List組件(用來展示搜索的信息)
<template><div class="row"><!-- 列表數據 --><div class="card" v-for="user in info.users" :key="user.login" v-show="info.users.length"><a :href="user.html_url" target="_blank"><img :src="user.avatar_url" style='width: 100px'/></a><p class="card-text">{{user.login}}</p></div><!-- 歡迎使用 --><div v-show="info.isHeader">歡迎使用</div><!-- 加載數據 --><div v-show="info.isLoaing">加載數據.....</div><!-- 錯誤信息 --><div v-show="info.errMsg">> 錯誤信息</div></div> </template><script> export default {name:"List",data(){return{ info:{isHeader:true,isLoaing:false,errMsg:'',users:[],}}},mounted() {this.$bus.$on('getUsers',(Objmsg)=>{console.log("list收到數據"+Objmsg)this.info ={...this.info,...Objmsg} // this.info =Objmsg })}, } </script><style scoped> .album {min-height: 50rem;padding-top: 3rem;padding-bottom: 3rem;background-color: #f7f7f7; }.card {float: left;width: 33.333%;padding: .75rem;margin-bottom: 2rem;border: 1px solid #efefef;text-align: center; }.card > img {margin-bottom: .75rem;border-radius: 100px; }.card-text {font-size: 85%; }</style>??????????this.info ={...this.info,...Objmsg},es6中的寫法,可以將兩個對象平攤開然后對比信息,以后面的為準,公共的替換為后面的新值,只有前面有的保留
Serarch組件(用來進行搜索)
<template><section class="jumbotron"><h3 class="jumbotron-heading">Search Github Users</h3><div><input type="text" placeholder="enter the name you search" v-model="test"/><button @click="getSearch">Search</button></div></section> </template><script> import axios from 'axios'export default {name:"Search",data(){return{test:""}},methods: {getSearch(){//搜索中this.$bus.$emit('getUsers',{isHeader:false,isLoaing:true,errMsg:'',users:[],})axios.get('https://api.github.com/search/users?q='+this.test).then(response=>{console.log("成功",response.data.items)this.$bus.$emit('getUsers',{isHeader:true,isLoaing:false,errMsg:'',users:response.data.items,})},error=>{console.log("失敗",error.message)this.$bus.$emit('getUsers',{isHeader:true,isLoaing:false,errMsg:error.message,users:[],})})} ,},} </script>App組件(用來控制所有組件)
<template><div class="container"><Search/><List/></div> </template><script> import Search from './components/Search' import List from './components/List' export default {name: "App",components:{Search,List}, } </script>
搜索時的四種狀態
? ? ? ? 1.初始
? ? ? ? 2.搜索中
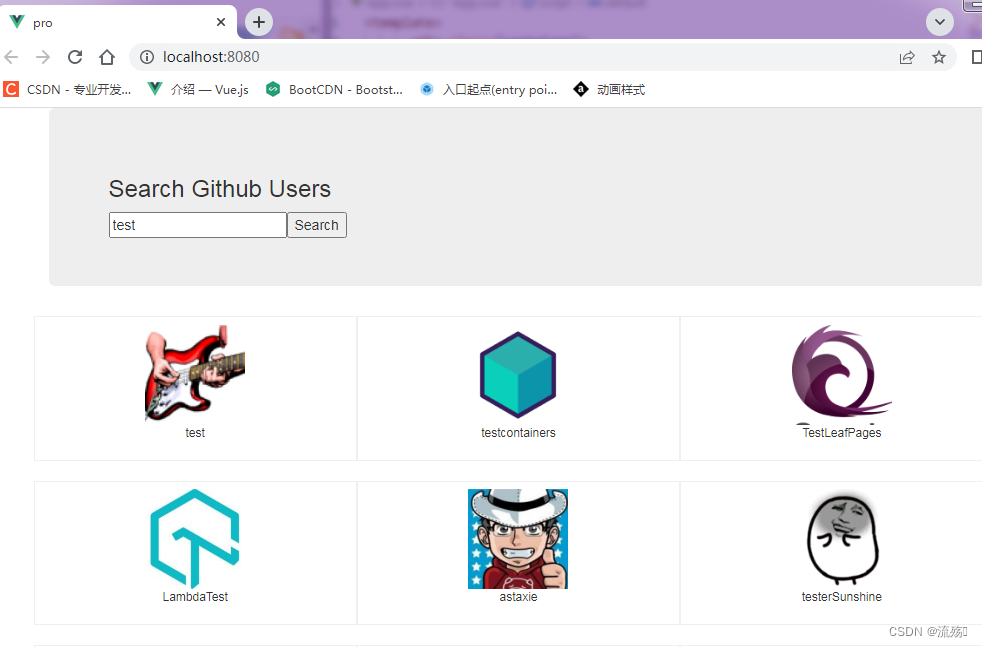
? ? ? ? 3.成功信息
? ? ? ? 4.失敗信息





類型字段支持選擇字段轉化為int或者boolean)

.getDimension引起的問題)




)










