文章目錄
- 架構
- gitlab和jenkins安裝
- jenkins配置
- gitlab配置
- jenkins與gitlab聯動
- 參考
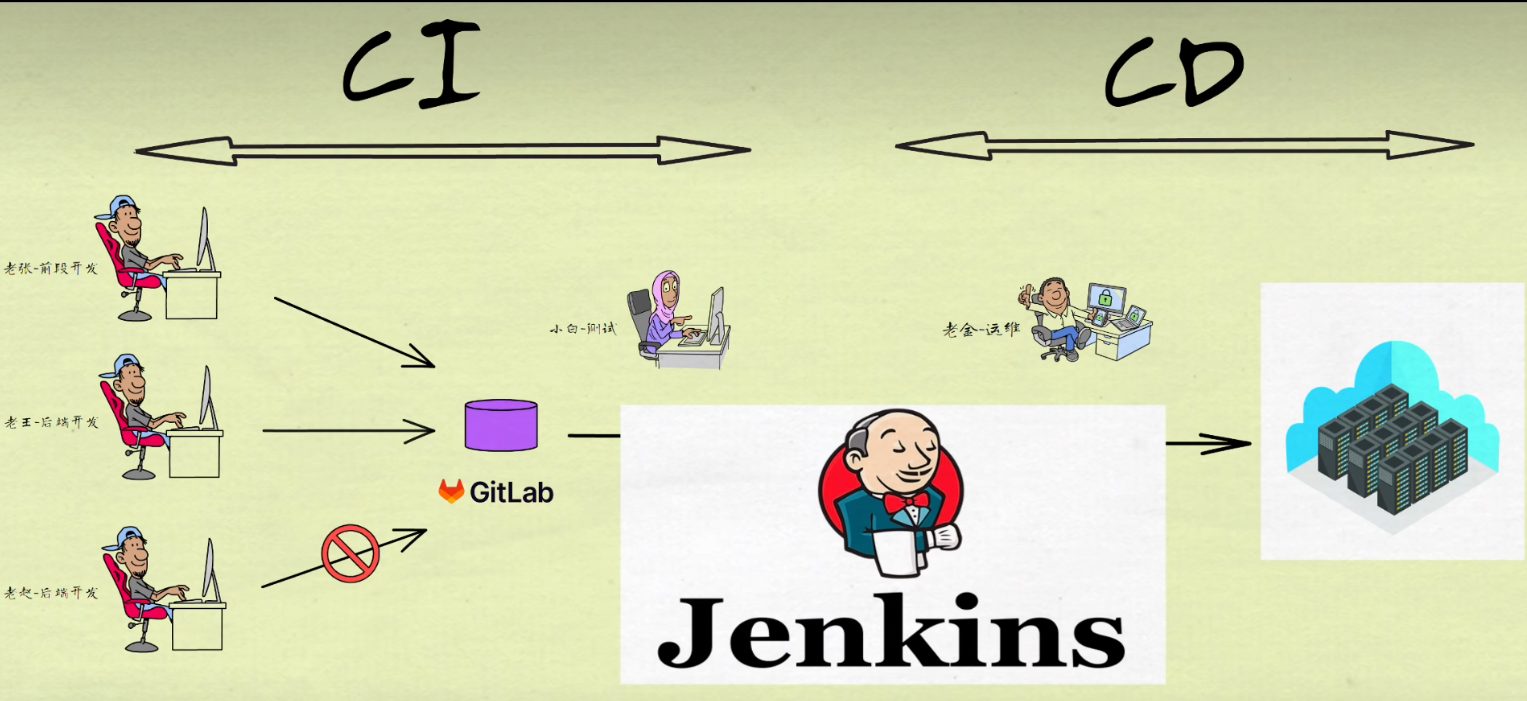
架構

