🚀 一、安裝Node環境(建議使用LTS版本)
在開始之前,請確保您已經安裝了Node.js環境。您可以從Node.js官方網站下載LTS版本,以確保穩定性和兼容性。
中文官網下載

確認已安裝 Node.js。可以在終端中運行 node -v 命令來檢查是否已安裝。

?? 二、下載Vue和Vue CLI腳手架
打開命令行終端,執行以下命令來全局安裝Vue和Vue CLI:
npm install -g vue @vue/cli
在終端中運行 vue -V 命令來檢查是否已安裝(這里要大寫的V)

👣 三、創建Vue項目
在想要創建的位置路徑下打開cmd(直接點擊路徑輸入cmd即可打開當前位置的終端)

在終端中進入要創建項目的目錄,運行以下命令創建新的項目:vue create 。
vue create <project-name>
其中 是要創建的項目名稱

3.2 🛠? 進入詳細選擇
創建過程中,您將進入一個交互式的選擇界面,根據您的需求進行配置。
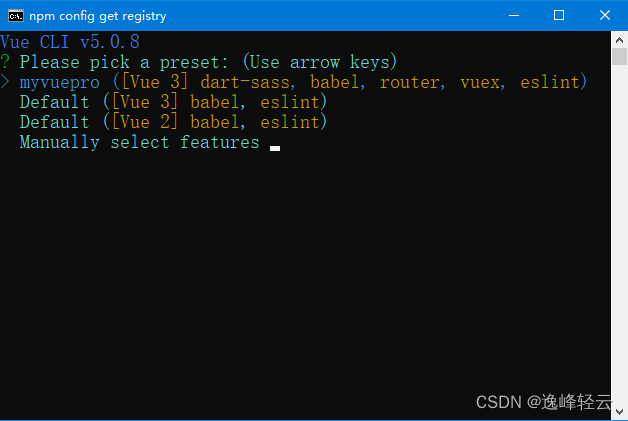
3.2.1 📦 選擇創建模式
選擇Vue的創建模式:Vue 2.x、Vue 3.x 或自定義。

Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
myvuepro ([Vue 3] dart-sass, babel, router, vuex, eslint)
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
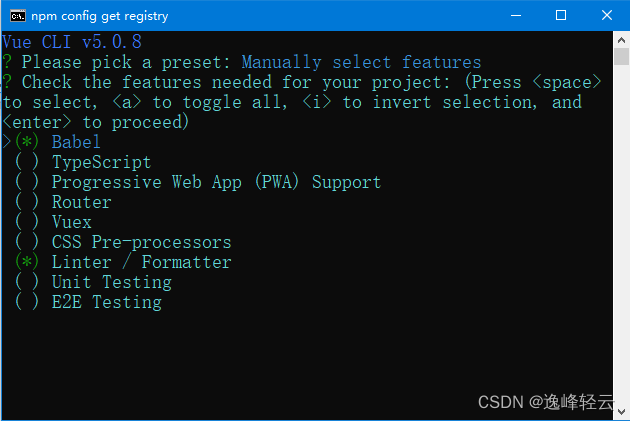
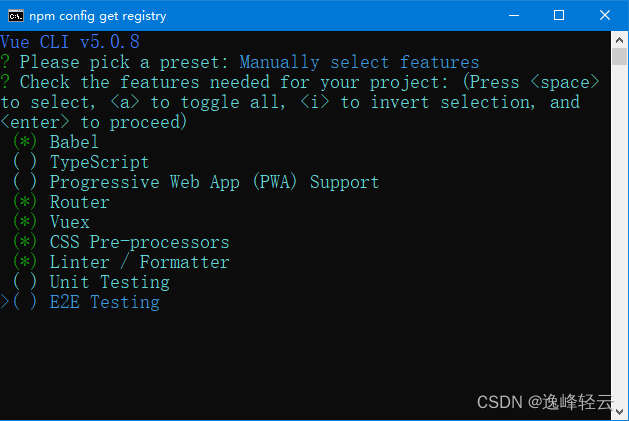
3.2.2 🛠? 選擇需要支持的特性
根據項目需求,選擇需要支持的特性,如Babel、Router、Vuex等。

Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press
to select, to toggle all, to invert selection, and
to proceed)
() Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
() Linter / Formatter
( ) Unit Testing
( ) E2E Testing
我的配置:

