Vue 漸進式JavaScript 框架 基于Vue2的學習筆記 -?Vue rem回顧(初學者簡單筆記)
?
目錄
rem回顧
移動端適配
等比例縮放
下載插件
總結
rem回顧
實現自適應的rem布局。
通過把屏幕劃分成幾個等份,作為html字體的大小,當設備變化的時候,就除去這個份數,得出當前html的字體大小,然后轉換為rem單位。
移動端適配
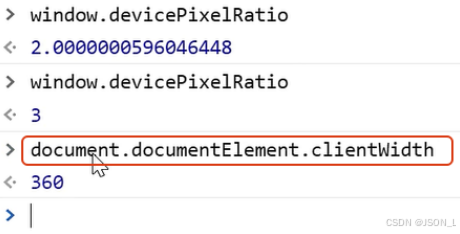
移動端適配 根據clientWidth

等比例縮放
適配第一種方案
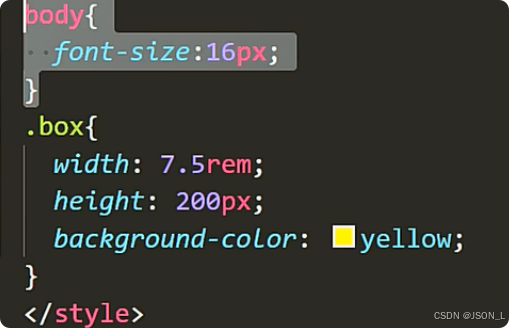
設置body是為了盒子不被字體撐開,如下:

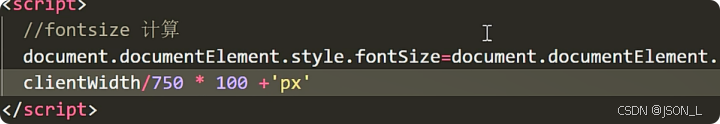
在越大的設備上 就越大 (750為設計稿寬度)
動態設定fontSize 可適配所有屏幕

?
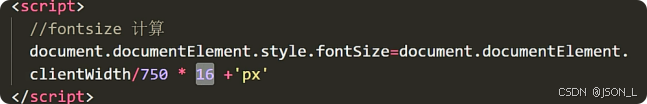
適配第二種方案

750px/16 = 46.875rem
200px/16 = 12.5rem
頁面元素的rem值 = 頁面元素值(px)/ html font-size 字體大小
下載插件
可以通過vscode安裝插件,進行px和rem的換算。

?
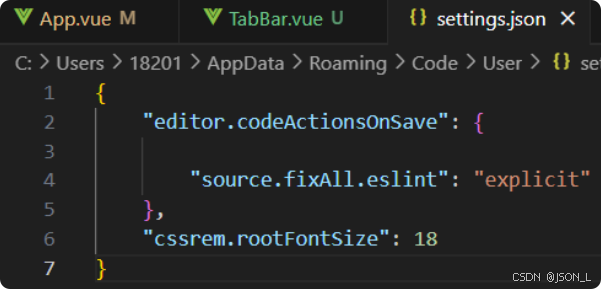
可以通過settings.json修改插件默認的fontsize計算值,根據項目進行設置

總結
Vue 漸進式JavaScript 框架 基于Vue2的學習筆記 -?Vue rem回顧(初學者簡單筆記)
(二))


:樹與二叉樹基礎 + 堆結構全解析)
)
)






—— Maven 打包瘦身和提速解決方案)
-> 認識Qt Creator)