gitlab和jenkins安裝
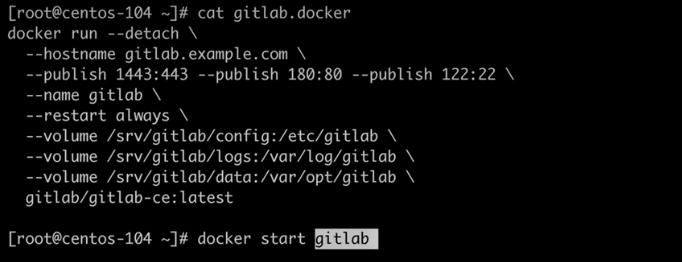
部署docker

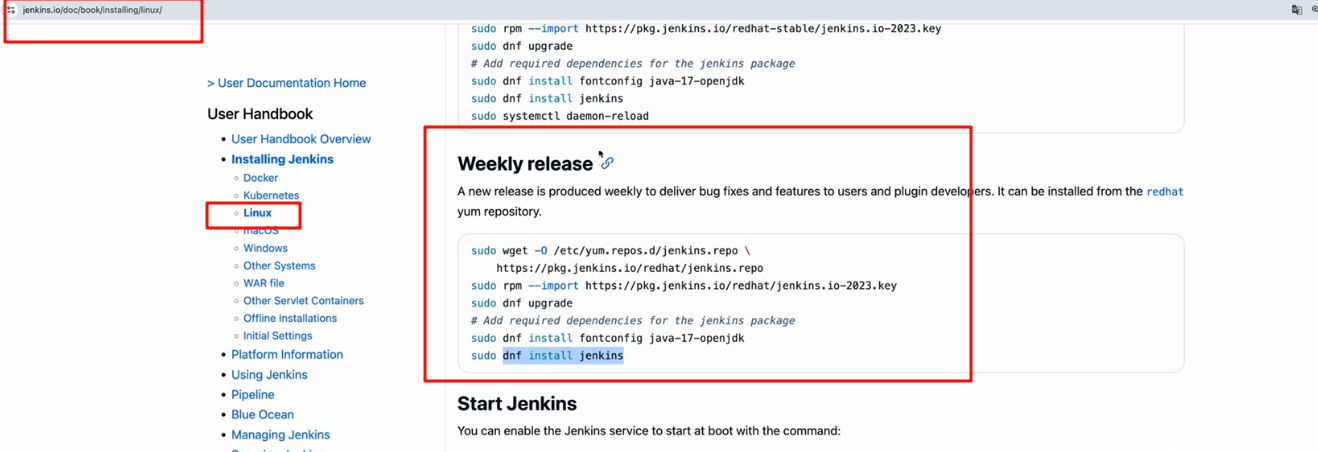
部署jenkins


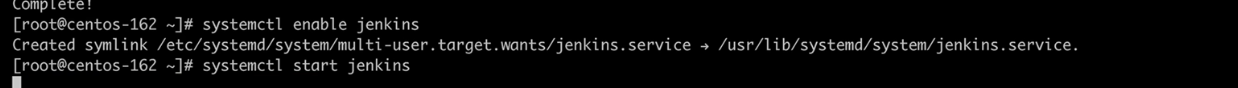
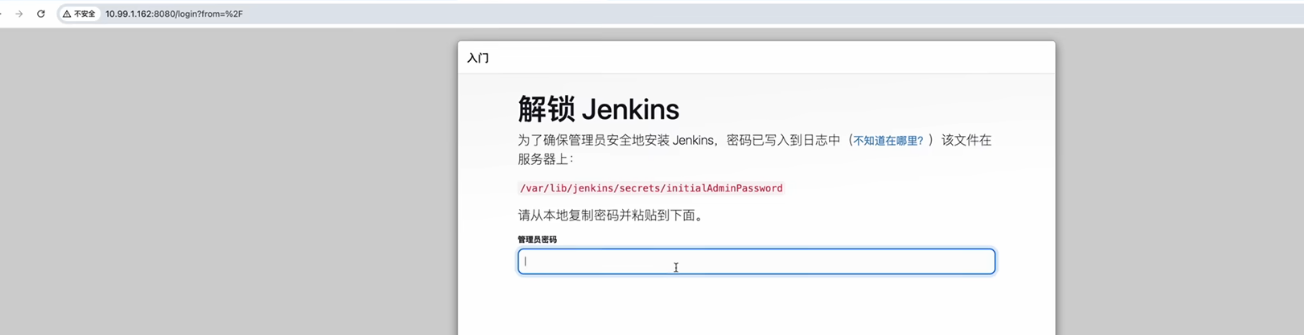
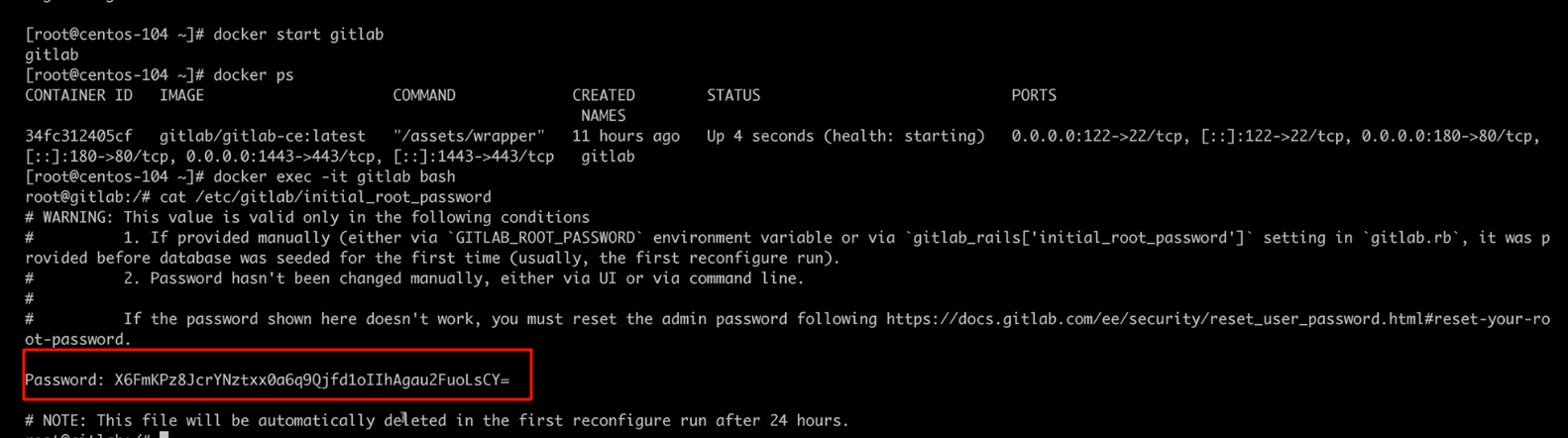
啟動jenkins

