前言
前后端完全分離其實一直是Web開發人員的夢想,也一直是我的夢想,遙想當年,無論是直接在代碼里面輸出HTML,還是在HTML里面嵌入各種代碼,都不能讓人感到滿意.期間的痛苦和糾結,我想所有Web開發人員都深有感觸.
由于最近幾年一直在MS平臺,從Web Form到MVC,MS平臺雖然易用好學,但整合度太高而靈活性不足,一直沒有找到很好的前后端分離的思路. (Java平臺的兄弟如果已經有非常成熟的平臺和思路,最好能簡單留個言給個帖子地址或者技術名稱,不勝感激).
???????? ASP.NET的MVC模式的確是向前后端分離邁出了一大步,但我認為目前的模式還是不徹底,我看過園內的一些文章,大家都認為這是Controller層的問題,但我認為還是View層的問題,View層的輸出還是需要經過Controller通道,也就是說Controller依然影響 "頁面渲染”的最終效果, 使得目前的MVC也僅僅只能是Servlet, JSP, Web Form的升級模式,離真正的前后端分離還是有一定的距離.
不過,目前OWIN標準的出現和MS的自我革命,使我開始重新思考前后端分離的核心問題,結合之前Web開發遇到的問題和心得, 我希望能和大家一起交流下這方面的思路和體會.
前提條件和必要性
從目前來看,Web開發技術的日益發展和Web系統需求的日益的提高,使得前后臺分離的條件日益成熟,而必要性也日益提高.我總結為3句話來概括就是:
前端無所不能,通道日益便利,需求日益明確.
HTML/CSS標準的發展使得前端表現日益豐富
在近年Web前端技術的競賽中,HTML5/CSS3顯然還是是領跑者,它們標準的不斷發展也給前端實現帶來了更多可能,介于這兩種技術是任何模式的必選,這里就不加累述了.
JS框架的不斷發展使得前端開發無限可能
通過不斷的發展和無數高手的努力,“JS能實現任何功能”已經不是一句笑談, 連” Atwood定律” 這種略帶輕狂的言論也被越來越多人所接受.
如今,內有JQuery, Dojo這種簡單易用的基礎函數庫,外有AngularJS和BackBone這種牛逼閃閃的框架實現. 在JS的肩膀之上,前端開發事實上已經具備無限可能.
RESTful Api和Json的發展使得前后端交互日益便利
???????? 當然,分離以后就存在交流的問題,如何快速,簡潔,有效,統一的在前后臺進行信息的交互,成為分離以后必須考慮的問題.
???????? 幸運的是, RESTful思想和Json數據標準的出現,使得這種交互日益便利,在前端,我們耳熟能詳的JS技術和框架對RESTful和Json的支持可以說已經水到渠成. 至于后端,不管什么語言,什么平臺都有非常成熟的方案.
前后端的不同發展趨勢使得前后端分離需求日益明顯
???????? 眾所周知,Web開發自出現以來一直存在性能,表現和體驗的先天不足,但時至今日,事實已經并非如此,一些看上去甚至比桌面程序更炫的應用和網站橫空出世,客戶也被吊足了胃口.Web開發桌面化已經是無法阻擋的潮流,而前端開發的需求應該會向更加注重界面表現,速度流暢,用戶體驗的方向發展,而且要求只會越來越高.
???????? 而在后端,穩定,性能,安全,存儲,業務等核心問題依然是主流,所以前后端的需求必將日益分化,注重表現和注重內在的前后端開發人員必將需要適合自己的舞臺.
四大原則
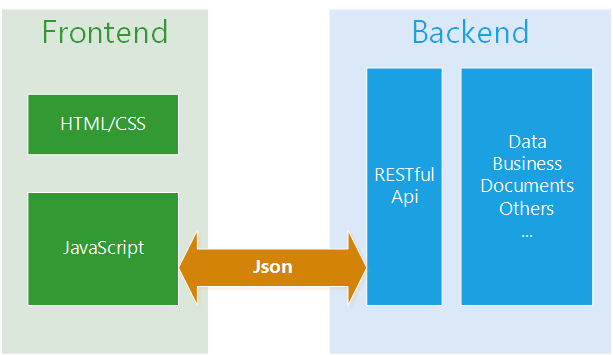
所以我認為未來Web開發,前后端的完全分離應該是一個值得考慮的方向,我的想法比較簡單明了(可能比較簡單,希望大家多多斧正),看下圖:
?
要實現這種分離,我認為有以下四大原則:
前端靜態化
前端有且僅有靜態內容,再明確些,只有HTML/CSS/JS. 其內容來自于完全靜態的資源而不需要任何后臺技術進行動態化組裝.前端內容的運行環境和引擎完全基于瀏覽器本身.
后端數據化
后端可以用任何語言,技術和平臺實現,但它們必須遵循一個原則:只提供數據,不提供任何和界面表現有關的內容.換言之,他們提供的數據可以用于任何其他客戶端(如本地化程序,移動端程序).
平臺無關化
前端3大技術本身就是平臺無關的,而后臺連接部分的本質是實現合適的RESTful接口和交互Json數據,就這2者而言,任何技術和平臺都可以實現.
構架分離化
前端架構完全基于HTML/CSS的發展和JS框架的演變,與我們耳熟能詳的后臺語言(如C#, Java, NodeJs等)完全無關. 由于前臺是純靜態內容,大型構架方面可以考慮向CDN方向發展.
后端構架幾乎可以基于任何語言和平臺的任何解決方案,大型構架方面, RESTful Api可以考慮負載均衡;而數據,業務實現等可以考慮數據庫優化和分布式,這些領域園內大牛如云,就不再班門弄斧了.
