系列目錄
設計表單是比較復雜的一步,完成一個表單的設計其實很漫長,主要分為四步。

開始之前先說說表的結構。
其實表Flow_Form與Flow_FormContent設計是有一個缺陷的。我總共是設置最高26個字段從A~Z如果超過26個字段的表單是屬于硬編碼的。但是我認為26個字段已經足夠
因為這里我是單表模式比起表關聯無限字段理論上性能會更加快,特別是當數據庫申請帶到千萬級數據的時候(你自己可以設計更加靈活的表單管理)
Flow_Form的A~Z對應的是Flow_FlowAttr表中的數據,
Flow_FormContent表中的數據就是用戶對表單的申請內容。同樣從A~Z對應。這個表設計也有缺陷,我把內容全部設置為varchar(2048)字段太大,可以根據自己的擴展來確定內容是最佳的方式,比如A-F是大字段,G-L設置的是中級長度的字段,M-O是數字的字段等等
準備開始
1.新建控制器FormController(用代碼生成器即可)
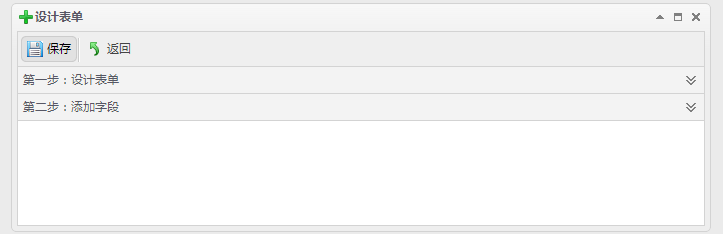
新建視圖Create.cshtml,這里我設計了一個手風琴,設計表單的同時設計字段

把代碼生成器生成的Form表單的的Create代碼放到
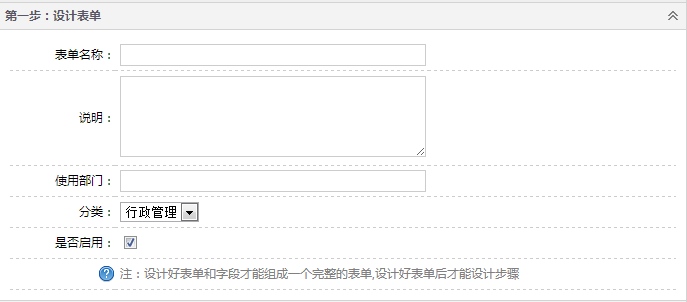
第一步:設計表單里面
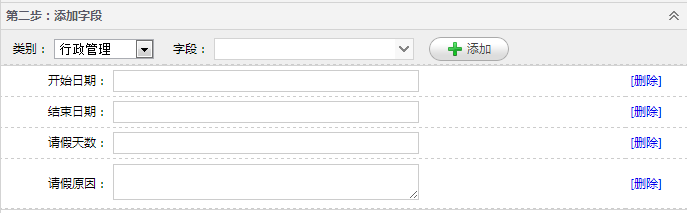
第二步添加字段,添加字段是一個DropDownList+easyui-combogrid來組成。
?具體代碼實現如下