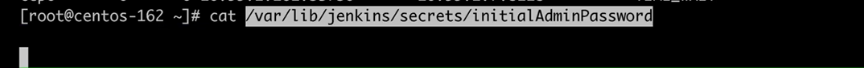
用戶:admin,對應的密碼如下

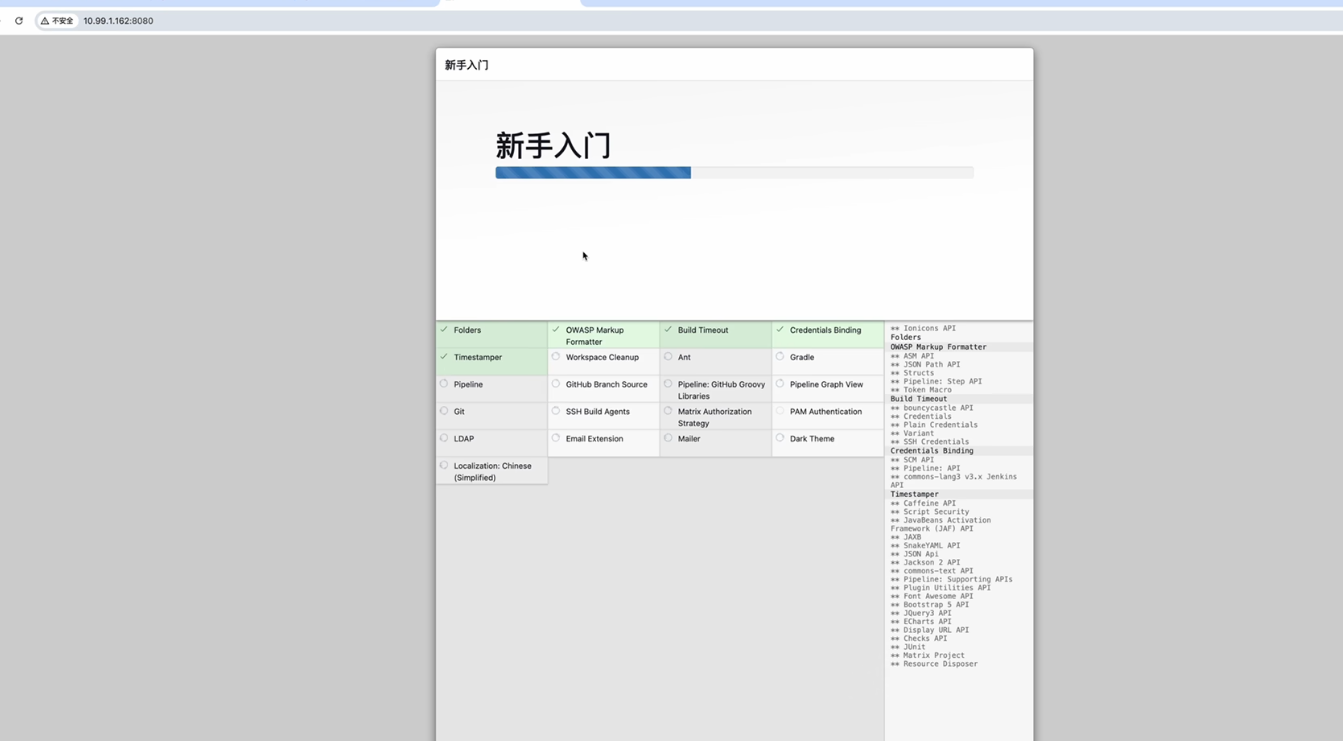
點擊安裝自定義推薦的插件

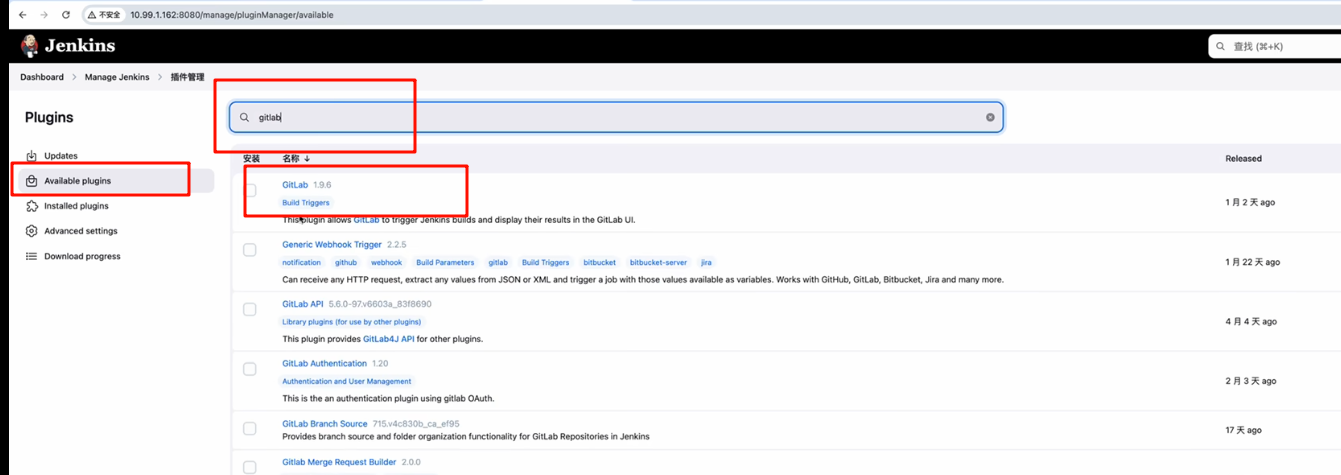
安裝gitlab插件

jenkins配置


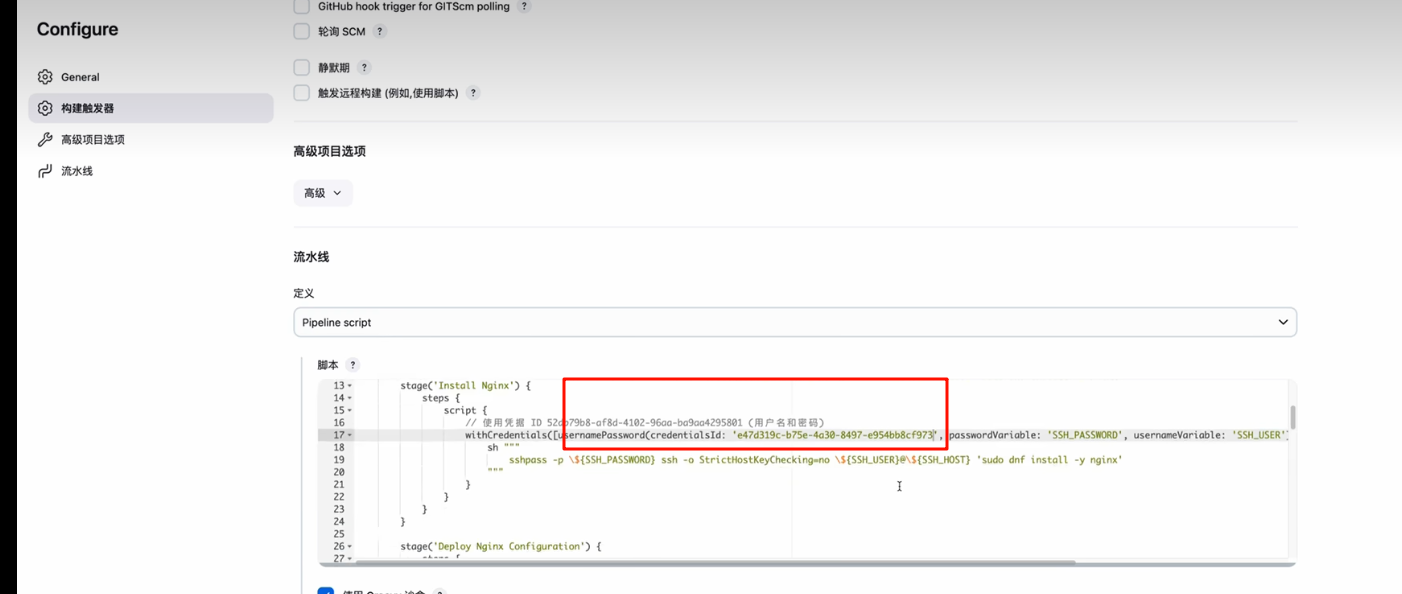
配置pipline腳本
/* ==========================================================Jenkinsfile – 一鍵部署 cyberpunk-games 靜態站點功能:安裝/更新 Nginx → 部署站點配置 → 克隆/更新 Git 倉庫 → 重載 Nginx========================================================== */pipeline {/* 任意可用的 Jenkins agent */agent any/* ------------------------------------------------------定義全局環境變量,后續所有 stage 均可直接使用------------------------------------------------------ */environment {// Git 倉庫地址(根據實際修改)GIT_REPO_URL = 'http://10.99.1.104:180/root/website'// 代碼拉取到本地的目錄GIT_CLONE_DIR = '/var/www/cyberpunk-games'// 目標部署服務器(根據實際修改)SSH_HOST = '127.0.0.1'// 憑據 ID(在 Jenkins 憑據庫中已配置的用戶名/密碼)CRED_ID = '52db79b8-af8d-4102-96aa-ba9aa4295801'}/* ------------------------------------------------------Pipeline 各階段------------------------------------------------------ */stages {/* --------------------------------------------------Stage 1:安裝 Nginx(僅需一次即可)-------------------------------------------------- */stage('Install Nginx') {steps {script {// 使用 Jenkins 憑據,將用戶名、密碼注入環境變量withCredentials([usernamePassword(credentialsId: "${CRED_ID}",usernameVariable: 'SSH_USER',passwordVariable: 'SSH_PASSWORD')]) {sh """# 通過 sshpass 免交互安裝sshpass -p '${SSH_PASSWORD}' \ssh -o StrictHostKeyChecking=no ${SSH_USER}@${SSH_HOST} \'sudo dnf install -y nginx'"""}}}}/* --------------------------------------------------Stage 2:生成并部署 Nginx 站點配置-------------------------------------------------- */stage('Deploy Nginx Configuration') {steps {script {// 1. 定義 Nginx 虛擬主機配置def nginxConfig = """
