微信小程序底部想要有一個漂亮的導航欄目,不知道怎么制作,于是百度找到了本篇文章,分享給大家。
好了 小程序的頭部標題 設置好了,我們來說說底部導航欄是如何實現的。
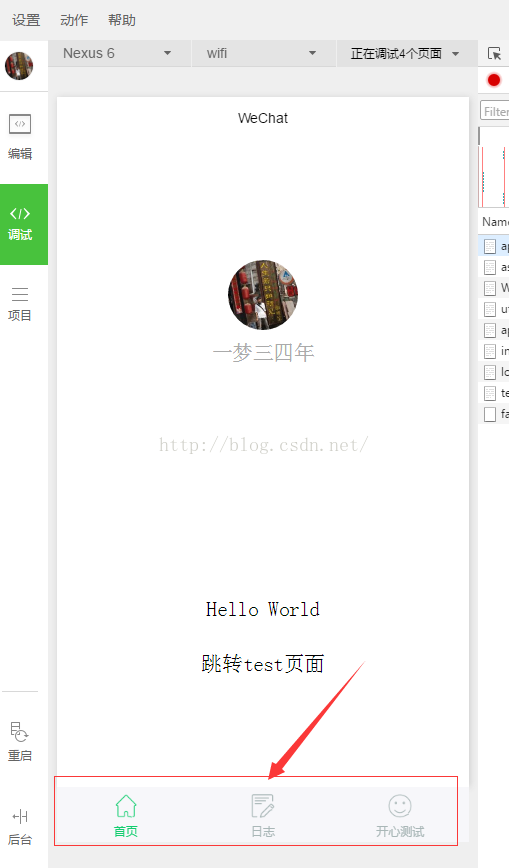
我們先來看個效果圖
這里,我們添加了三個導航圖標,因為我們有三個頁面,微信小程序最多能加5個。
那他們是怎么出現怎么著色的呢?兩步就搞定!
?
1. 圖標準備
阿里圖標庫 ?http://www.iconfont.cn/collections/show/29
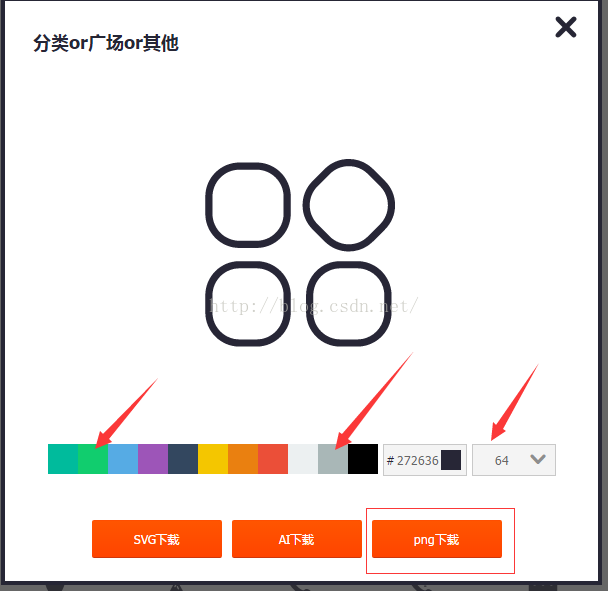
我們進入該網站,鼠標滑到一個喜歡的圖標上面 ?點擊下方的 下載按鈕
在彈出框中 選擇了 倆個不同顏色的 圖標 ?選擇64px大小即可,我選擇的是png ?然后下載下來 起上別名?
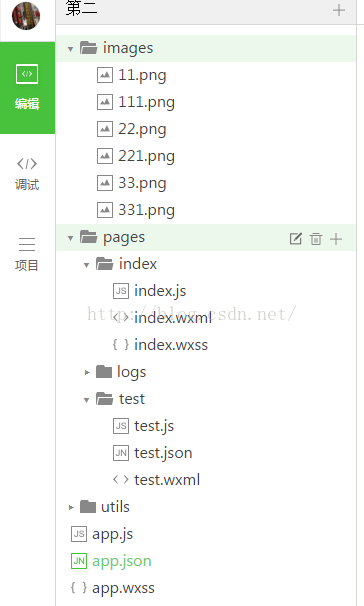
將上述起好名字的圖標 保存到 小程序 項目目錄中 新創建的 images 文件夾中,準備工作就做好了
?
2. 更改配置文件
我們找到項目根目錄中的配置文件 app.json 加入如下配置信息
?
- "tabBar":?{??
- ???"color":?"#a9b7b7",??
- ???"selectedColor":?"#11cd6e",??
- ???"borderStyle":"white",??
- ???"list":?[{??
- ?????"selectedIconPath":?"images/111.png",??
- ?????"iconPath":?"images/11.png",??
- ?????"pagePath":?"pages/index/index",??
- ?????"text":?"首頁"??
- ???},?{??
- ?????"selectedIconPath":?"images/221.png",??
- ?????"iconPath":?"images/22.png",??
- ?????"pagePath":?"pages/logs/logs",??
- ?????"text":?"日志"??
- ???},?{??
- ?????"selectedIconPath":?"images/331.png",??
- ?????"iconPath":?"images/33.png",??
- ?????"pagePath":?"pages/test/test",??
- ?????"text":?"開心測試"??
- ???}]??
- ?},??
解釋一下 對應的屬性信息
tabBar??指底部的 導航配置屬性
color??未選擇時 底部導航文字的顏色
selectedColor??選擇時 底部導航文字的顏色
borderStyle??底部導航邊框的樣色(注意?這里如果沒有寫入樣式 會導致 導航框上邊框會出現默認的淺灰色線條)
list?? 導航配置數組
selectedIconPath?選中時 圖標路徑
iconPath?未選擇時 圖標路徑
pagePath?頁面訪問地址
text??導航圖標下方文字




瀏覽器的使用之查看源碼)

---以C語言理解IIC)





)
-Collection)






)

CentOS分區操作詳解)