但總而言之,前后端的分離也實現了前后端構架的分離.
分離模式的優勢
前后端流量大幅減少
我們知道,前后端流量的大頭是HTML/JS/IMG資源,而數據僅僅是小頭,資源占到100K以上的頁面不算大,但數據充其量10K左右,比如一個1萬條記錄的數據經過壓縮也僅僅在100K左右,而一個稍大的JS庫或圖片就不止這些.
流量的減少在于”前端靜態化”這個規則,在第一次獲取以后靜態資源會被瀏覽器緩存,即使瀏覽器繼續輪詢,服務端也會返回一個非常小Not Modified響應,流量幾乎可以忽略不計.
舉例說明,在一個頁面為100K,數據為10K的頁面中,100次請求的流量是100K+10X100 = 1.1M. 顯而易見,其流量是大幅低于每次獲取完整HTML的情況的.
表現性能的提高
??????????????? 也有人質疑這種模式的頁面性能問題,其實情況沒有那么悲觀: 第一次獲取的確會有些許損失,但我認為,損失微乎其微,一個HTML頁面的加載,同時加載10多個幾十K的JS, Image的情況非常常見,再多1-2個10K的Json也并非沉重負擔.
??????????????? 但后續使用這個頁面,性能優勢就完全體現了,頁面的絕大部分內容都是本地緩存直接加載,遠程獲取的僅僅是1-2個10K的內容,其加載時間百毫秒內,這和本地頁面幾無區別,其前端加載和響應速度得到非常大的提高是顯而易見的.
前后端平臺無關和技術無關
??????????????? 前端是純HTML技術,前端人員只需要記事本就可以開發并非一句”戲言”,而后端能夠實現RESTful的框架和平臺比比皆是, 完全可以選擇更適合團隊,人員和公司的技術路線而不在糾結于平臺和技術的選擇.
安全性方面的集中優化
??????????????? 前端靜態化以后,前端頁面攻擊幾無可能,一些注入式攻擊在分離模式下被很好的規避; 而后端安全問題集中化了,僅僅只處理一個RESEful接口的安全考慮,安全架設和集中優化變得更明確和便利.
開發的分離和構架的分離
也許很多團隊還是1個開發人員全包前后端的模式,但我也提到了,前端的要求越來越高,前后端人員的需求分化日益明顯,一旦系統上級別上檔次,其分離的需求必將出現.
前后端人員的完全分離可以使得他們在各自領域進一步求深求專,成為更加專業的高手;另外,前后端的構架也可以分開考慮和架設,前端構架就能集中考慮性能和優化,而業務,安全和存儲等問題就能集中到后端考慮.
常見問題解決探討
這里我閱讀了幾位園內高手的文章:
夏天的森林 -關于大型網站技術演進的思考(十四)--網站靜態化處理—前后端分離
系統架構:Web應用架構的新趨勢---前端和后端分離的一點想法
呂大豹(Double.Lv)的一個簡單粗暴的前后端分離方案
常胤 前后端分離的思考與實踐(一)
可以說受益匪淺,而針對他們提出一些的問題,也嘗試在自己的構想下進行尋求解決方案:
頁面邏輯和呈現效果: 還是剛剛的一句話,JS已經無所不能,依托于目前的各種JS函數庫和框架,在獲取到合理的數據以后,幾乎沒有做不出來的邏輯和效果. 我本身偏向于前端實現,對這點有疑問的朋友我們可以深入交流. 至于有些園友提出的數據校驗,頁面白屏,路由控制,代碼復用等等問題,前端技術已經完全可以解決.
服務器性能和優化: 由于前端內容是完全的靜態內容,在初次獲取以后的大部分時間內,瀏覽器使用的就是本地緩存,也就是說,服務器的壓力主要來自于承載數據的RESTFul Api調用,壓力的大幅降低不言而喻.加上對交互數據的合理設計,可以說對客戶端-服務端的交互量控制已經接近極限.
安全性: 由于前端靜態內容僅僅只能獲取,而后端只能接受Json,應該說,屏蔽了大量可能發生的注入型問題,而一些其他問題,比如非法對象,數據加密,DDOS等問題,這些本身就是后端人員無法回避的責任,在任何模式下都必須考慮.
跨平臺,跨技術: ?正如剛剛所所說, 前端技術本身無平臺限制,而后端幾乎任何平臺都能實現.
企業級構架考慮: ?前端考慮搭建CDN,后端考慮負載均衡,數據庫優化和分布式設計.關鍵問題是,前后端構架可以分開考慮,各自交給其專業人員去架設.
測試: 前端JS已經出現非常優秀的單元測試框架(AngularJS),而后端RESTFul測試技術早已駕輕就熟.
SEO:? 的確是一個問題,但通過OWIN或者其他HTTP Module橋接技術,轉接一部分HTTP路由到SEO功能并非難事.
開發技術: 前端人員只需要學習HTML/CSS/JS,而后端人員只需要學習后端語言.幾乎不需要穿插.
Ajax跨域: 如果遠程調用或者內部少量調用,可以考慮后端轉接和JSONP,內部構架分離可以考慮CORS.











日歷URL)


和for的區別)




方法實例)