server {listen 80;server_name yourdomain.com; // TODO: 改成真實域名或 IProot /var/www/cyberpunk-games;index index.html;location / {try_files \\$uri \\$uri/ =404;}# 可選:啟用 gzip 壓縮gzip on;gzip_types text/plain application/javascript text/css application/xml text/xml;gzip_min_length 1000;
}
"""// 2. 將配置寫到臨時文件writeFile file: '/tmp/cyberpunk-games.conf', text: nginxConfig// 3. 拷貝到目標服務器withCredentials([usernamePassword(credentialsId: "${CRED_ID}",usernameVariable: 'SSH_USER',passwordVariable: 'SSH_PASSWORD')]) {sh """sshpass -p '${SSH_PASSWORD}' \scp /tmp/cyberpunk-games.conf \${SSH_USER}@${SSH_HOST}:/etc/nginx/conf.d/cyberpunk-games.conf"""}}}}/* --------------------------------------------------Stage 3:克隆或更新 Git 倉庫-------------------------------------------------- */stage('Clone or Update Git Repository') {steps {script {withCredentials([usernamePassword(credentialsId: "${CRED_ID}",usernameVariable: 'SSH_USER',passwordVariable: 'SSH_PASSWORD')]) {sh """sshpass -p '${SSH_PASSWORD}' \ssh -o StrictHostKeyChecking=no ${SSH_USER}@${SSH_HOST} \'if [ ! -d "${GIT_CLONE_DIR}/.git" ]; then \git clone ${GIT_REPO_URL} ${GIT_CLONE_DIR}; \else \cd ${GIT_CLONE_DIR} && git pull origin main; \fi'"""}}}}/* --------------------------------------------------Stage 4:重載 Nginx 使配置生效-------------------------------------------------- */stage('Restart Nginx') {steps {script {withCredentials([usernamePassword(credentialsId: "${CRED_ID}",usernameVariable: 'SSH_USER',passwordVariable: 'SSH_PASSWORD')]) {sh """sshpass -p '${SSH_PASSWORD}' \ssh -o StrictHostKeyChecking=no ${SSH_USER}@${SSH_HOST} \'sudo systemctl reload nginx'"""}}}}}/* ------------------------------------------------------構建后操作(可選)------------------------------------------------------ */post {always {echo 'Pipeline 執行結束'}success {echo '所有階段執行成功!'}failure {echo '有階段失敗,請檢查日志'}}
}
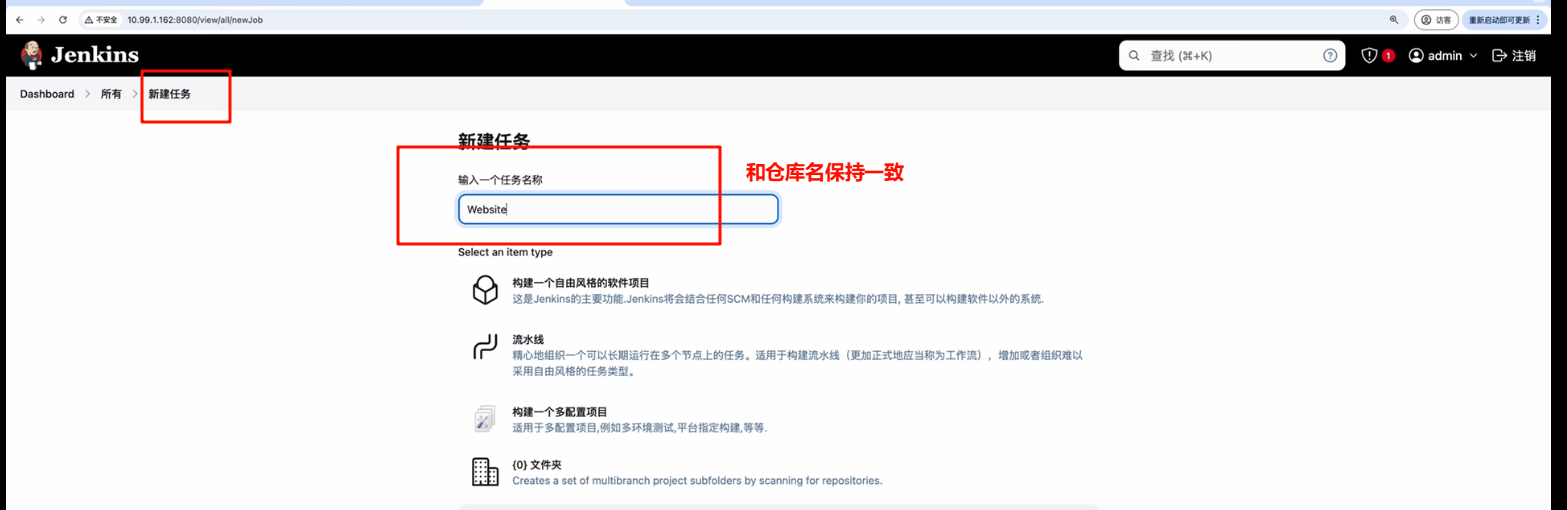
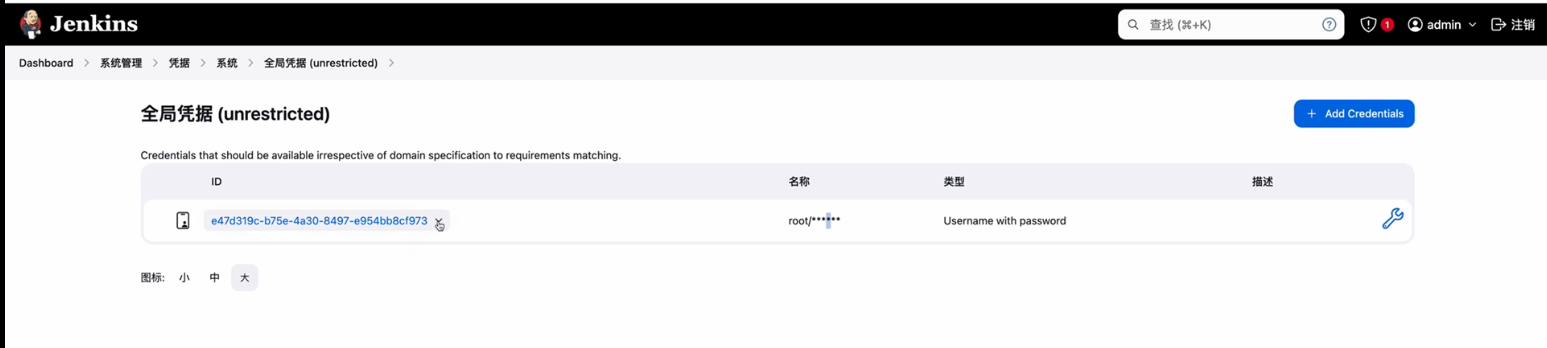
創建憑據

