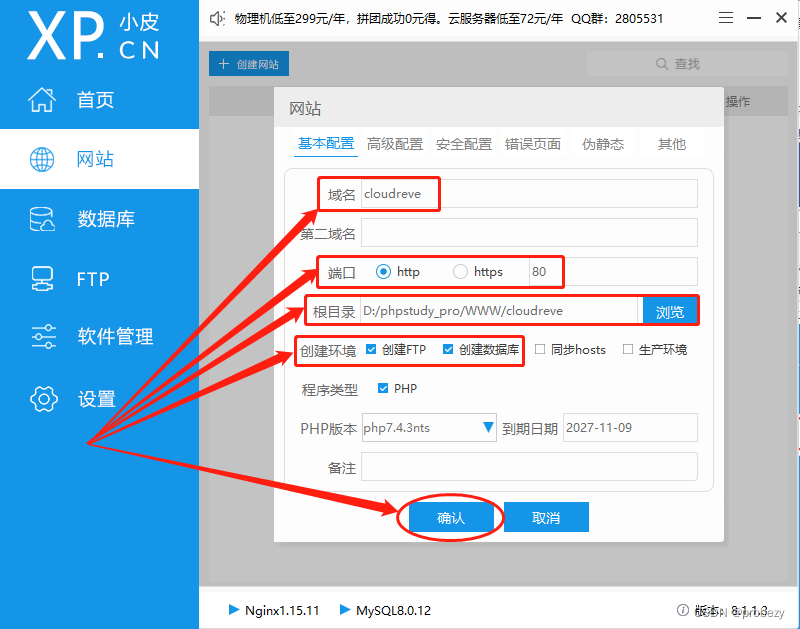
在“創建網站”頁面,我們需要對網站運行環境進行幾項基本設置,包括:
- 域名:本地訪問網站的域名;
- 端口:本地網頁的輸出端口號;
- 根目錄:即網頁文件存放的路徑,可以通過欄位右側的“瀏覽”按鈕進行選擇;
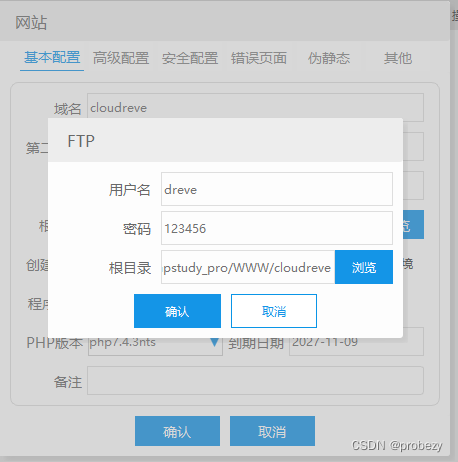
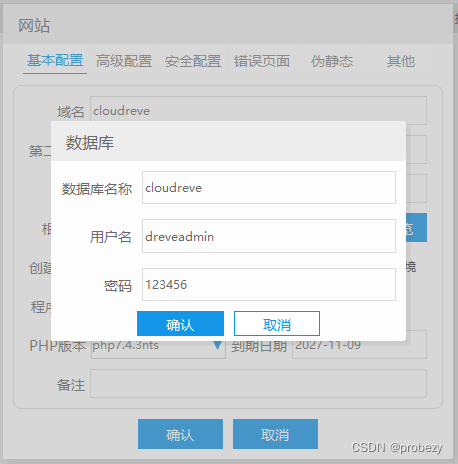
- 創建FTP和數據庫:勾選這兩項會彈出新窗口進行設置,設置內容主要為用戶名、密碼、名稱幾項;
- PHP版本:通常這項不必單獨選擇,PHPStudy會自動選擇較高版本,但為避免安裝后網站打開錯誤,最好選擇7.2X版本的PHP。



