Android畫布Canvas繪圖scale,Kotlin
?

?
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/darker_gray"android:orientation="vertical"app:divider="@android:drawable/divider_horizontal_bright"app:dividerPadding="5dp"app:showDividers="beginning|middle|end"><ImageViewandroid:id="@+id/iv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background"android:scaleType="fitCenter"android:src="@mipmap/pic" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageViewandroid:id="@+id/iv1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv2"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv3"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageViewandroid:id="@+id/iv4"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv5"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv6"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /></LinearLayout>
</androidx.appcompat.widget.LinearLayoutCompat>?
import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.RectF
import android.graphics.drawable.BitmapDrawable
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.lifecycle.lifecycleScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.delay
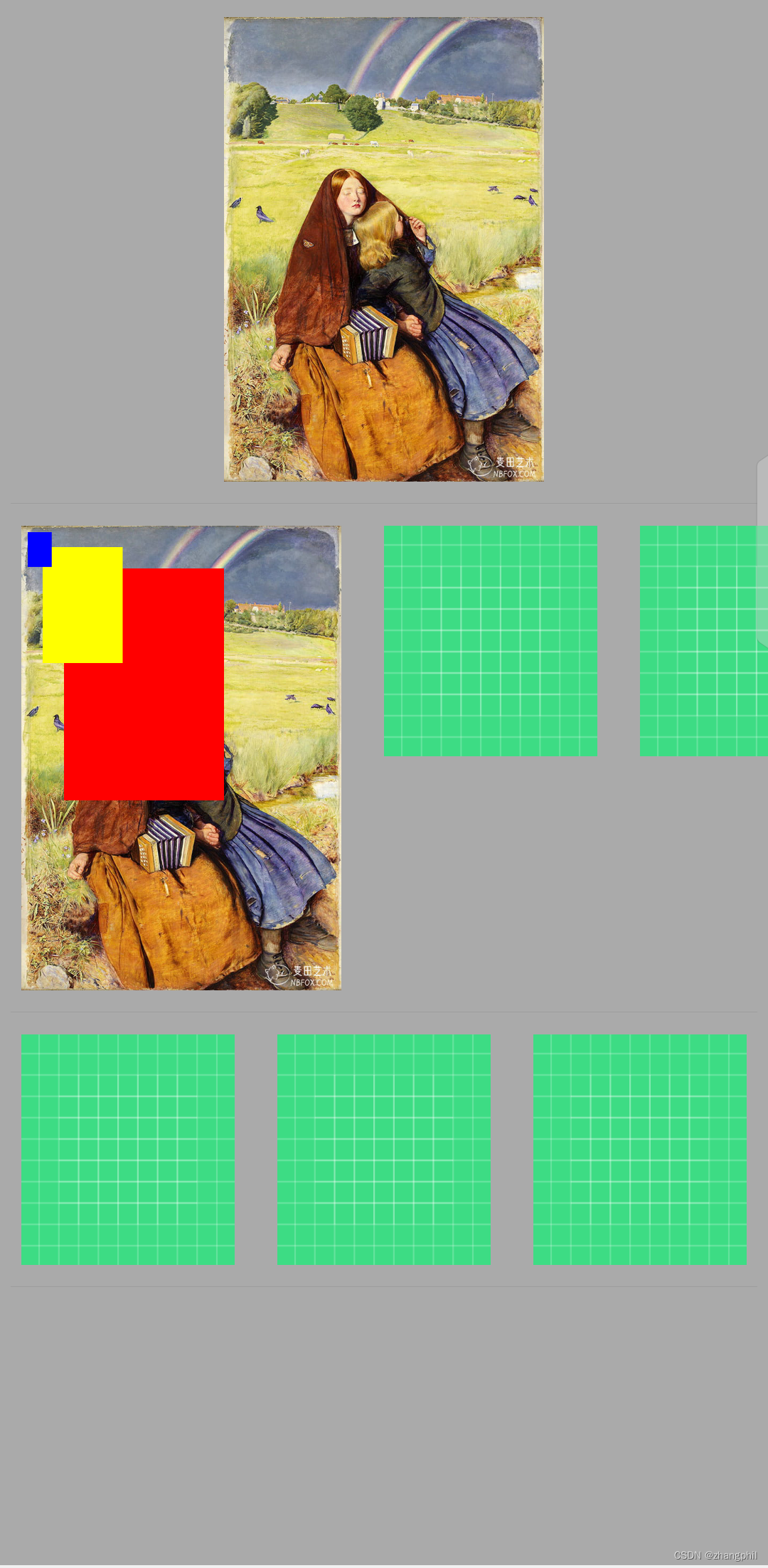
import kotlinx.coroutines.launchclass MainActivity : AppCompatActivity() {private var iv: ImageView? = nullprivate var iv1: ImageView? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)iv = findViewById(R.id.iv)iv1 = findViewById(R.id.iv1)lifecycleScope.launch(Dispatchers.Main) {delay(500)f1()}}private fun f1() {val bitmap = ((iv?.drawable as BitmapDrawable).bitmap.copy(Bitmap.Config.ARGB_8888, true))//val bitmap = Bitmap.createBitmap(500, 500, Bitmap.Config.ARGB_8888)val canvas = Canvas(bitmap)//canvas.drawColor(Color.LTGRAY) //鋪滿val w = bitmap.widthval h = bitmap.heightLog.d("fly", "w=$w h=$h")val paint = Paint()paint.isAntiAlias = truepaint.color = Color.REDpaint.style = Paint.Style.FILLval left = 60fval top = 60fval rectF = RectF(left, top, left + w / 2, top + h / 2)canvas.drawRect(rectF, paint)canvas.scale(0.5f, 0.5f) //縮小。paint.color = Color.YELLOWcanvas.drawRect(rectF, paint)canvas.scale(0.3f, 0.3f) //縮小。paint.color = Color.BLUEcanvas.drawRect(rectF, paint)iv1?.setImageBitmap(bitmap)}
}?
?
?
?
Android畫布Canvas繪制drawBitmap基于源Rect和目的Rect,Kotlin-CSDN博客文章瀏覽閱讀471次,點贊9次,收藏8次。文章瀏覽閱讀9.6k次。文章瀏覽閱讀1.8k次。/*Java代碼 將Drawable轉化為Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth();Android Material Design :LinearLayoutCompat添加分割線divider_linearlayout 分割線-CSDN博客。https://blog.csdn.net/zhangphil/article/details/134818221
?

)
)
)










覆蓋優化 - 附代碼)




)