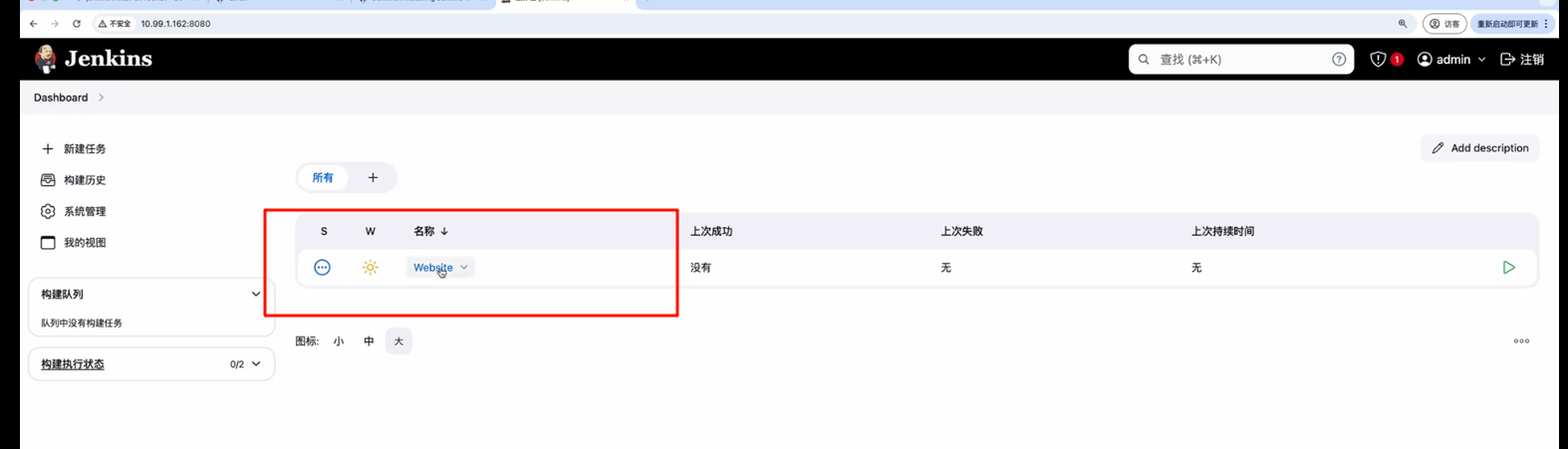
進入到已經創建的任務中

修改里面的pipline 腳本中的credential id

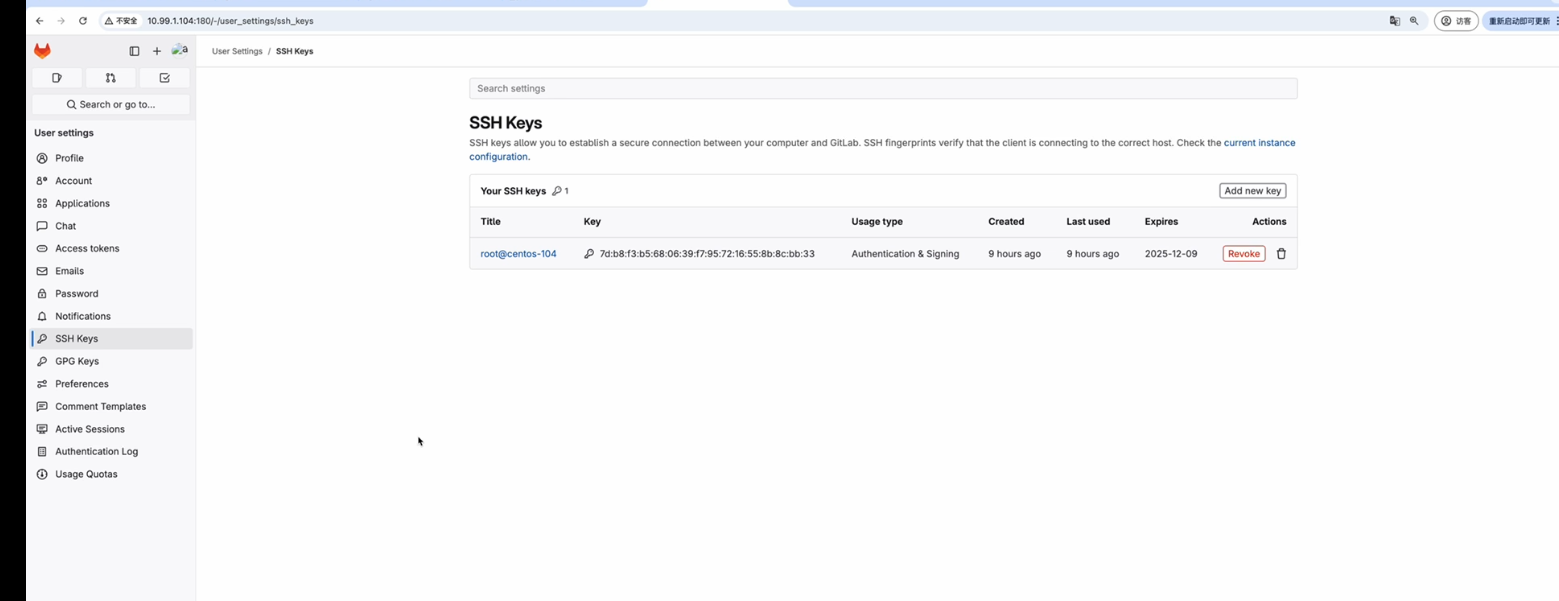
gitlab配置