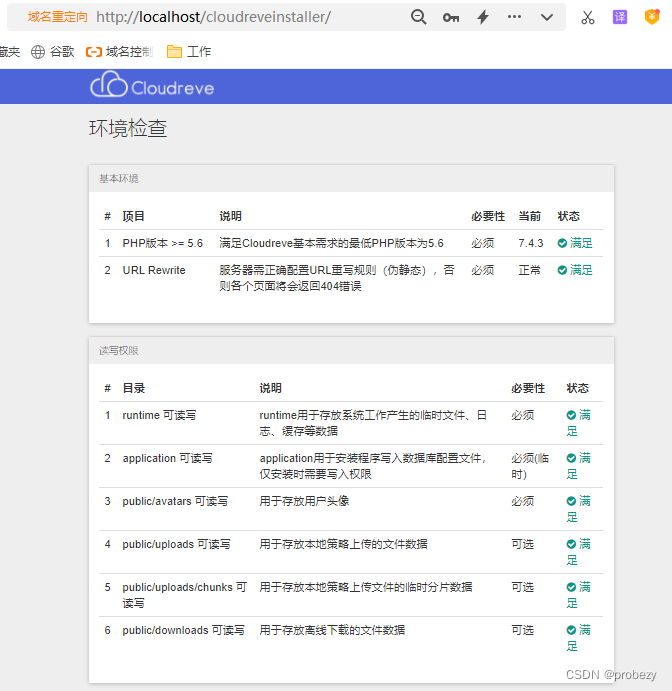
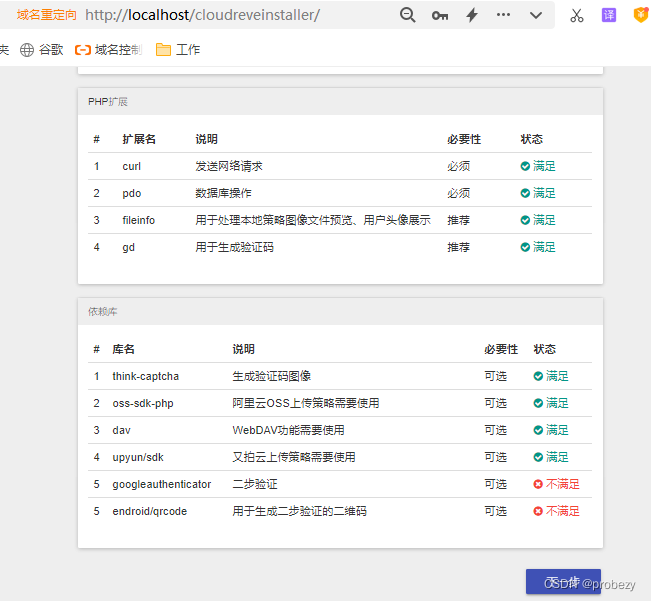
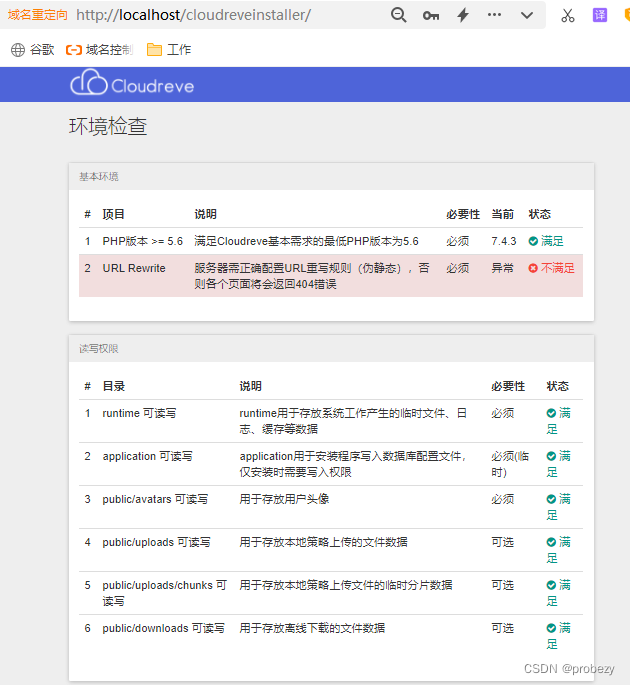
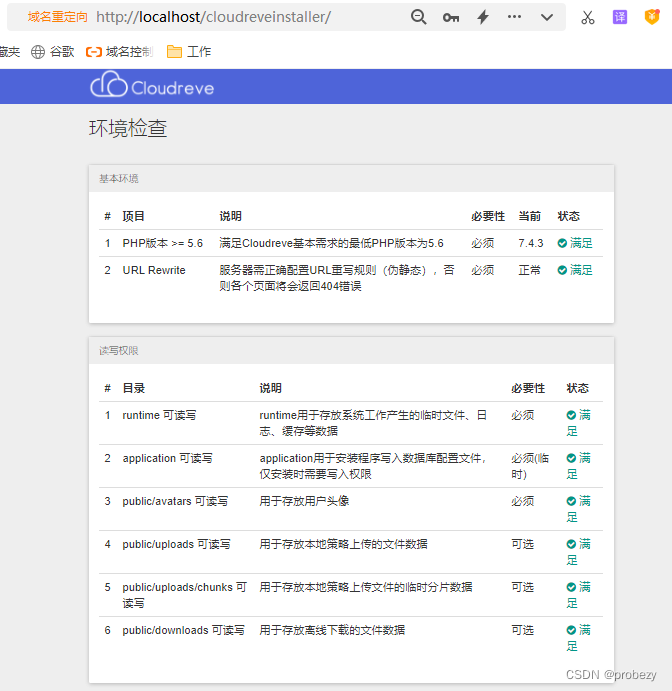
在完成各項設置后,就可以點擊頁面下方的“確認”按鈕,將這些配置保存下來。接著在瀏覽器地址欄中輸入(localhost:80/cloudreveinstaller),進入網頁安裝程序。在這一步,Cloudreve會對運行環境和支持功能進行檢查,只有必要項目自檢通過,才能進行下一步部署。


