Plotly is an interactive Python library that provides a wide range of visualisations accessible through a simple interface.
Plotly是一個交互式Python庫,通過簡單的界面即可提供廣泛的可視化效果。
There are many different visualisation libraries available in Python. What sets Plotly apart are the interactivity of its plots, the richness and variety of visualisations, its relative simplicity, compared to say Matplotlib and the ability to deploy visualisations as web apps using the Dash module.
Python中有許多可用的可視化庫。 與Matplotlib相比,Plotly與眾不同之處在于其繪圖的交互性,可視化的豐富性和多樣性,相對簡單性以及使用Dash模塊將可視化部署為Web應用程序的能力。
There are many different parts to the Plotly suite of tools and when I first started using them I found it a little difficult to navigate. In this article, I want to give a brief introduction to the core elements of Plotly including the standard plotting module, Plotly express and Dash. Alongside some simple code, examples to get you up and running quickly with these tools.
Plotly工具套件有許多不同的部分,當我第一次開始使用它們時,我發現導航有些困難。 在本文中,我想簡要介紹一下Plotly的核心元素,包括標準的繪圖模塊,Plotly express和Dash。 除了一些簡單的代碼外,還提供了一些示例,使您可以使用這些工具快速入門和運行。
1.標準繪圖 (1. Standard plotting)
Plotly can be pip installed.
可以piply安裝。
pip install plotlyPlotly visualisations are rendered as HTML files. If you are working in a Jupyter Notebook and would like to render the images directly you need to install the ipywidgets package.
直觀地將可視化呈現為HTML文件。 如果您在Jupyter Notebook中工作,并且想直接渲染圖像,則需要安裝ipywidgets軟件包。
pip install "notebook>=5.3" "ipywidgets>=7.2"Or if you are using JupyterLab.
或者,如果您正在使用JupyterLab。
pip install jupyterlab "ipywidgets>=7.5"
jupyter labextension install jupyterlab-plotly@4.9.0Plotly works with data structures known as figures which can either be represented as dictionaries, in which case you use the plotly.io module. Or as graph objects rendered via the plotly.graph_objects module.
Plotly使用稱為圖形的數據結構工作,這些數據結構可以表示為字典,在這種情況下,請使用plotly.io模塊。 或作為通過plotly.graph_objects模塊渲染的圖形對象。
Graph objects are generally considered to be a better choice over dictionaries as they allow for precise data validation, support higher-level convenience functions for updating already constructed figures and the syntax of graph objects makes for more compact code.
通常認為圖形對象是優于字典的選擇,因為它們允許進行精確的數據驗證,支持更高級別的便捷功能來更新已構造的圖形,并且圖形對象的語法使代碼更緊湊。
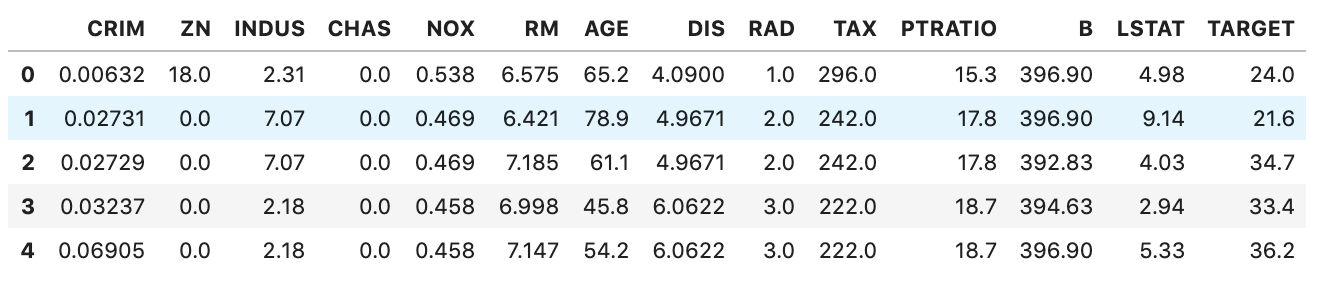
Let’s import a toy data set and explore the basic functionality for standard plotting. The below code imports the Boston house prices data set, a popular toy data set for regression analysis from the scikit-learn library.
