我對于PHP和ajax是屬于二把刀的水平,所以做網頁前端肯定是比上天還難,但是我又想把網頁做的漂亮可愛,怎么辦呢?我就只好去download別人的模板,在這里我使用了bootstrap框架做的模板。
各位可以去https://wrapbootstrap.com? ,里面有很多漂亮的模板提供下載,當然是付費下載。我在這片文章里使用的是https://wrapbootstrap.com/theme/ace-responsive-admin-template-WB0B30DGR? 這個。
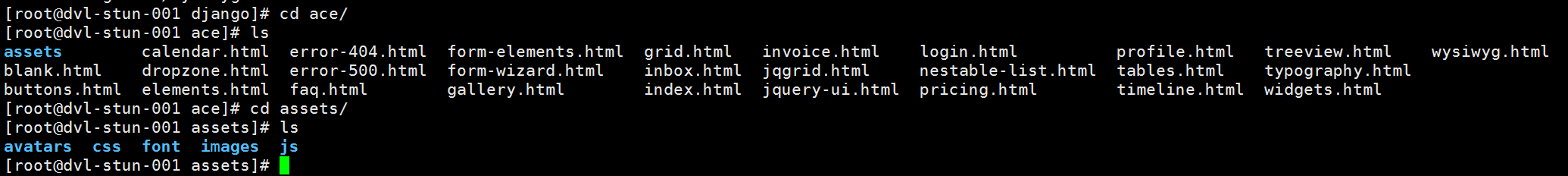
首先把這個ace.zip上傳到服務器里,然后解壓縮,看到里面有這些東西:

第一篇文章里我曾經說我的django文件的目錄就是/django,而建立的project叫DahuaCloud,那么我現在就去/django/DahuaCloud里去#mkdir static,用這個static文件夾去存放一些靜態的文件,比如js,css等等。
把剛剛解壓縮的這個ace文件夾里的assets文件夾全部放到static這個文件里,然后把blank.html文件改名成index.html,改完后把它cp到/django/DahuaCloud/Online/templates這個文件夾里。
以上都是準備工作,剩下的才是真正的改動。
先#vim /django/DahuaCloud/DahuaCloud/url.py,在原有基礎上追加這樣一句話:?
????url(r'^index/',Online.views.index,name='index'),然后#vim?/django/DahuaCloud/DahuaCloud/setting.py,在文章的末尾把static的目錄添加上:
#?Static?files?(CSS,?JavaScript,?Images) #?https://docs.djangoproject.com/en/1.10/howto/static-files/STATIC_URL?=?'/static/' STATICFILES_DIRS?=?(os.path.join(BASE_DIR,?'static'), )
還要 #vim?/django/DahuaCloud/Online/views.py,把下面的內容添加進去,目的是添加一個對應的視圖:
#顯示首頁
def?index(request):context?=?{}return?render(request,'index.html',context)然后 #vim?/django/DahuaCloud/Online/templates/index.html,這個文件就是剛剛改名的那個blank.html。添加一句{% load staticfiles %},這樣就是與setting.py里面的STATICFILES_DIRS產生了連接:
{%?load?staticfiles?%}
<!DOCTYPE?html>
<html?lang="en"><head><meta?charset="utf-8"?/><title>歡迎登陸陳男神的運維平臺!</title><meta?name="keywords"?content="Bootstrap模版,Bootstrap模版下載,Bootstrap教程,Bootstrap中文"?/><meta?name="description"?content="站長素材提供Bootstrap模版,Bootstrap教程,Bootstrap中文翻譯等相關Bootstrap插件下載"?/><meta?name="viewport"?content="width=device-width,?initial-scale=1.0"?/><!--?basic?styles?--><link?href="{%static?'assets/css/bootstrap.min.css'%}"?rel="stylesheet"?/><link?rel="stylesheet"?href="{%static?'assets/css/font-awesome.min.css'%}"?/><!--[if?IE?7]><link?rel="stylesheet"?href="assets/css/font-awesome-ie7.min.css"?/><![endif]--><!--?page?specific?plugin?styles?--><!--?fonts?--><link?rel="stylesheet"?href="http://fonts.googleapis.com/css?family=Open+Sans:400,300"?/><!--?ace?styles?--><link?rel="stylesheet"?href="{%static?'assets/css/ace.min.css'%}"?/><link?rel="stylesheet"?href="{%static?'assets/css/ace-rtl.min.css'%}"?/><link?rel="stylesheet"?href="{%static?'assets/css/ace-skins.min.css'%}"?/>在settings.py中,我們定義static標簽的路徑是/static/, 因此,href="{%static'assets/css/bootstrap.min.css'%}",將會被解析為href="/static/assets/css/bootstrap.min.css'%}"。這樣即使今后靜態文件所在位置發生變動,我們只需要調整settings.py的配置即可,不需要更改原來的頁面。
保存之后,啟動django,在瀏覽器里輸入"外網地址:8000/index"之后,就會看到成果:

至此,框架已經搭建完畢,剩下的內容就是把這個框架跟前幾篇文章里的內容相結合起來。
轉載于:https://blog.51cto.com/chenx1242/1949231











![matlab 文件指針回到開頭,[c/c++] 文件指針位置回到文件開頭(rewind)及行開頭(ftell+fseek)...](http://pic.xiahunao.cn/matlab 文件指針回到開頭,[c/c++] 文件指針位置回到文件開頭(rewind)及行開頭(ftell+fseek)...)