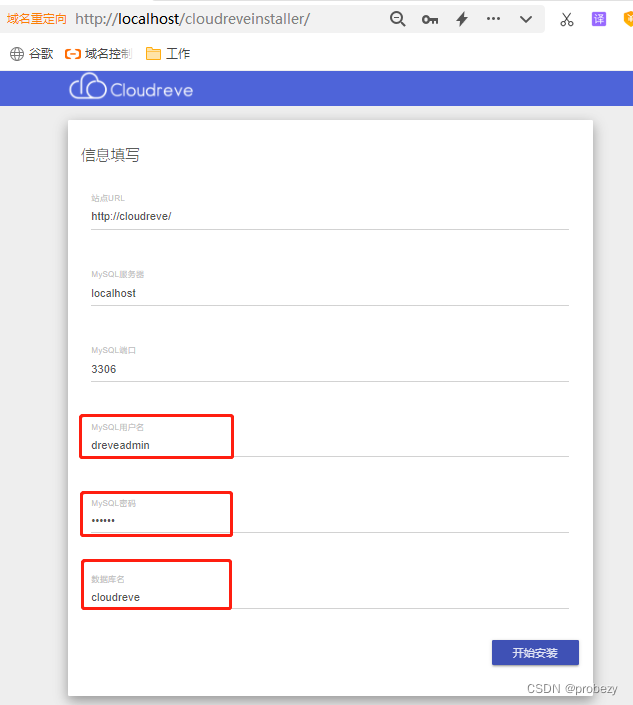
下一步安裝工作,主要是對數據庫信息進行填寫,我們只需要依照之前設定的數據庫信息填入即可。

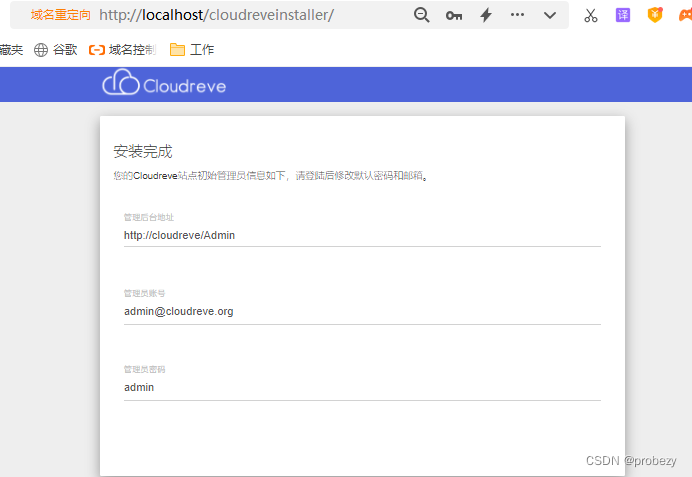
設置完數據庫信息后,點擊頁面下方的“開始安裝”,只需等待很短時間,Cloudreve就能安裝完成。在網頁安裝完成頁面,會給出Cloudreve后臺地址、管理員登錄信息和安全注意事項。

2.4 測試和使用
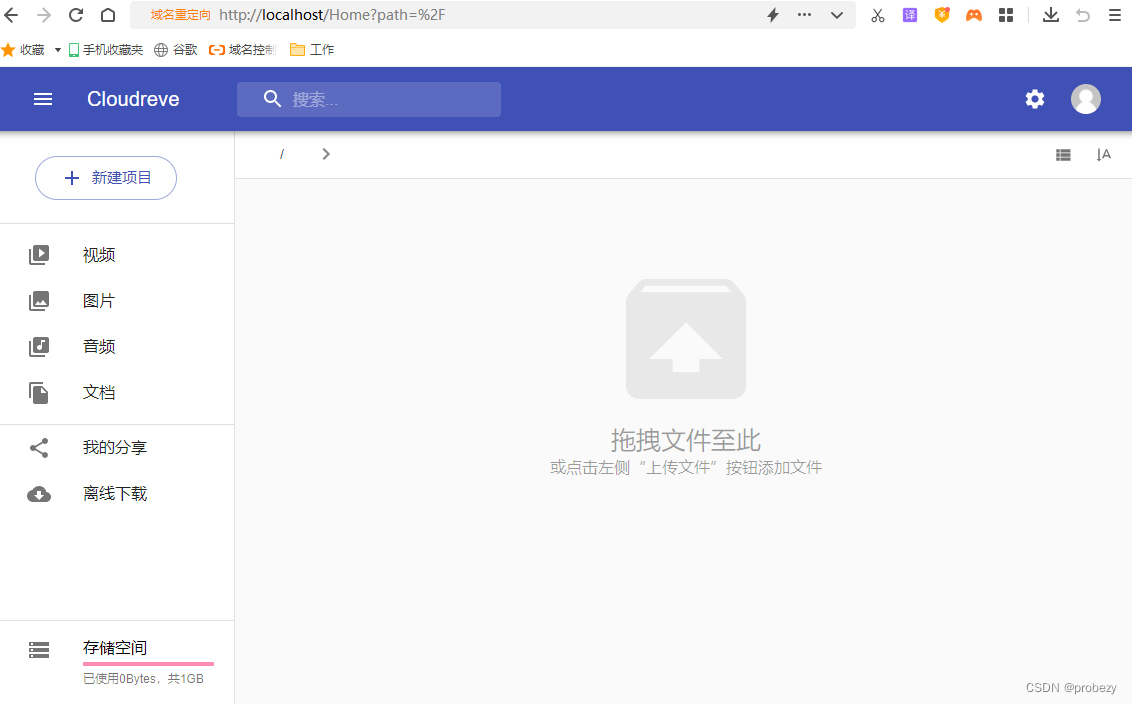
接著我們在瀏覽器地址欄中輸入localhost:80(端口號需要根據實際設定輸入,在這個例子中,我們使用的端口號為80),就能使用本地電腦上的Cloudreve網盤系統。