讓我們導入一個玩具數據集并探索標準繪圖的基本功能。 下面的代碼導入了波士頓房價數據集,這是一個流行的玩具數據集,可從scikit-learn庫進行回歸分析。
The first few rows of the data are shown below.
數據的前幾行如下所示。

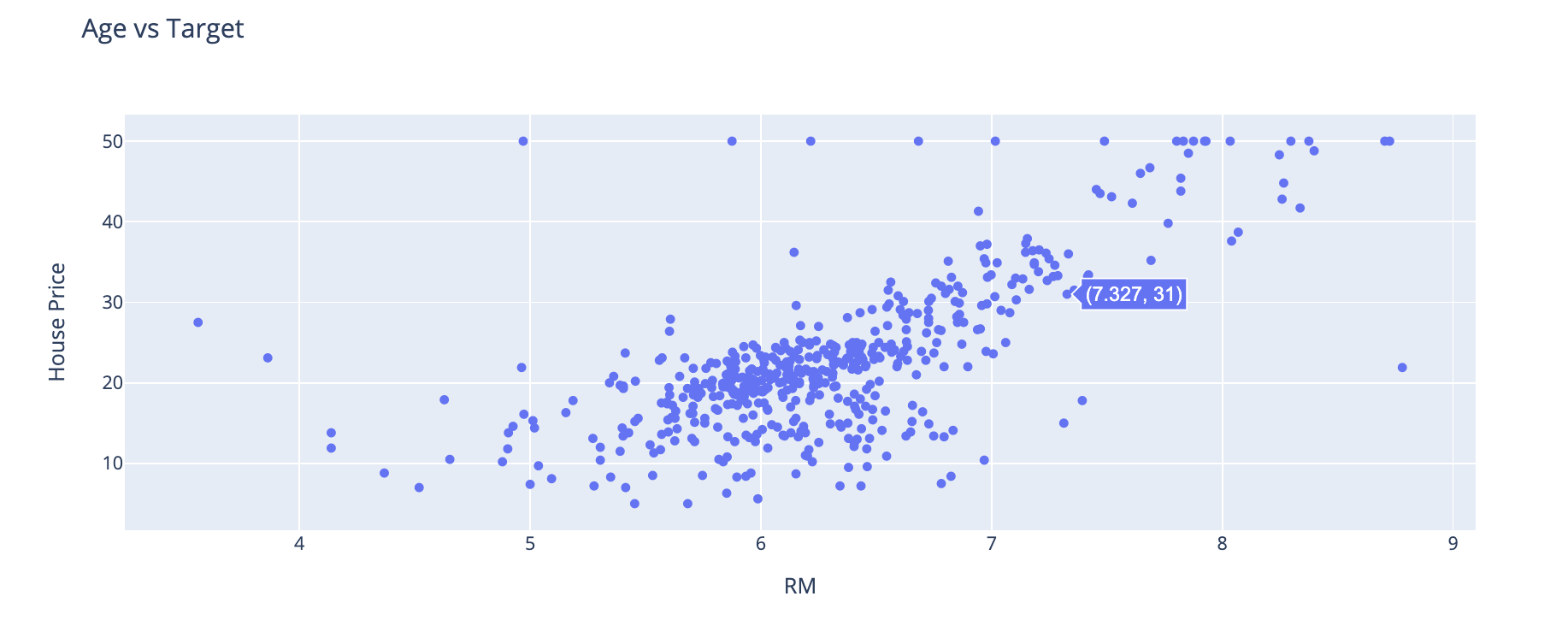
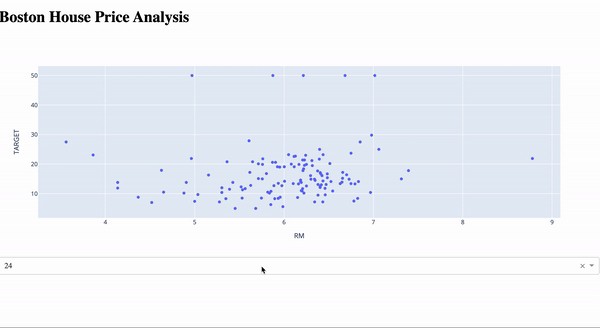
Let’s use the graph objects module to explore the relationship between house price and the number of rooms. You will notice that I am using the helper functions I mentioned above to add titles to the visualisation.