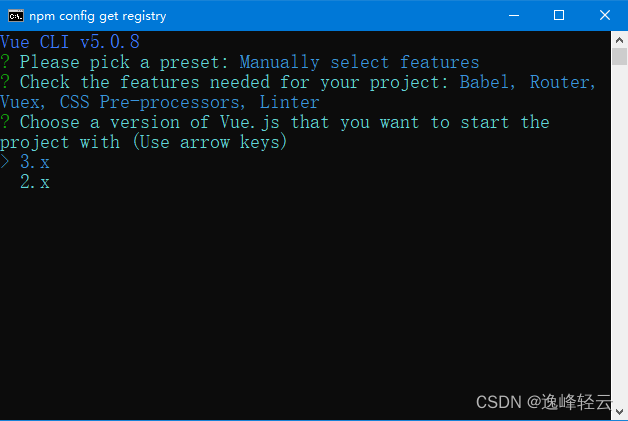
3.2.3 🌟 選擇Vue版本
選擇您希望使用的Vue版本,例如2.x或3.x。

Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router,
Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the
project with (Use arrow keys)
3.x
2.x
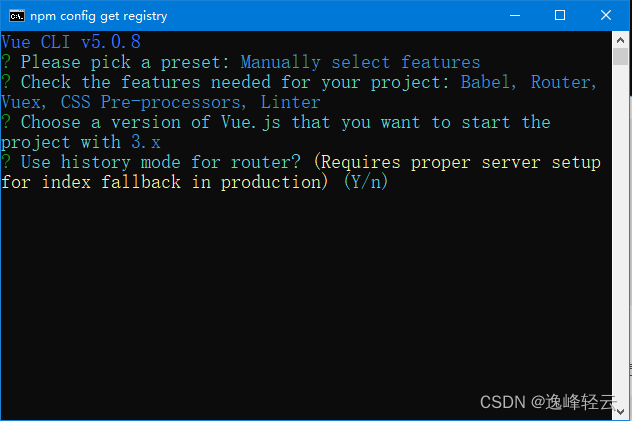
3.2.4 🚦 是否選擇history路由模式
根據需求選擇是否使用history路由模式,這會影響路由的URL顯示方式。

Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router,
Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the
project with 3.x
? Use history mode for router? (Requires proper server setup
for index fallback in production) (Y/n)
這里的意思是問你本次項目是否采用history模式,如果選擇Y,需要后臺配置具體看vueRouter官網解釋,這里我門選擇 n
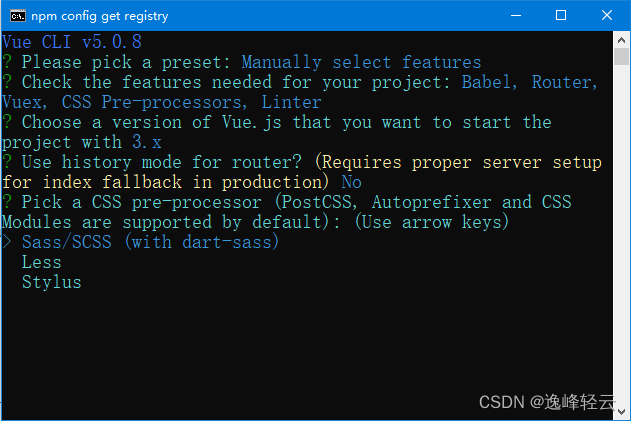
3.2.5 🎨 選擇CSS預處理器
選擇是否使用CSS預處理器,如Sass、Less等。

