四個標簽是static,relative,absolute,fixed。
static 該值是正常流,并且是默認值,因此你很少看到(如果存在的話)指定該值。
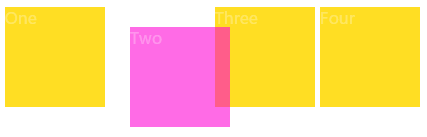
relative:框的位置能夠相對于它在正常流中的位置有所偏移
absolute:使用x和y坐標,根據包含元素的左上角精確地定位框的位置
fixed:位置是根據瀏覽器窗口的左上角計算出來的,并且即使用戶滾動窗口,也不會改變位置。
?
部分源代碼:
html:
<div class ="box" id="one">One</div>
<div class ="box" id ="two"> Two</div>
<div class ="box" id ="three"> Three </div>
<div class ="box" id ="four">Four</div>
css:
.box {
display:inline-block ;
height:100px;
width:100px;
background:rgba(255, 217, 0, 0.863);
color: rgba(255, 255, 255, 0.295);
}
#two {
position: relative;
top: 20px;
left: 20px;
background: rgba(255, 0, 212, 0.582);
}









![[LeetCode] 3. Longest Substring Without Repeating Characters 題解](http://pic.xiahunao.cn/[LeetCode] 3. Longest Substring Without Repeating Characters 題解)










![[翻譯 EF Core in Action 2.0] 查詢數據庫](http://pic.xiahunao.cn/[翻譯 EF Core in Action 2.0] 查詢數據庫)