讓我們使用圖形對象模塊來探索房價和房間數量之間的關系。 您會注意到,我正在使用上面提到的幫助器功能為可視化添加標題。

2.情節快遞 (2. Plotly express)
The standard plotting modules are useful if you need to create a bespoke visualisation. However, if you want to create something quite standard like the scatter plot shown above then the plotly.express API is by far the best choice.
如果需要創建定制的可視化效果,則標準繪圖模塊非常有用。 但是,如果您想創建一些非常標準的東西,例如上面顯示的散點圖,那么到目前為止, plotly.express API是最佳選擇。
This module allows you to create entire figures in one line of code for most common visualisations. It also allows you to easily control colours, style and labelling with ease.
該模塊允許您在一行代碼中創建整個圖形,以實現最常見的可視化效果。 它還使您可以輕松地輕松控制顏色,樣式和標簽。
We can create the above scatter plot with just one line of code using this module. Colour, labelling and style controls are all available with the px.scatter function and the axis labels are automatically added.
我們可以使用此模塊僅用一行代碼來創建以上散點圖。 px.scatter函數可以使用顏色,標簽和樣式控件,并且會自動添加軸標簽。
There are a large variety of options and controls for the ‘out of the box’ charts provided by plotly.express, you can explore all options here.
plotly.express提供了plotly.express “即用型”圖表選項和控件,您可以在此處瀏覽所有選項。
