在制造業和工業領域,產品全生命周期管理(PLM) 已成為驅動企業數字化轉型、提升創新力與運營效率的核心引擎。一個高效的PLM平臺不僅需要管理海量的設計數據,還必須在設計、制造、供應鏈、銷售和服務等多個環節之間無縫流轉信息,并確保所有利益相關方在正確的時間訪問正確的數據。
Tech Soft 3D作為全球領先的3D SDK提供商,致力于通過完整的HOOPS SDK產品組合,幫助PLM解決方案提供商快速構建強大、可擴展、支持異構數據和多端協作的現代化平臺,讓產品數據貫穿從最初構想到退役的每一個階段。
?HOOPS中文網![]() https://techsoft3d.evget.com/
https://techsoft3d.evget.com/

一、高效的數據訪問與互操作性
在復雜的供應鏈和全球化設計網絡中,PLM系統面臨的首要挑戰就是管理多源、多格式的CAD數據。企業內部及合作伙伴往往使用不同的CAD工具,如何無縫接入、解析、轉換并重用這些數據,是PLM成敗的關鍵。
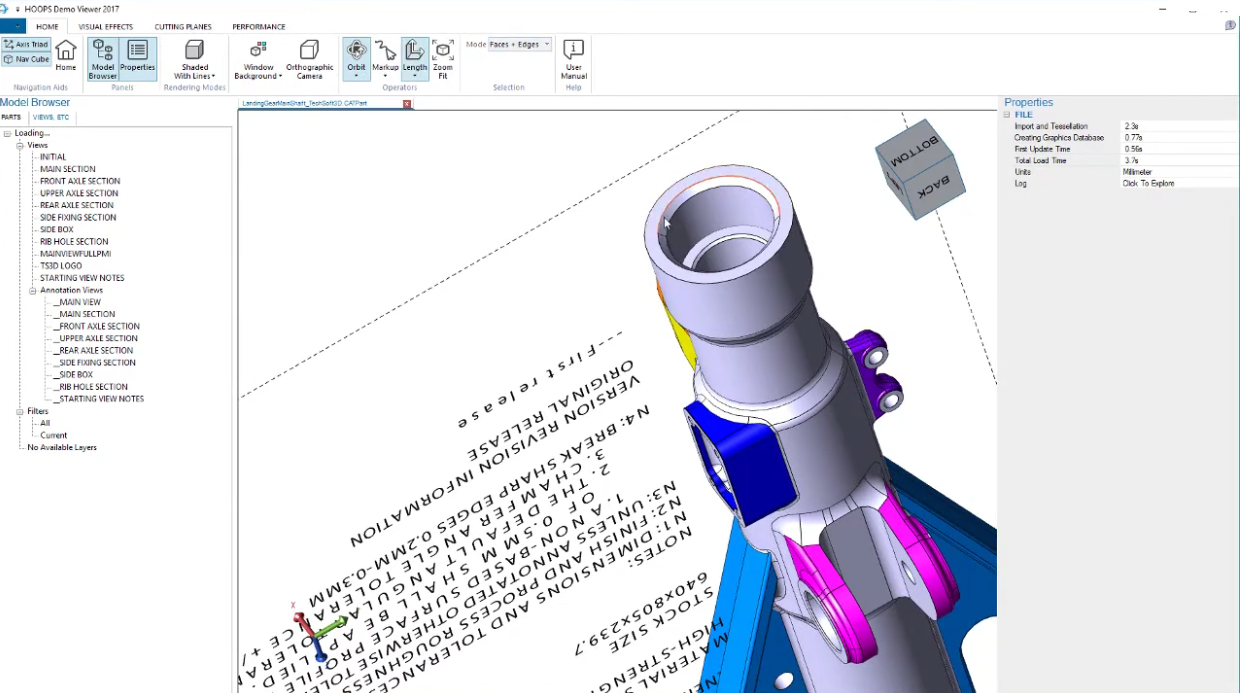
