數據
const data = [{ name: '華為', value: 404 },{ name: '小米', value: 800 }, { name: '紅米', value: 540 }, { name: '蘋果', value: 157 }]
設置南丁格爾圖
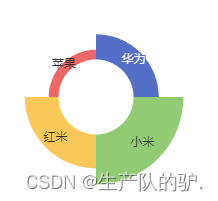
roseType: 'area'

設置標簽位置
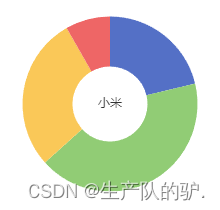
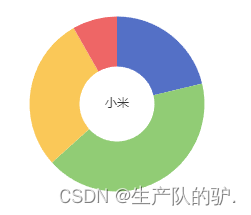
label: {show: true,position: 'center' // center 中間展示 outside 外側展示 inside 內側展示 },
中間展示

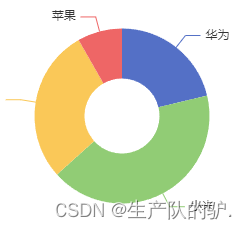
外側展示

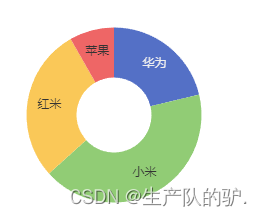
內測展示

設置半徑 內徑
//第一個為內徑 第二個為外徑
radius: ['30%', '70%']

完整代碼
const myCharts = this.$echarts.init(this.$refs.myCharts)myCharts.setOption({series: [{name: 'Access From',type: 'pie',radius: ['30%', '70%'], //第一個為內徑 第二個為外徑label: {show: true,position: 'inside' //outside 外側展示 inside 內側展示 },data,roseType: 'area' //設置為南丁格爾圖}]})



—ndarray屬性》)




方法的傳參和使用)



)






)