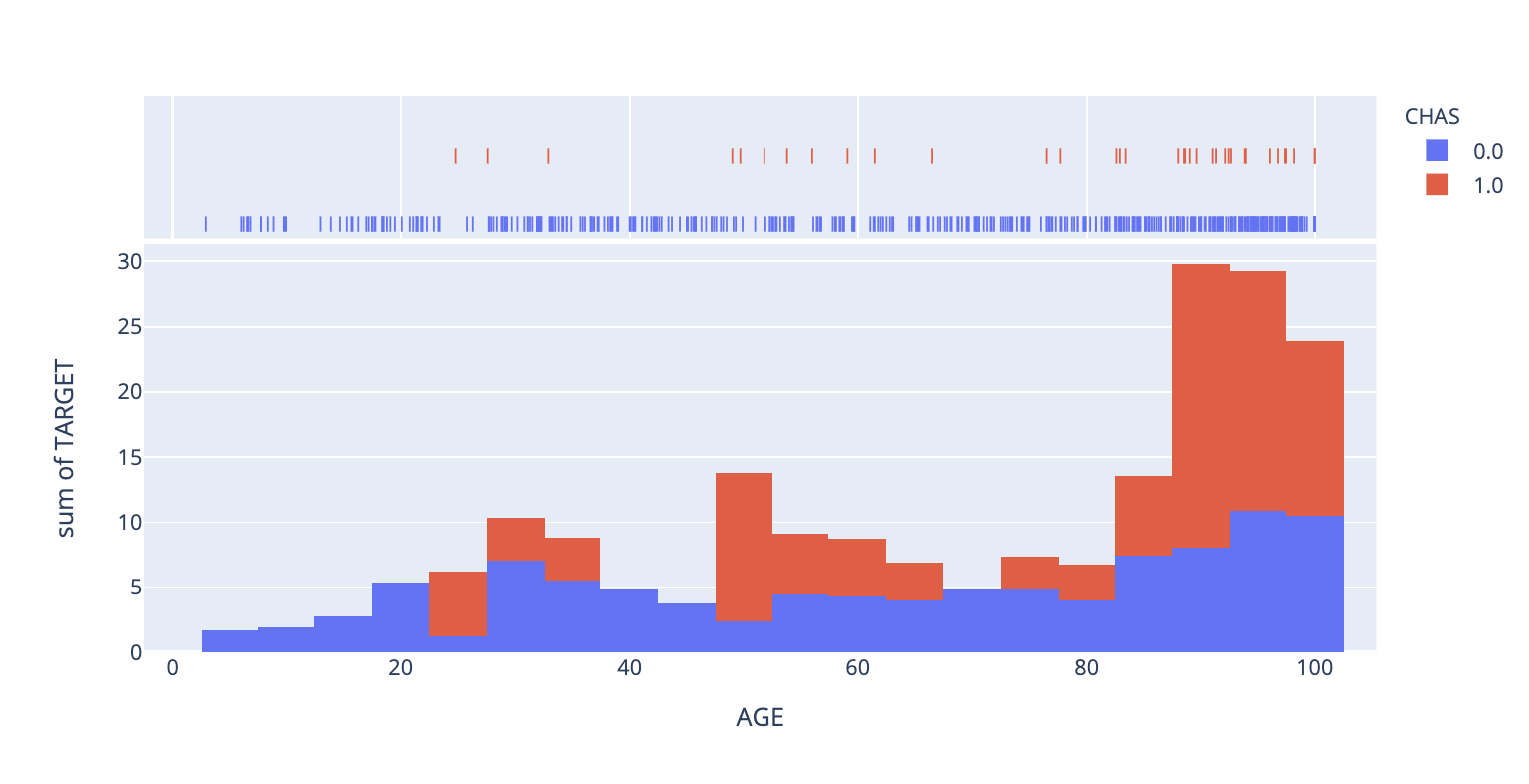
As an example, the below code creates a histogram to show the distributions for the CHAS variable. I have used the histnorm option to apply normalization to better visualise the distribution and the hover_data option to control the interactions on hover.
例如,下面的代碼創建一個直方圖以顯示CHAS變量的分布。 我使用了histnorm選項來應用規范化以更好地可視化分布,并使用了hover_data選項來控制懸停時的交互。

3.短跑 (3. Dash)
Dash, also part of the Plotly suite of tools, is a framework for developing dashboards for data analysis and all Plotly visualisations can easily be embedded within the application.
Dash也是Plotly工具套件的一部分,是用于開發儀表板以進行數據分析的框架,所有Plotly可視化效果都可以輕松地嵌入到應用程序中。
Dash needs to be installed separately.
Dash需要單獨安裝。
pip install dashIt is possible to display Dash applications in Jupyterlab however you need to install this JupyterDash extension.
可以在Jupyterlab中顯示Dash應用程序,但是您需要安裝此JupyterDash擴展。
pip install "jupyterlab>=1.0" jupyterlab-dash==0.1.0a3
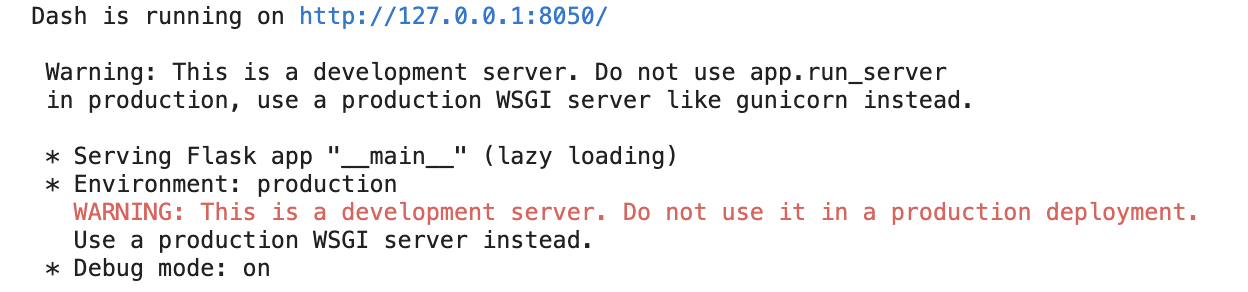
jupyter labextension install jupyterlab-dash@0.1.0-alpha.3Alternatively, Dash will host the application on localhost, the address will be shown in the output when you run your code.
