
Bmap.js是Echarts和百度地圖相結合開發的一款JavaScript API,它可以幫助用戶在web應用中獲取包括地圖中心點、地圖縮放級別、地圖當前視野范圍、地圖上標注點等在內的地圖信息,并且支持在地圖上添加控件,提供包括智能路線規劃、智能導航(駕車、步行、騎行)、實時路況等出行相關服務。
但,Bmap.js本身并不提供離線功能,因為離線會導致“搜索周邊”“搜索路線”“交通狀況”等實時性數據要求的功能缺失。
bmap的配置項
在Echarts中option的bmap的配置方式如下:
bmap: {center: [120.12094443180231, 30.245050309293156],//中心點坐標zoom: 15,//縮放基本roam: 1,//是否可以縮放mapOptions: {enableMapClick: false},//底圖是否可以點擊mapStyle: {//個性化地圖styleJson: lock_darkblue}},
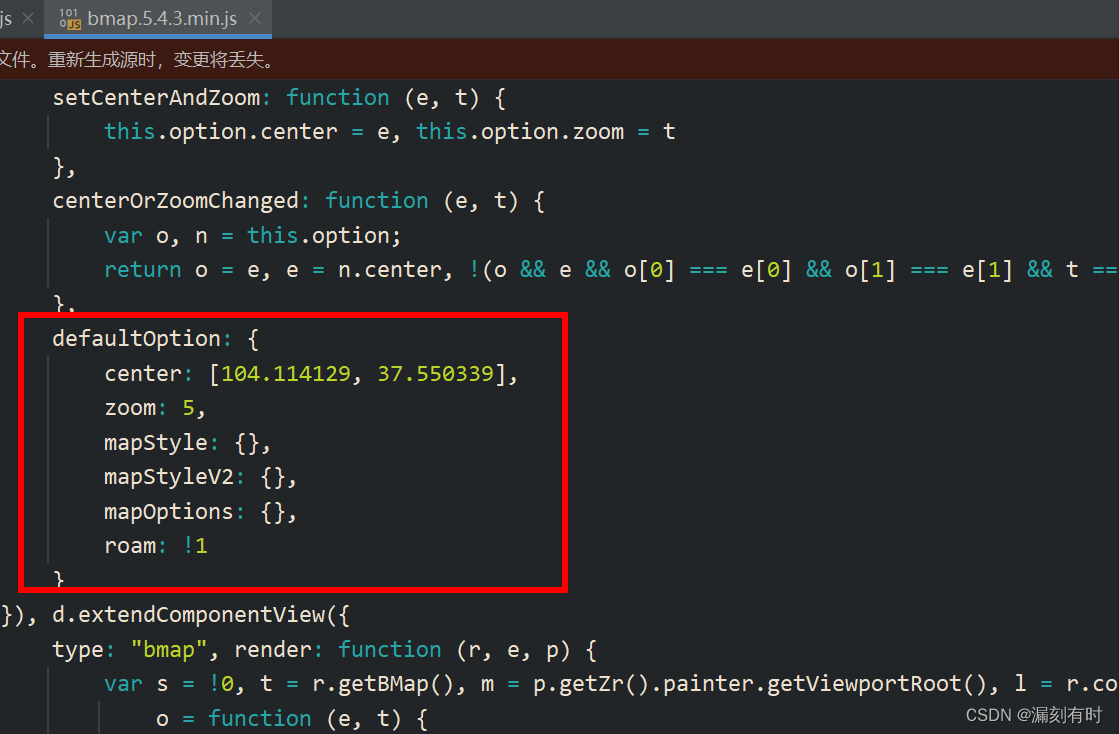
在官方文檔中,沒有明確的bmap.js說明,但是將壓縮文件格式化后,可以查看到默認的地圖配置項。

與百度地圖API對接
//百度地圖;map = myChart.getModel().getComponent('bmap').getBMap();//縮放平移控件map.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT}));//地圖監聽事件map.addEventListener("click", function (e) {console.log(e.point.lng + "," + e.point.lat);});
地圖圖例事件
//圖例事件myChart.on('legendselectchanged', function (params) {//console.log(params);var n;//獲取元素鍵值for (var i = 0; i < legendName.length; i++) {if (legendName[i] == params.name) {n = i;}}var hide = params.selected[legendName[n]];if (hide == false) {//清除覆蓋物標注var allOverlay = map.getOverlays();allOverlay.map(item => {//console.log(item);if (item.name === params.name) {map.removeOverlay(item);}})} else {//添加覆蓋物getMarker(legendName[n], dataList[n][0], 1);getMarker(legendName[n], dataList[n][dataList[n].length - 1], 2);}});
添加起始點標注
//地圖標注
function getMarker(name, point, type) {var points = new BMap.Point(point[0], point[1]);var icon = 'image/location.png';if (type == 1) {icon = 'image/icon_st.png';} else if (type == 2) {icon = 'image/icon_en.png';}var marker = new BMap.Marker(points, {icon: new BMap.Icon(icon, new BMap.Size(30, 36)),offset: new BMap.Size(0, -18)});marker.name = name;//覆蓋物設置名稱;map.addOverlay(marker);
}
@漏刻有時
)

)
)











之后執行的方法)