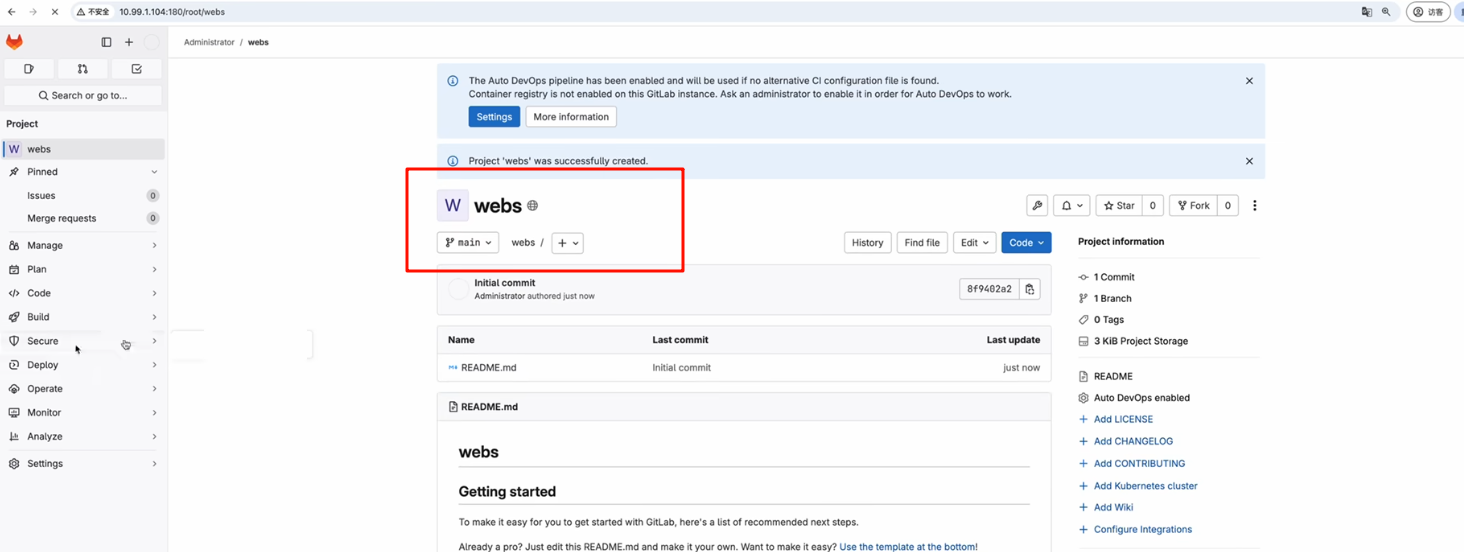
創建webs倉庫



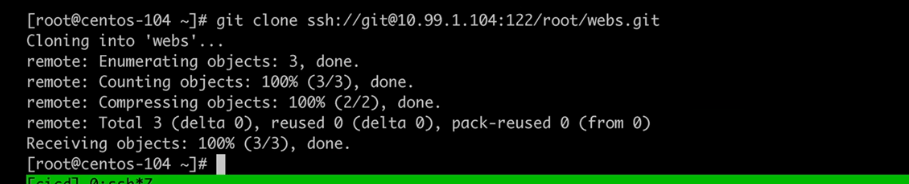
clone代碼

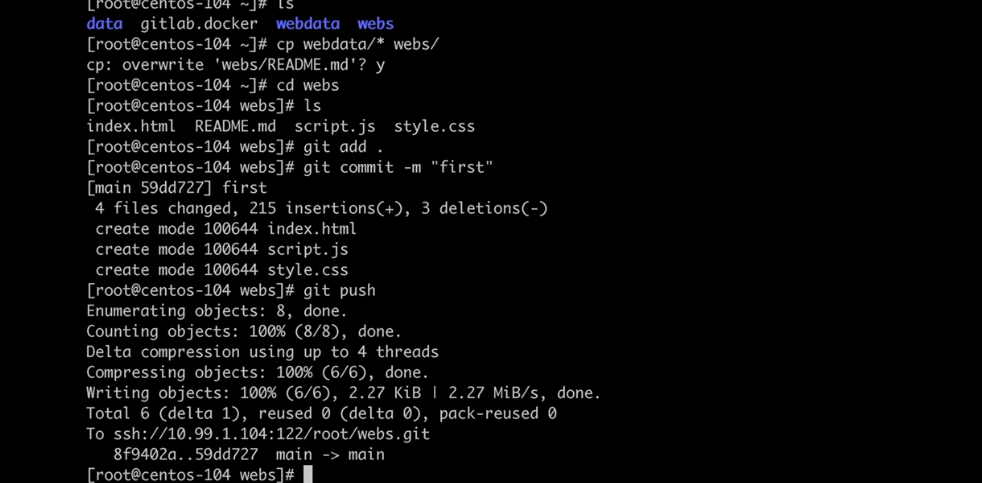
提交代碼

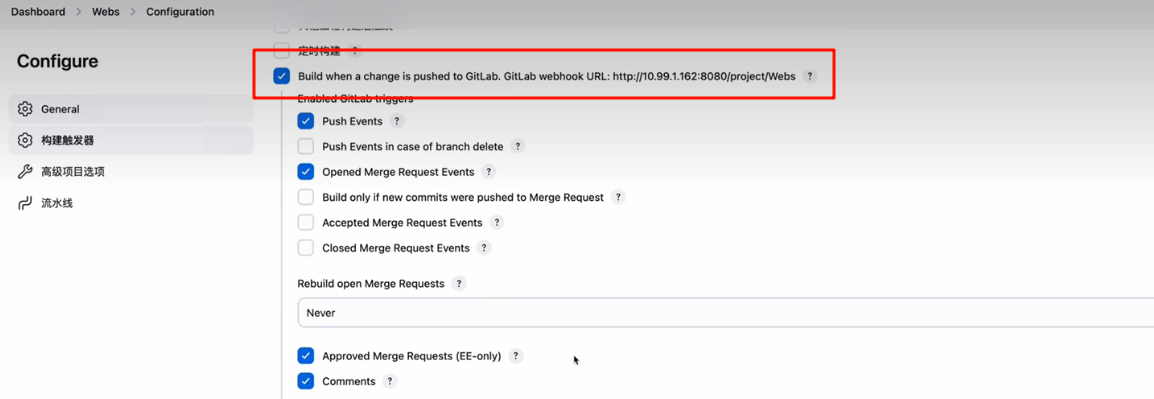