2.5 問題解決
在Cloudreve安裝過程中,最容易出的一個問題,就是環境檢查中URL Rewrite項目錯誤,這個問題解決方法也很簡單,只要對網頁進行偽靜態設置即可。

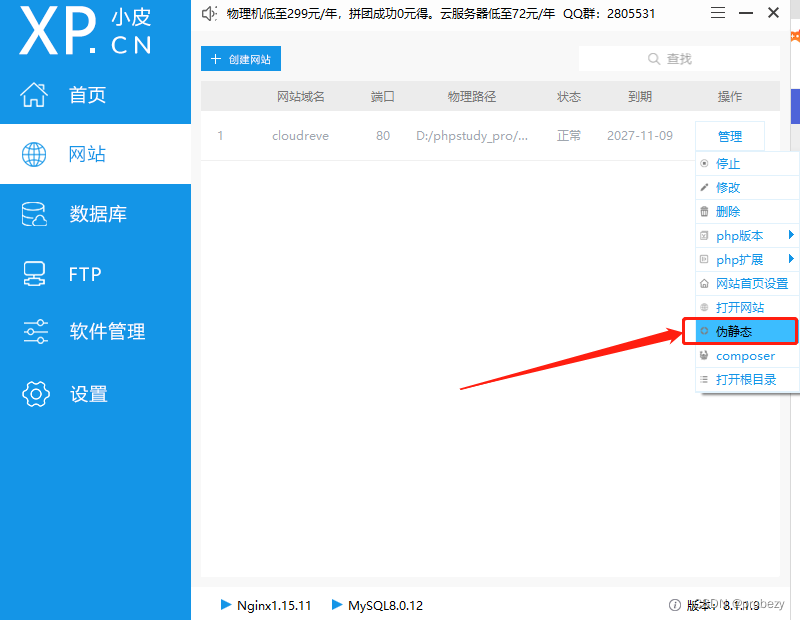
首先我們打開PHPStudy,在Cloudreve網站條目右側,點擊“管理”選項,從中找到“偽靜態”按鈕,點擊進入偽靜態設置頁面。

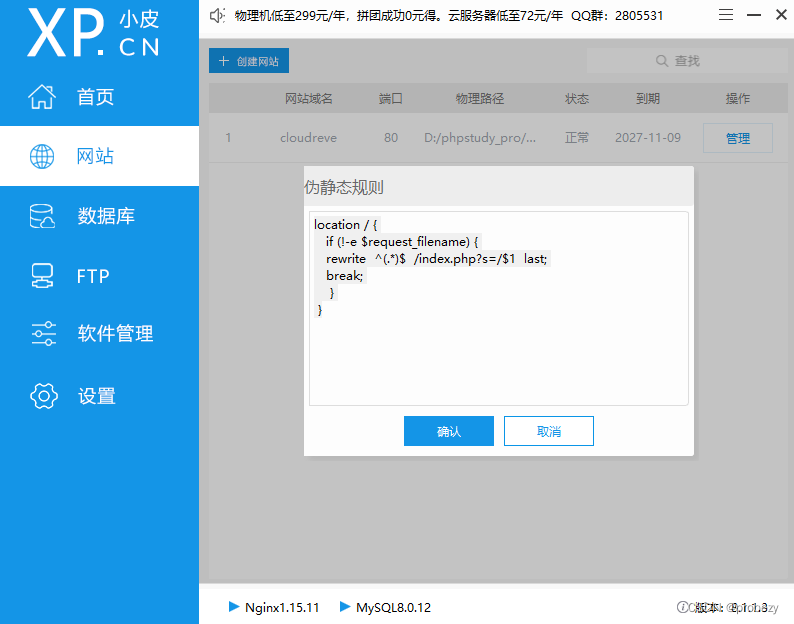
在偽靜態設置框內,輸入以下命令:
location / {if (!-e $request_filename) {rewrite ^(.*)$ /index.php?s=/$1 last;break;}
}