這里的意思是問你選擇哪一種CSS預處理語言,我的項目中一般使用的是SCSS我選擇第一個
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router,
Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the
project with 3.x
? Use history mode for router? (Requires proper server setup
for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS
Modules are supported by default): (Use arrow keys)
Sass/SCSS (with dart-sass)
Less
Stylus
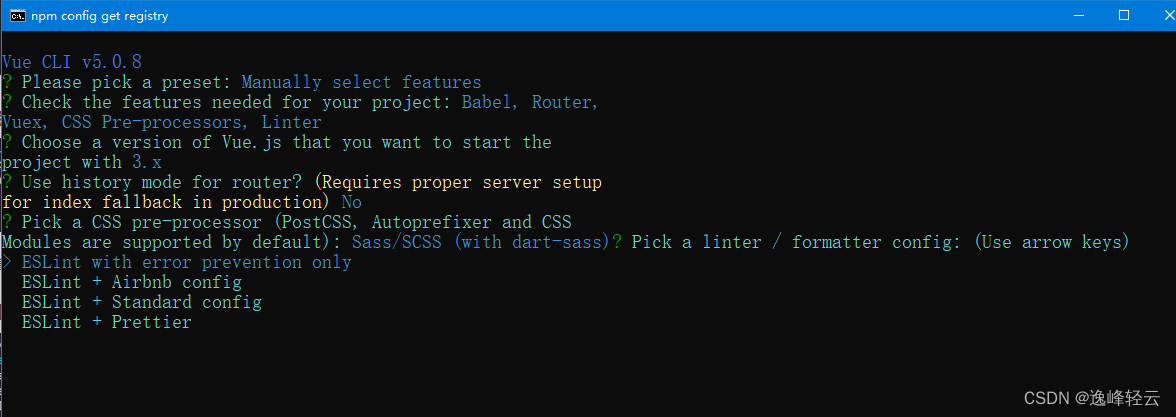
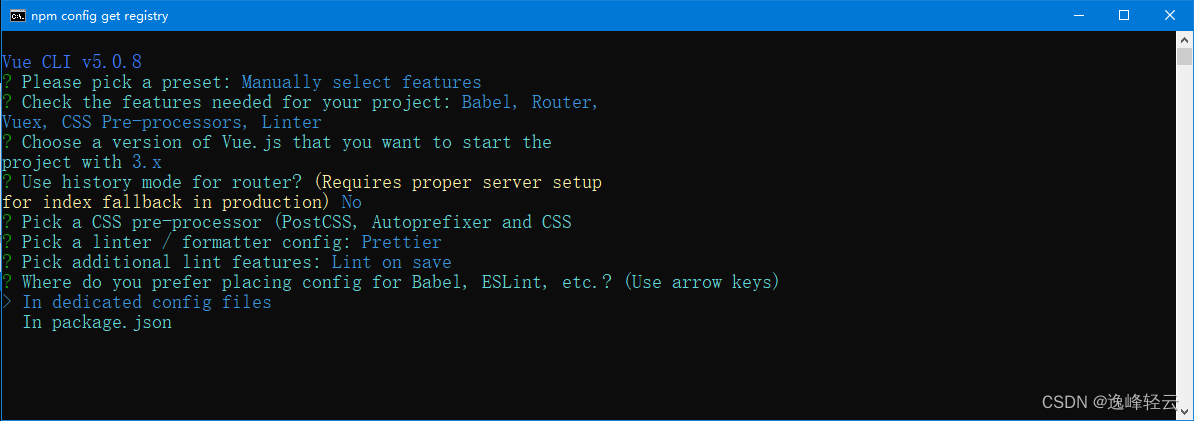
3.2.6 📂 格式化代碼方式

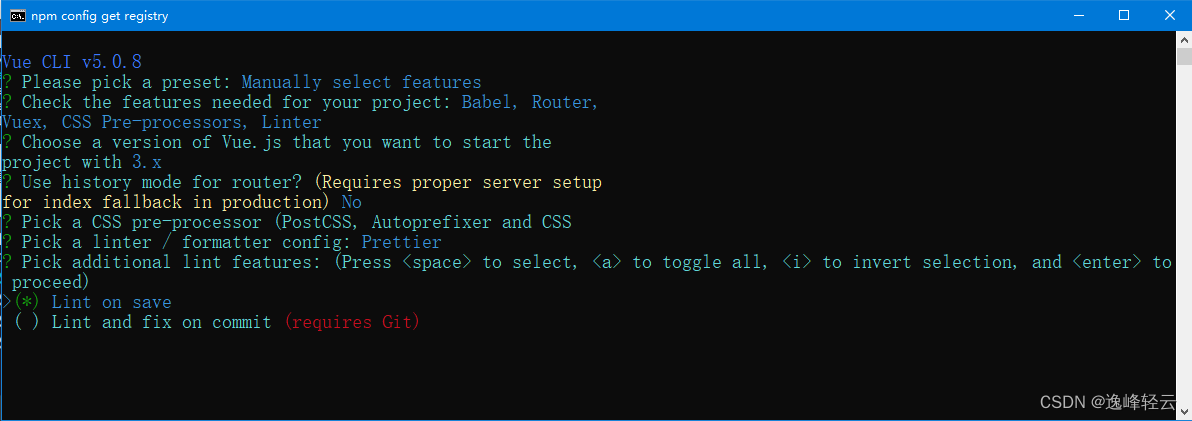
3.2.7 💾代碼規則檢測
這里的意思是問你什么時候進行代碼規則檢測,我一般會選擇保存就檢測,也就是Lint on Save