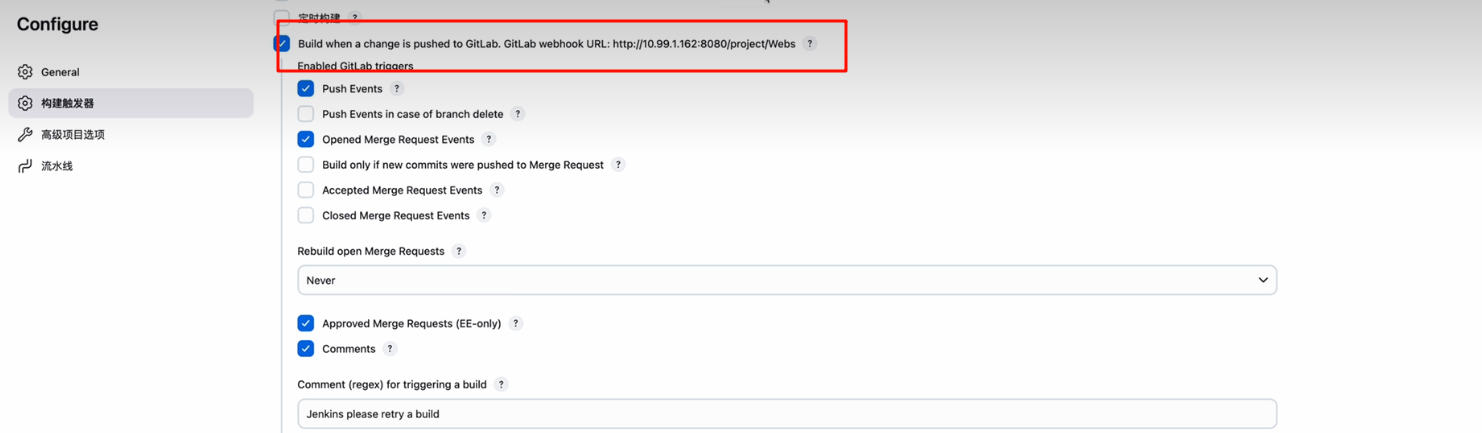
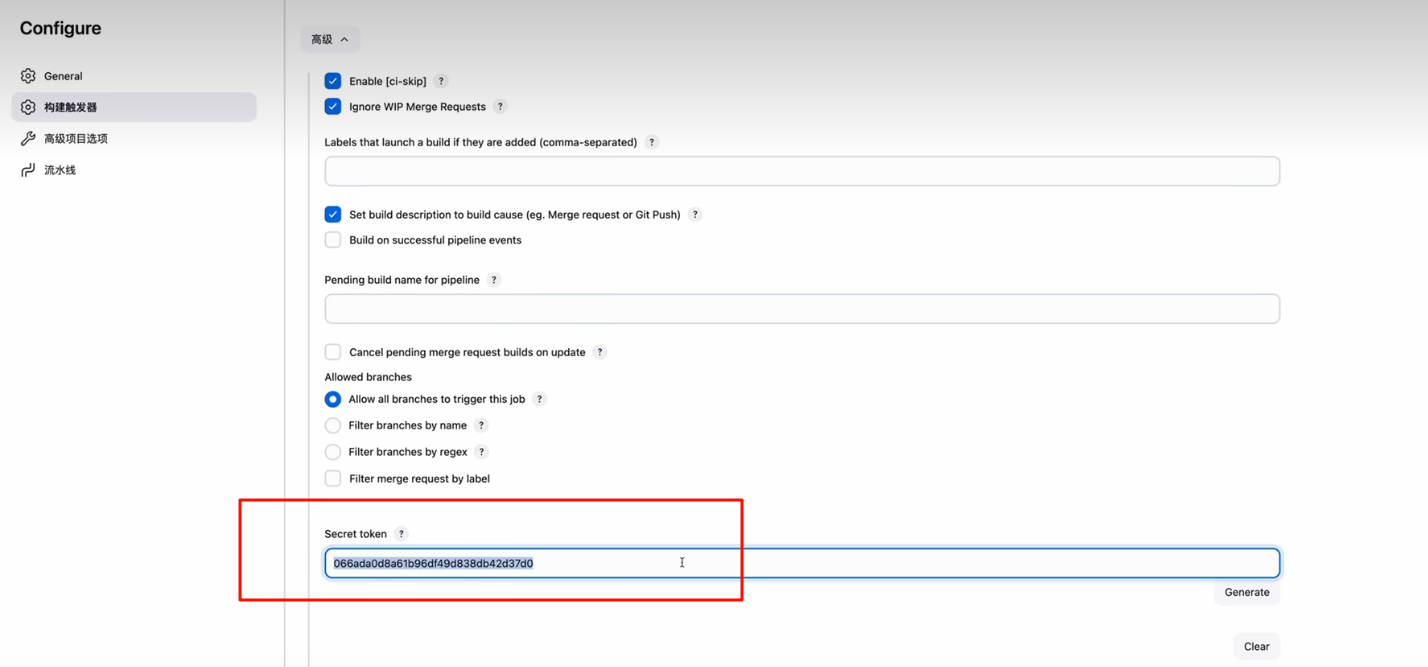
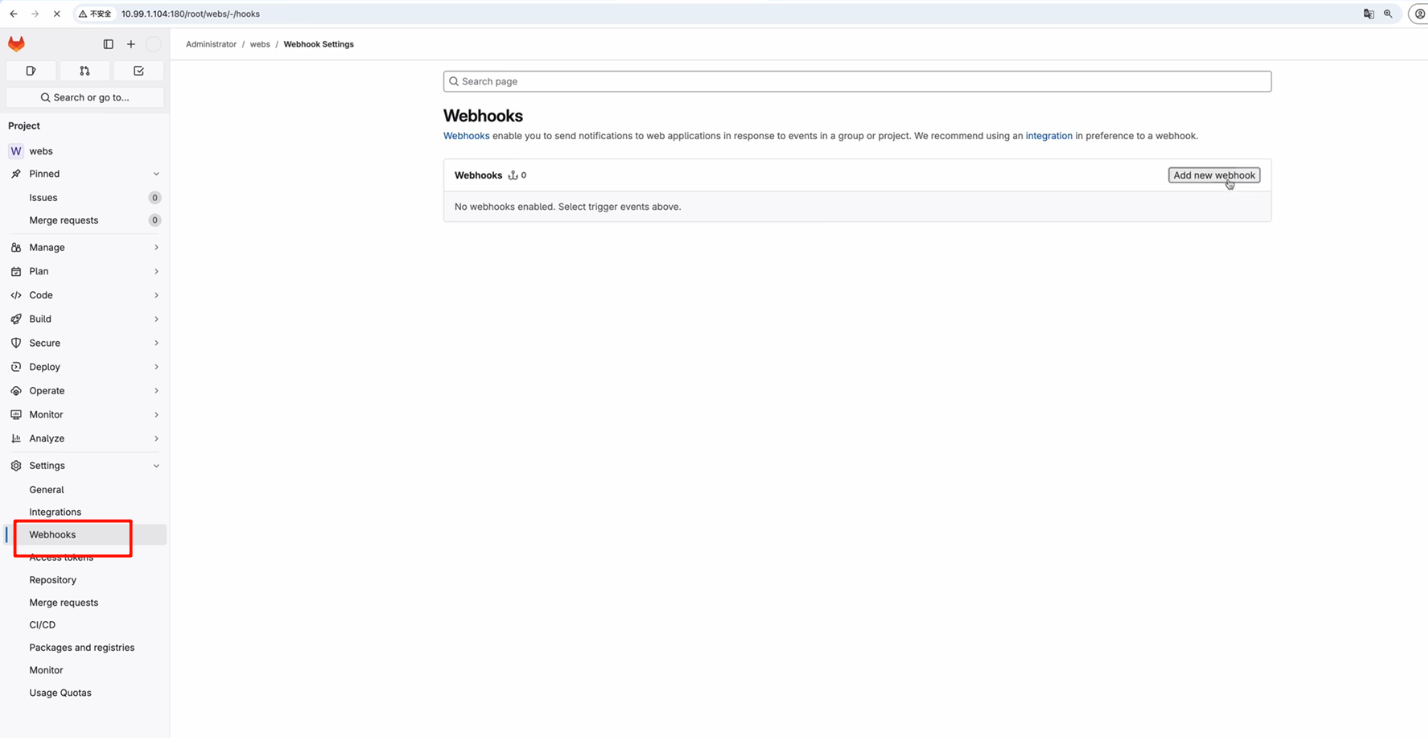
jenkins與gitlab聯動