HOOPS Exchange為PLM開發者提供業界領先的CAD數據訪問能力,支持30多種主流CAD文件格式及其版本,能高保真讀取裝配結構、幾何信息、PMI、元數據等,并實現高效轉換與導出。借助HOOPS Exchange,PLM系統可輕松解決CAD數據孤島問題,支持跨部門、跨組織的設計數據共享與復用。
二、跨端的3D可視化和協作體驗
現代PLM平臺不僅需要數據管理,還必須為各角色用戶提供一致的3D可視化與交互能力。Tech Soft 3D的HOOPS Communicator與HOOPS Visualize可覆蓋桌面端、瀏覽器端和移動端的全場景需求。
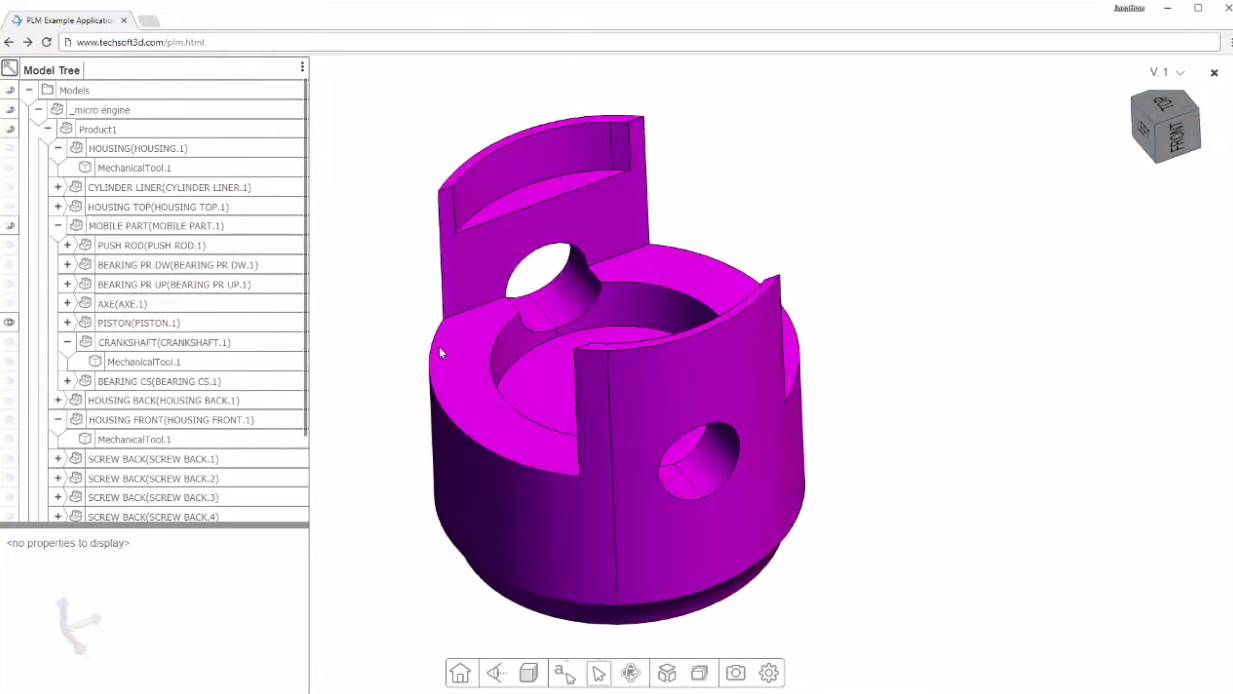
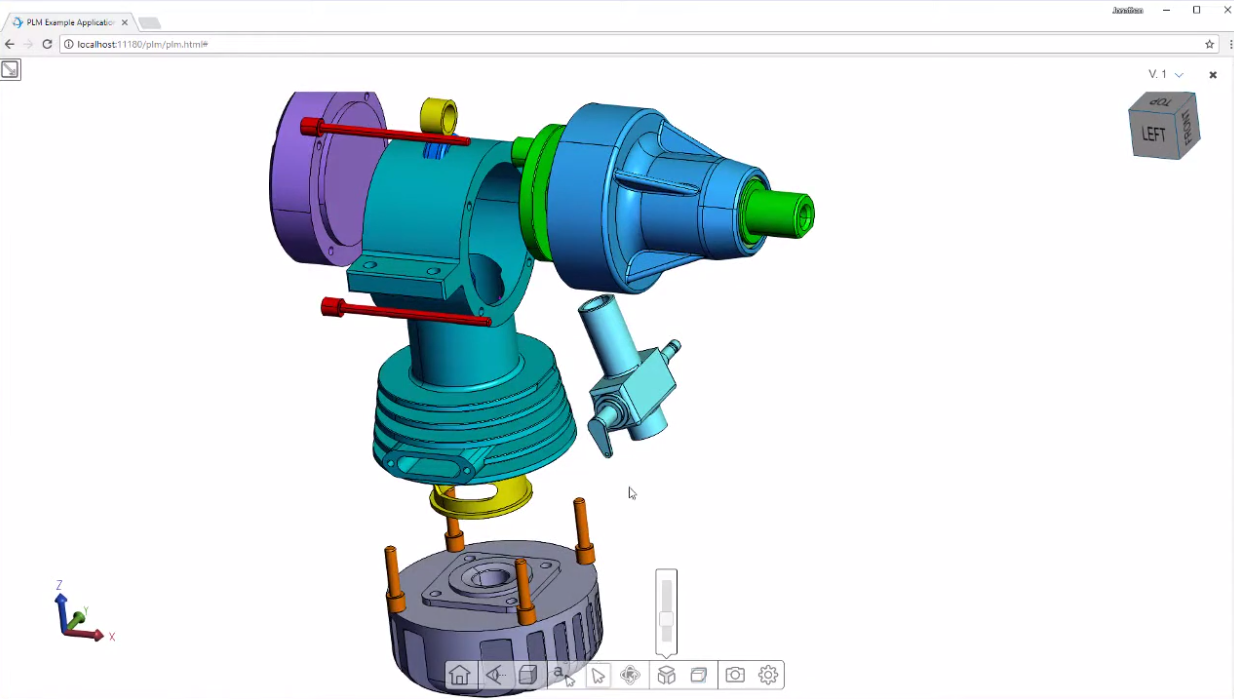
HOOPS Communicator專為基于瀏覽器的3D可視化設計,支持大規模CAD模型的流式加載、輕量化展示及在線協作,讓分布式團隊成員無需本地安裝,即可通過網頁高效查看、批注與交流設計數據。
HOOPS Visualize則提供高性能的桌面3D渲染引擎,幫助PLM開發者在客戶端實現復雜場景下的精確渲染、動態交互和自定義可視化效果,適用于需要離線操作的大型企業場景。
借助HOOPS全系列SDK,PLM用戶可在多設備、多平臺上獲得一致且高效的3D使用體驗。