輸入完成后,點擊下方的“確認”進行保存,再刷新一次安裝頁面,就能看到原本報錯的URL Rewrite項目已經通過檢查,我們就能繼續進行下一步安裝。

3、本地網頁發布
3.1 cpolar云端設置
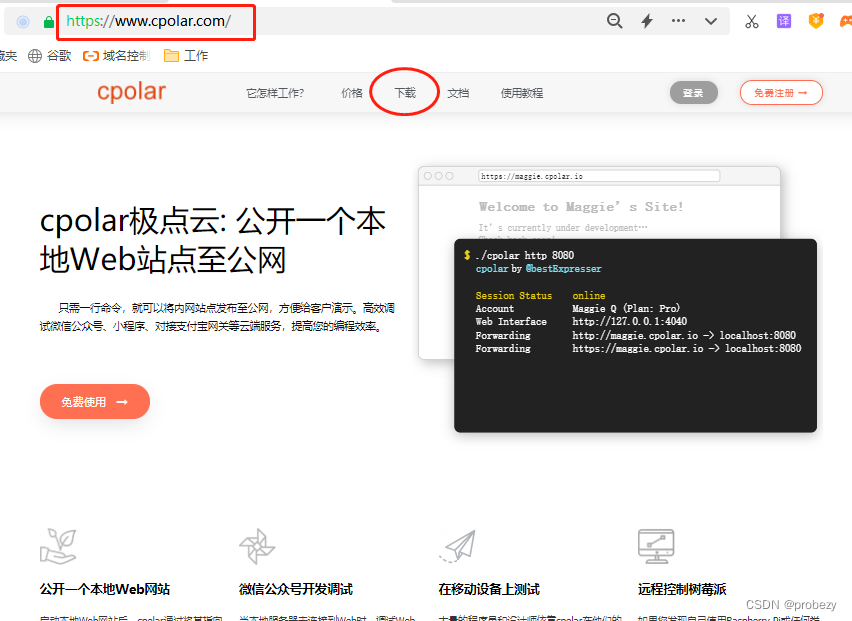
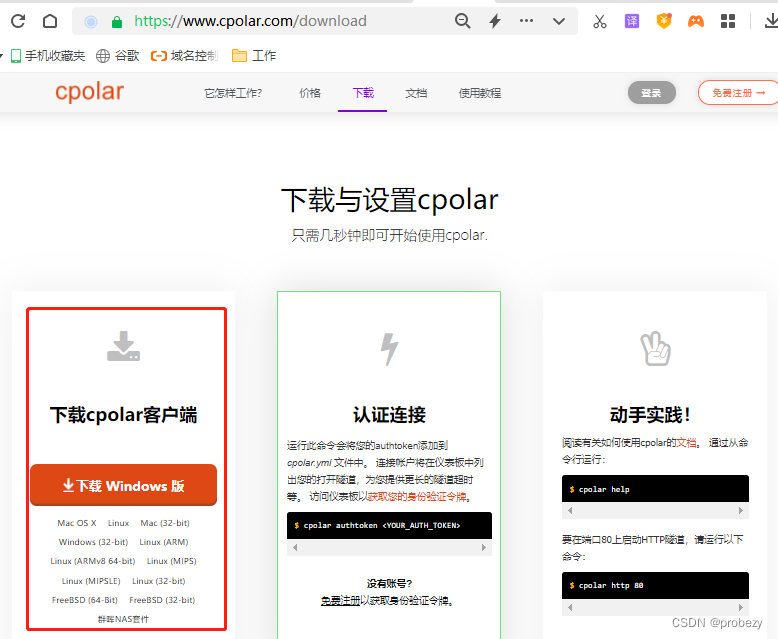
在Cloudreve網頁安裝完成后,我們就可以著手將位于本地電腦上的Cloudreve云盤,通過Cpolar創建的內網穿透數據隧道,將這個云盤發布到公共互聯網上,在限定范圍內接受注冊用戶(或分發已注冊用戶信息)訪問該云盤。首先訪問cpolar的官網,在官網頁面,能找到cpolar客戶端的下載按鈕,我們可以先將cpolar下載至本地,等到對數據隧道關聯本地網站時再進行安裝。