@model App.Models.Flow.Flow_FormModel @using App.Common; @using App.Models.Flow; @using App.Admin; @using App.Models.Sys; @{ViewBag.Title = "創建";Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";List<permModel> perm = (List<permModel>)ViewBag.Perm;if (perm == null){perm = new List<permModel>();} }<script type="text/javascript">$(function () {jQuery("#accordion").accordion({ //初始化accordion fillSpace: true,fit: false,border: false,animate: false});$("#btnSave").click(function () {if ($("form").valid()) {$.ajax({url: "@Url.Action("Create")",type: "Post",data: $("form").serialize(),dataType: "json",success: function (data) {if (data.type == 1) {window.parent.frameReturnByMes(data.message);window.parent.frameReturnByReload(true);window.parent.frameReturnByClose()}else {window.parent.frameReturnByMes(data.message);}}});}return false;});$("#btnReturn").click(function () {window.parent.frameReturnByClose();});//改變字段列表 $("#TypeName").change(function () {$('#attrVal').val("");$('#formAttrComboGrid').combogrid('setValue', '').combogrid('clear');$("#formAttrComboGrid").combogrid('grid').datagrid("load", { queryStr: $("#TypeName").val() });});});//添加一個字段到表單function AddAttr() {var currentValue= $('#attrVal').val();if (currentValue == "") {$.messageBox5s('提示', "請選擇要添加的字段!");}var charNo = $("#AttrList tr").size()+1;//第幾個字符if (charNo > 26){$.messageBox5s('提示', "目前設計最高26個字段!");return;}var b = false;$("#AttrList input[type='hidden']").each(function (i) {//判斷是否有重復的項目if ($(this).val() == currentValue){b = true;return;}});if (b){$.messageBox5s('提示', "已經有重復的項目了!");return;}var grid = $("#formAttrComboGrid").combogrid("grid");//獲取表格對象 var row = grid.datagrid('getSelected');//獲取行數據 var currentChar = "Attr" + getChar(charNo);//獲取當前的字母var example = getExample(row.AttrType);//添加到候選區 $("#AttrList").append("<tr id='tr" + currentChar + "'><td style='text-align:right'>" + row.Title + ":</td>" +"<td>" + example + "<input id='" + currentChar + "' name='" + currentChar + "' type='hidden' value='" + currentValue + "' /></td><td><a href=\"javascript:deleteCurrentTR('tr" + currentChar + "');\">[刪除]</a></td></tr>");//設置combogrid為空 $('#formAttrComboGrid').combogrid('setValue', '');}function deleteCurrentTR(c){ $.messager.confirm('提示', '刪除字段嗎?', function (r) {if (r) {$("#" + c).remove();}});}function getExample(v){switch (v){case "文本": return "<input type='text' />";case "多行文本": return "<textarea></textarea>";case "數字": return "<input type='text' />"; case "日期": return "<input type='text' />";}}function getChar(i){switch (i){case 1: return "A"; break;case 2: return "B"; break;case 3: return "C"; break;case 4: return "D"; break;case 5: return "E"; break;case 6: return "F"; break;case 7: return "G"; break;case 8: return "H"; break;case 9: return "I"; break;case 10: return "J"; break;case 11: return "K"; break;case 12: return "L"; break;case 13: return "M"; break;case 14: return "N"; break;case 15: return "O"; break;case 16: return "P"; break;case 17: return "Q"; break;case 18: return "R"; break;case 19: return "S"; break;case 20: return "T"; break;case 21: return "U"; break;case 22: return "V"; break;case 23: return "W"; break;case 24: return "S"; break;case 25: return "Y"; break;case 26: return "Z"; break;default: break;}}</script> <div class="mvctool bgb">@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true)@Html.ToolButton("btnReturn", "icon-return", "返回", false) </div>@using (Html.BeginForm()) {<div id="accordion" class="easyui-accordion"><div title="第一步:設計表單" style="overflow: auto; padding: 10px;">@Html.HiddenFor(model => model.Id)<table class="fromEditTable setTextWidth300"><tbody><tr><td style="width: 100px; text-align: right;">@Html.LabelFor(model => model.Name):</td><td style="width: 310px">@Html.EditorFor(model => model.Name)</td><td>@Html.ValidationMessageFor(model => model.Name)</td></tr><tr><td style="width: 100px; text-align: right;">@Html.LabelFor(model => model.Remark):</td><td style="width: 310px">@Html.TextAreaFor(model => model.Remark, 5, 80, new { })</td><td>@Html.ValidationMessageFor(model => model.Remark)</td></tr><tr><td style="width: 100px; text-align: right;">@Html.LabelFor(model => model.UsingDep):</td><td style="width: 310px">@Html.EditorFor(model => model.UsingDep)</td><td>@Html.ValidationMessageFor(model => model.UsingDep)</td></tr><tr><td style="width: 100px; text-align: right;">@Html.LabelFor(model => model.TypeId):</td><td style="width: 310px">@Html.DropDownListFor(model => model.TypeId, ViewBag.FlowType as SelectList)</td><td>@Html.ValidationMessageFor(model => model.TypeId)</td></tr><tr><td style="width: 100px; text-align: right;">@Html.LabelFor(model => model.State):</td><td style="width: 310px">@Html.CheckBoxFor(model => model.State, new { @checked = true })</td><td>@Html.ValidationMessageFor(model => model.State)</td></tr><tr><td><div style="float: right" class="pic_204"></div></td><td colspan="2" class="gray">注:設計好表單和字段才能組成一個完整的表單,設計好表單后才能設計步驟</td></tr></tbody></table></div><div title="第二步:添加字段" style="overflow: auto;"><table class="fromEditTable setTextWidth300 bgb"><tr><td style="width:40px; text-align: right;">類別:</td><td style="width: 110px;">@Html.DropDownListFor(model => model.TypeName, ViewBag.FlowType as SelectList, new { @style = "width:100px;" })</td><td style="width:40px; text-align: right;">字段:</td><td style="width: 210px"><input id="attrVal" name="attrVal" type="hidden" /><select class="easyui-combogrid" style="width:200px" id="formAttrComboGrid" data-options="panelWidth: 470,idField: 'Id',textField: 'Title',rownumbers: true,//行號url: '@Url.Action("GetFormAttrList")?page=1&sort=Id&rows=1000&order=desc',page:1,columns: [[{ field: 'Id', title: 'ID', width: 80, hidden: true },{ field: 'Title', title: '字段標題', width: 80, sortable: true },{ field: 'Name', title: '英文名稱', width: 80, sortable: true },{ field: 'AttrType', title: '類型', width: 80, sortable: true },{ field: 'CheckJS', title: '校驗腳本', width:50, sortable: true },{field: 'CreateTime', title: '創建時間', width: 80, sortable: true }]], onClickRow: function (index, data) {var value = $('#formAttrComboGrid').combogrid('getValue');$('#attrVal').val(value);},onLoadSuccess:function (data) {},fitColumns: true"></select></td><td><a href="javascript:AddAttr();" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a></td></tr></table><table id="AttrList" class="fromEditTable setTextWidth300"></table></div></div> }
FormController核心代碼


[HttpPost]public JsonResult GetFormAttrList(GridPager pager, string queryStr){List<Flow_FormAttrModel> list = attrBLL.GetList(ref pager, queryStr);var json = new{total = pager.totalRows,rows = (from r in listselect new Flow_FormAttrModel(){Id = r.Id,Title = r.Title,Name = r.Name,AttrType = r.AttrType,CheckJS = r.CheckJS,TypeId = r.TypeId,CreateTime = r.CreateTime}).ToArray()};return Json(json);}


代碼分析:
主要難點在切換類表需要重新加載combogrid,然后根據選擇的字段組成表單。
利用前端技術控制,進行字段類表的篩選獲得字段。再添加字段的ID到隱藏的DIV,最后序列化整張表單保存。
整個工作流中,前端的技術代碼量遠超后臺代碼。所以關注點都在前端代碼中





)






![Command mysql 中文,MySQL Command Line[mysql命令行常用命令]_MySQL](http://pic.xiahunao.cn/Command mysql 中文,MySQL Command Line[mysql命令行常用命令]_MySQL)
,$(this)指的是誰?)

 A. Guess a number!)