三、支持云原生與可擴展的現代架構
隨著制造業向云端和SaaS模式轉型,PLM系統也在逐步從傳統的本地部署走向云端協同和服務化交付。Tech Soft 3D的HOOPS技術棧天生支持云原生場景,允許PLM開發商將CAD數據解析、可視化和協作功能無縫集成到云端平臺,并通過微服務架構靈活擴展。
這使得用戶無論身處何地,都能在安全、可控的云環境中訪問大型3D數據,快速進行決策、設計審閱及跨部門溝通。
四、成熟的行業實踐與合作生態
Tech Soft 3D已與全球多家領先的PLM解決方案供應商合作,通過HOOPS SDK技術為航空航天、汽車、工業設備、高科技電子等多個行業提供穩定的3D數據互操作與可視化能力。企業可在此基礎上輕松集成PDM、ERP、MES等周邊系統,形成更完整的數字化價值鏈。

五、攜手HOOPS,推動PLM持續創新
從設計到制造,從交付到服務,PLM的核心價值在于讓正確的數據在正確的時間觸達正確的人。Tech Soft 3D將繼續通過HOOPS Exchange、HOOPS Communicator和HOOPS Visualize等成熟的3D SDK產品,幫助PLM平臺加速支持異構CAD數據、云端可視化和多角色協作,推動產品全生命周期管理邁向更高效、更智能、更可持續的未來。
申請HOOPS試用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv
?如果您的企業目前也有3D數據格式轉換、3D Web輕量化渲染的需求,歡迎了解或試用HOOPS產品功能,請聯系我們~




的通用方案)





)


)