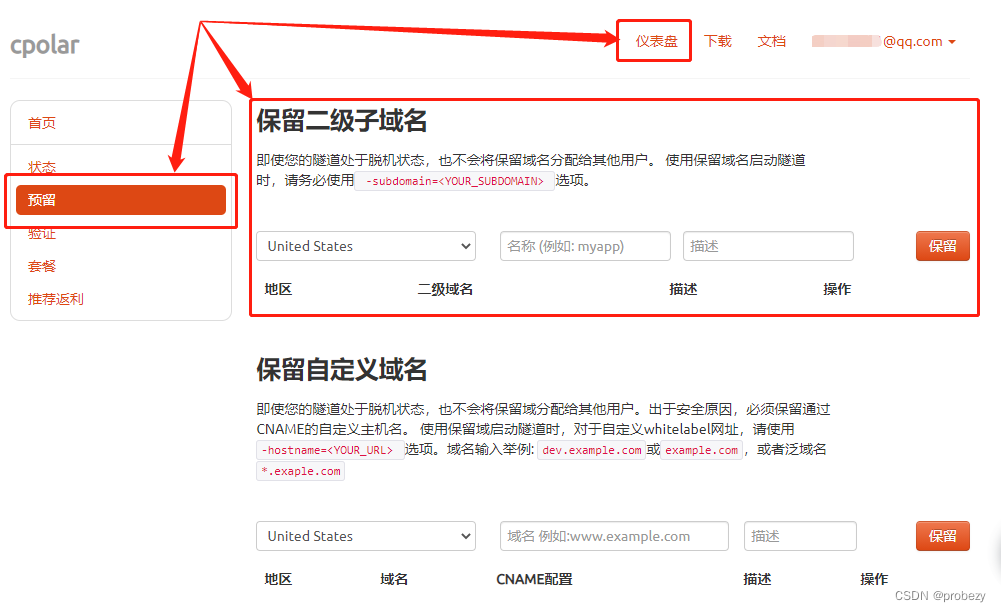
Cpolar客戶端下載完成后,先不著急離開官網頁面,我們需要在官網頁面預留一條空白數據隧道,用以承載本地Cloudreve。在以用戶登錄cpolar官網后,在“儀表盤”頁面左側點擊“預留”按鈕,進入cpolar云端空白數據隧道的預留設置頁面。

在這個頁面,我們可以選擇預留“二級子域名”、“自定義域名”、“TCP地址”、“FTP地址”等多個項目(需要注意的是,云端保留各種數據隧道為高級功能,需要將cpolar升級至基礎版及以上才能使用),對于Cloudreve網頁來說,我們可選擇“保留二級子域名”或“保留自定義域名”。其中“保留自定義域名”需要從域名供應商處購買域名,并對CNAME進行設置,為避免混淆,我們以“保留二級子域名”進行演示。
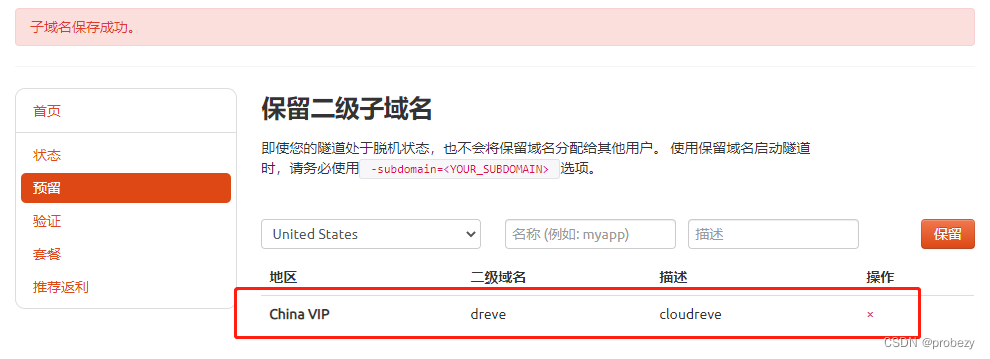
在“保留二級子域名”欄位,我們需要對擬保留的二級子域名進行簡單設置,設置內容包括:
- 地區:這里我們在下拉菜單中選擇實際使用地即可;
- 二級域名 :二級域名可以選擇自己喜歡的內容填寫,不過需要注意的是,該內容最終會顯示的公網URL中,因此需要選擇合適的內容填入;
- 描述 : 該欄可以看做這條數據隧道的備注,只要方便分辨即可;


完成這幾項設置后,就可以點擊右側的“保留”按鈕,將這條空白數據隧道保留下來。
接著我們轉回本地電腦,安裝polar客戶端(首次使用cpolar的用戶),并對cpolar客戶端進行設置,將這條空白數據隧道與Cloudreve網盤關聯起來。
3.2 cpolar本地設置
之前我們已經將cpolar客戶端下載到本地,這時我們只需要雙擊下載好的cpolar安裝包(.msi后綴文件),并依照提示進行安裝即可(基本上就是一路next)。


