AI圖標制作完成之后,保存的svg文件包含許多AI的信息,如果要在HTML中使用,我們需要在svg文件中提取/修改信息,重新保存。
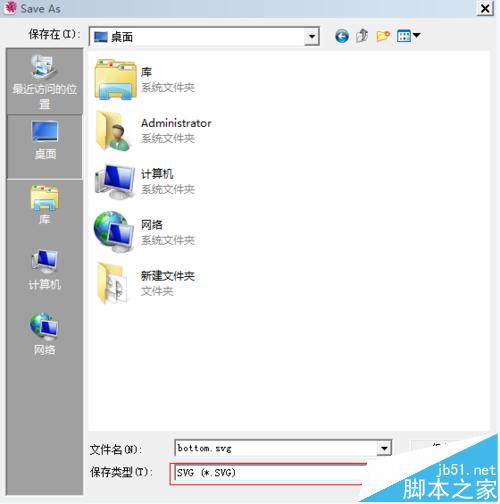
1、在AI中已經完成圖標,要保存SVG文件,點擊“文件(File)”-“另存為(Save As)”,在彈出的對話框中保存類型選擇SVG(*.svg)。

2、svg文件保存后,用文本編輯器打開,找到<path>這一個節點,d屬性里面就是這個圖片的路徑數據【注:在保存svg圖標的時候需要使用路徑查找器工具將圖標制作為復合路徑,不然該svg文件中會有多個<path>節點】。

3、可以新建一個.svg文件,用文本編輯器打開,輸入以下內容
復制內容到剪貼板
- <?xml?version="1.0"?encoding="utf-8"?> ??
- ??
- <svg? ??
- ??
- version="1.1"?xmlns="http://www.w3.org/2000/svg"?xmlns:xlink="http://www.w3.org/1999/xlink"?x="左偏移量(px)"?y="上偏移量(px)"??
- ??
- width="寬度"?height="高度"?viewBox="0?0?寬度?高度"?enable-background="new?0?0?寬度?高度"??
- ??
- xml:space="preserve"> ??
- ??
- <g> ??
- ??
- <path?stroke="描邊顏色"?fill="填充顏色"?d="圖標路徑數據"/> ??
- ??
- </g> ??
- ??
- </svg> ??



















——Linux MySQL主從配置)