3.2.8
這里的意思是將Babel,PostCSS,ESLint這些配置文件放哪,通常我們會選擇放到獨立位置,讓package.json文件干凈點,所以選擇第一個

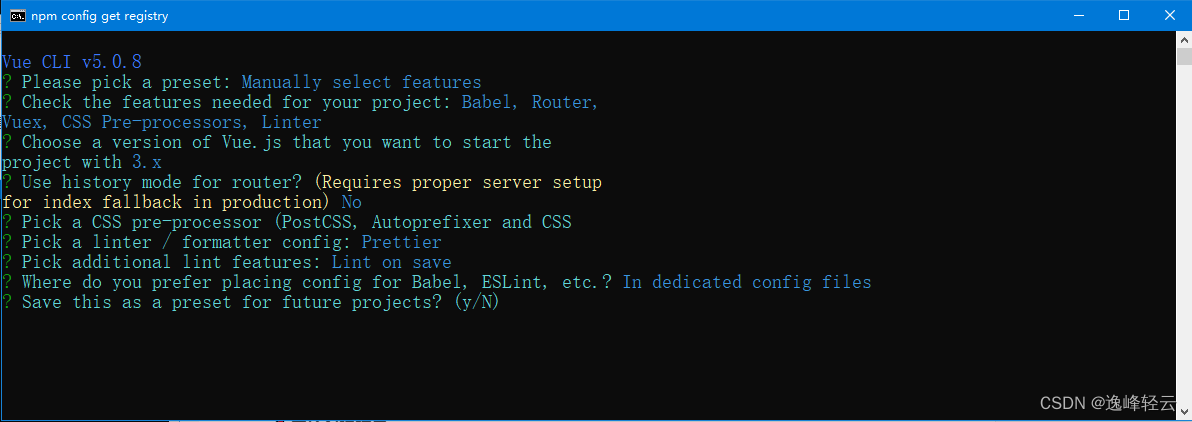
3.2.9

這里是問你是否記錄這次配置選擇,選擇之后會讓你為這次配置起一個名字,這樣下次可以直接快速配置選擇,最后回車后就會初始化項目了

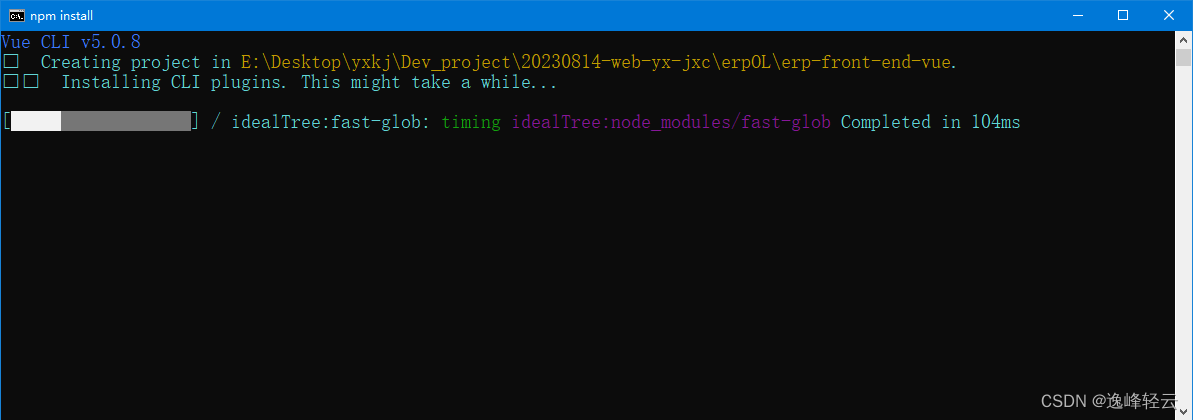
完成后如下圖:
3.4 🌐 打開項目文件
使用命令行進入項目目錄:
cd project-name
3.5 ?? 運行項目并查看頁面
運行以下命令以啟動開發服務器:
npm run serve
在瀏覽器中打開顯示的URL,即可看到Vue應用的頁面。
通過這些步驟,您已經成功地使用Vue CLI創建了一個新的Vue項目,根據項目需求進行了相應的配置。接下來,您可以根據需要進行開發和定制。 Vue CLI的強大功能將為您的項目帶來便利和效率!🚀





)



![[Vue warn]: Error in render: “SyntaxError: “undefined“ is not valid JSON“](http://pic.xiahunao.cn/[Vue warn]: Error in render: “SyntaxError: “undefined“ is not valid JSON“)