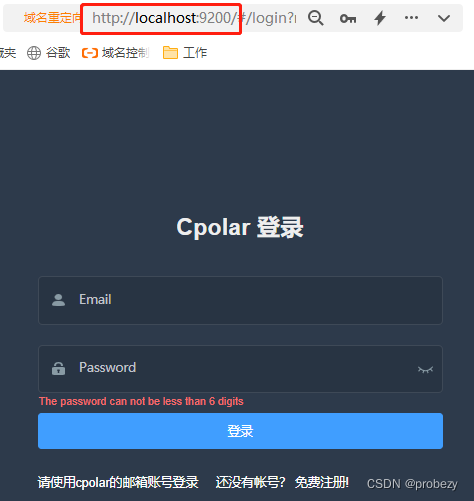
在cpolar客戶端安裝完畢后,我們可以通過Windows的開始菜單找到cpolar的快捷方式,也能在瀏覽器中輸入localhost:9200,打開cpolar客戶端的Web-UI界面。


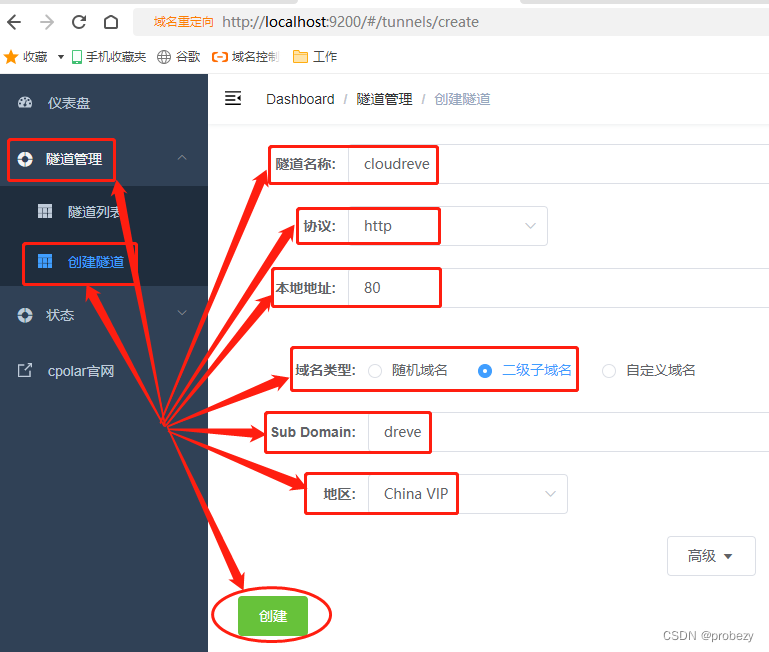
同樣輸入賬號密碼登錄cpolar客戶端后,我們點擊cpolar主頁面左側“隧道管理”項下的“創建隧道”按鈕,進入本地隧道的創建頁面。也就在這一步,我們即可將本地Cloudreve網盤與cpolar云端數據隧道關聯起來,讓本地網盤成為能在互聯網上訪問的私有云盤。
與cpolar云端設置數據隧道一樣,在這里我們也需要對數據隧道進行設置,具體設置項目為:
- 隧道名稱 :可以看做cpolar本地的隧道信息注釋,只要方便分辨即可;
- 協議 :這里我們默認選擇http協議;
- 本地地址 :本地地址即為本地網站的輸出端口號,在這個例子中為80;
- 域名類型 :由于我們已經在cpolar云端預留了二級子域名的固定隧道,因此勾選“二級子域名”(如果預留的是自定義域名,則勾選自定義域名),并在下一行“Sub Domain”欄中填入預留的二級子域名,該例子中為“dreve”;
- 地區 :與cpolar云端預留的信息一樣,我們依照實際使用地填寫即可;
這些信息填寫完畢后,就可點擊頁面下方的“創建”按鈕,生成能夠發布本地音樂網站的公網地址。


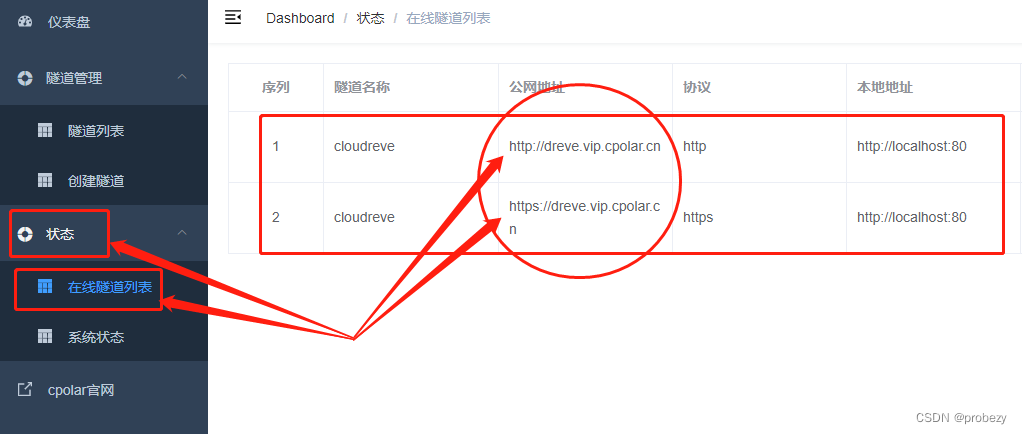
接著,我們點擊cpolar主界面左側“狀態”項下的“在線隧道列表”按鈕,在“在線隧道列表”頁面,就能看到本地Cloudreve網盤在公共互聯網上的地址,讓我們本地的網盤真正成為能在互聯網上訪問的云盤。