另外,Dash將在本地主機上托管應用程序,運行代碼時,地址將顯示在輸出中。

Whenever fig.show has been used to display a visualisation, using either Plotly express or standard plotting, you can pass the same plot to Dash.
每當使用fig.show來顯示可視化效果時,無論是使用Plotly Express還是標準繪圖,都可以將相同的繪圖傳遞給Dash。
The layout of a Dash app is determined using app.layout which uses a combination of dash_core_components and dash_html_components to add charts, tables, interactivity and text to the dashboard.
破折號應用的布局是用確定的app.layout其使用的組合dash_core_components和dash_html_components到圖表,表格,交互性和文本添加到信息中心。
The code shown below creates a basic Dash app using the chart we created withplotly.express. The resulting dashboard is shown below.
下面顯示的代碼使用我們使用plotly.express創建的圖表創建一個基本的Dash應用。 結果顯示板如下所示。

One of the most useful aspects of Dash applications is that you can make your dashboards interactive by using callbacks. The core components module contains a wide range of different interactive components including dropdowns, sliders and text boxes.
Dash應用程序最有用的方面之一是,您可以使用callbacks使儀表板具有交互性。 核心組件模塊包含各種不同的交互式組件,包括下拉菜單,滑塊和文本框。
The below code adds a dropdown to the dashboard which allows you to filter on the RAD feature to view the distribution for each unique value. The resulting dashboard is shown below the code.
以下代碼在儀表板上添加了一個下拉列表,使您可以篩選RAD功能,以查看每個唯一值的分布。 結果儀表板顯示在代碼下方。

I have recently found myself moving to use Plotly as my go-to visualisation library as I find the quality of analysis you can achieve with such relative ease can’t be matched by any other Python plotting library at the moment. This has become even more the case since Pandas added Plotly as an available backend for their plotting functionality.
我最近發現自己開始將Plotly用作我的可視化庫,因為我發現可以相對輕松地實現的分析質量目前無法與其他任何Python繪圖庫相提并論。 自從Pandas將Plotly添加為繪圖功能的可用后端以來,情況就更是如此。
I previously wrote this article outlining how to use Plotly as the backend for Pandas visualisations. This is particularly useful if you want to put together some very quick analysis piece.
我之前寫過這篇文章,概述了如何將Plotly用作Pandas可視化的后端。 如果您想將一些非常快速的分析片段放在一起,這特別有用。
Thanks for reading!
謝謝閱讀!
I send out a monthly newsletter if you would like to join please sign up via this link. Looking forward to being part of your learning journey!
如果您想加入,我會每月發送一次通訊,請通過此鏈接注冊。 期待成為您學習之旅的一部分!
翻譯自: https://towardsdatascience.com/create-beautiful-interactive-visualisations-in-python-f8517dc7ae5c
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/388158.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/388158.shtml 英文地址,請注明出處:http://en.pswp.cn/news/388158.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!



![[UE4]刪除UI:Remove from Parent](http://pic.xiahunao.cn/[UE4]刪除UI:Remove from Parent)




)