4、公網訪問測試
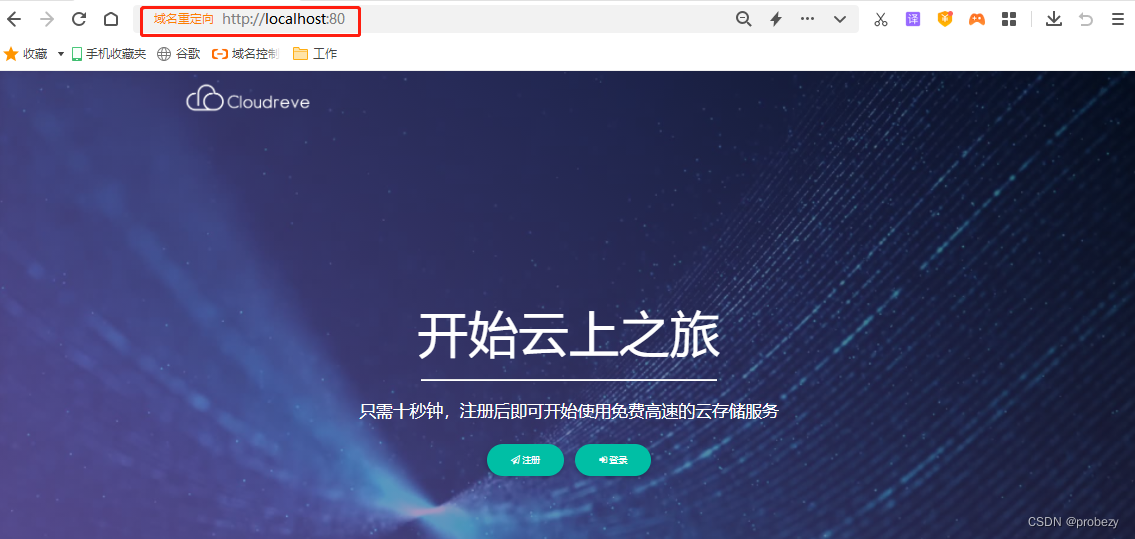
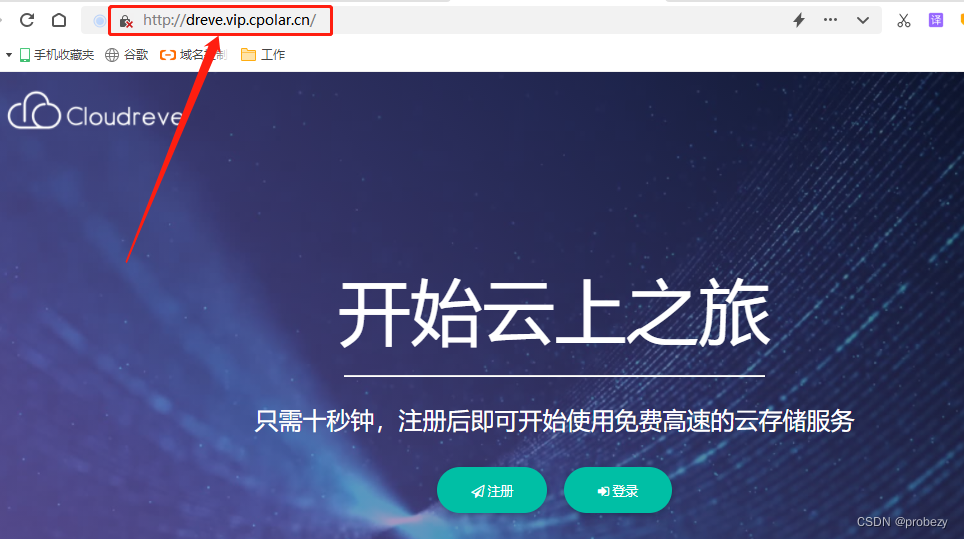
現在就讓我們嘗試用cpolar生成的公網地址,對位于本地的Cloudreve網盤進行訪問。


可以看到,我們已經可以成功的用cpolar生成的公共互聯網地址,訪問到位于本地電腦上的網盤網頁,讓我們的個人電腦華麗轉身為云盤系統,節省下數千資金用于其他方面。
5、結語
當然,使用cpolar創建個人云盤網站,只是cpolar內網穿透功能的一個應用場景,cpolar創建的內網穿透數據隧道,還能在更多場景中大顯身手。











,C++ CSP考題(J居多,S偏少)的詳解,NOI的真題題解)



回退版本)