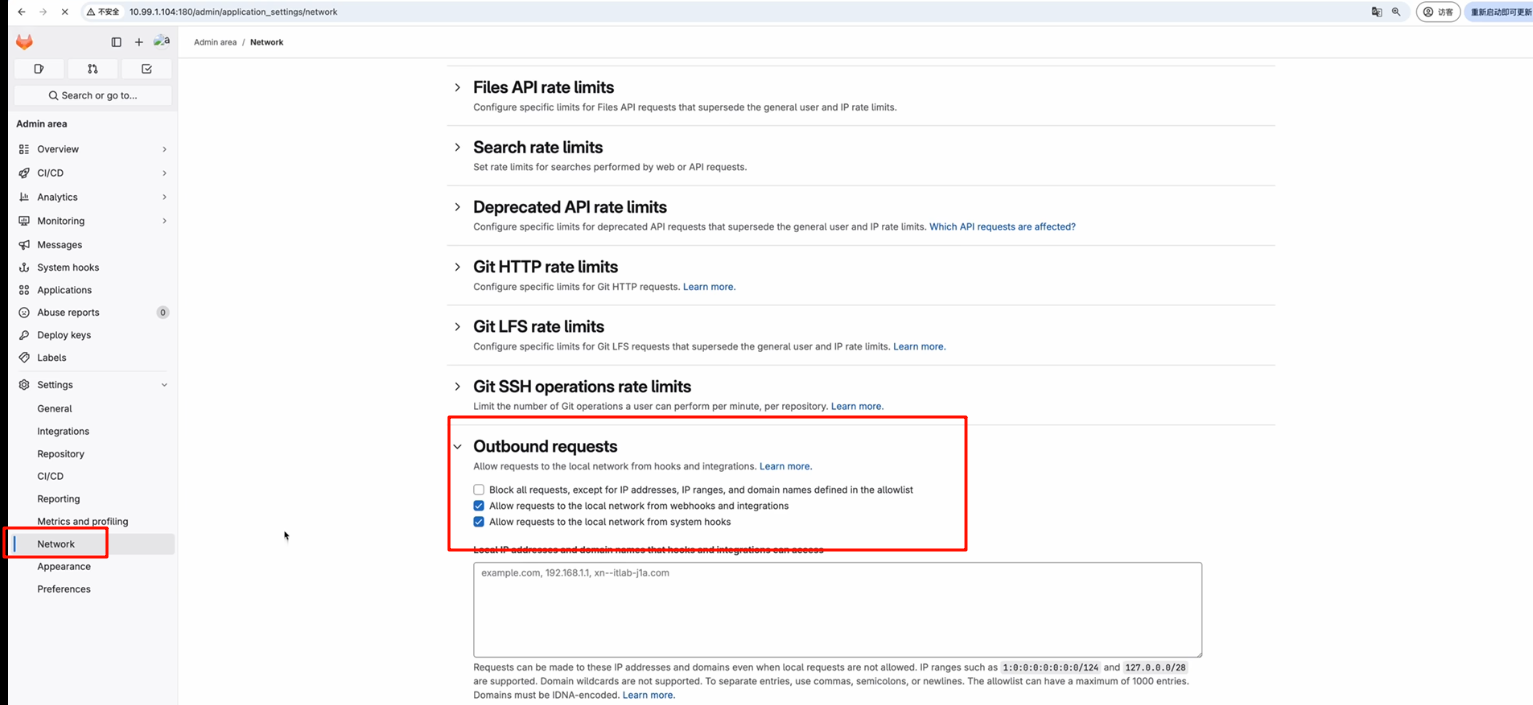
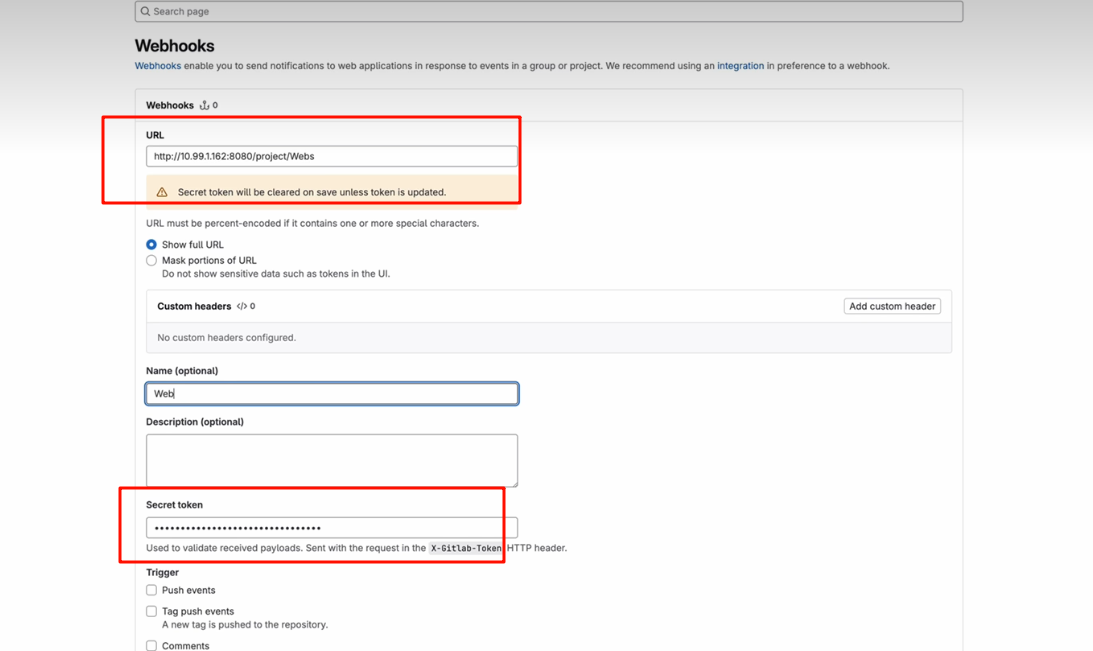
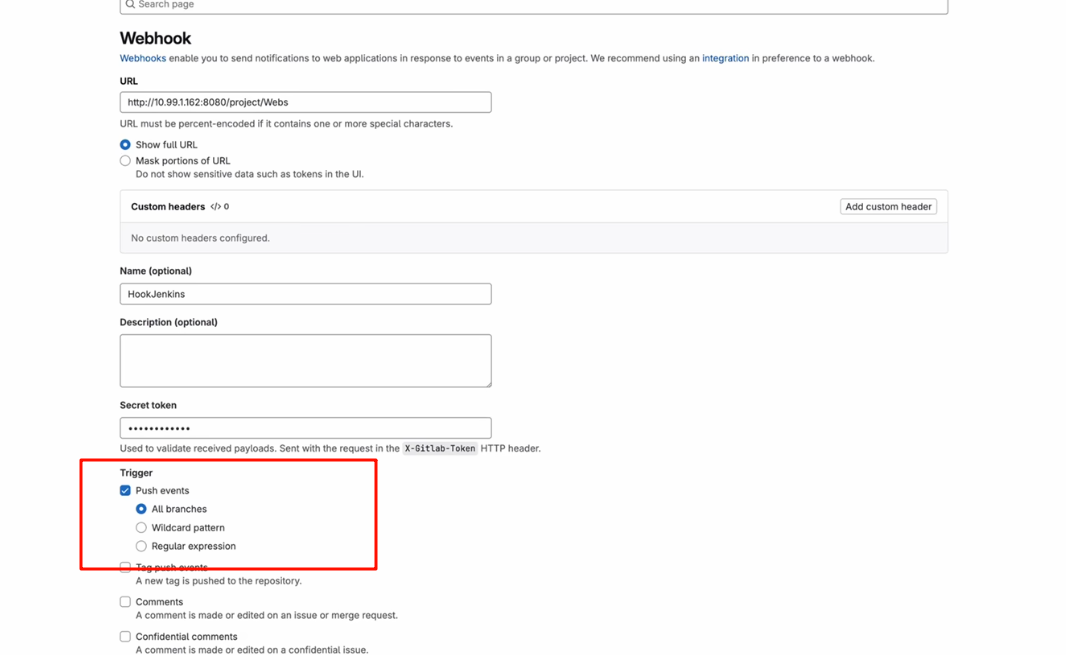
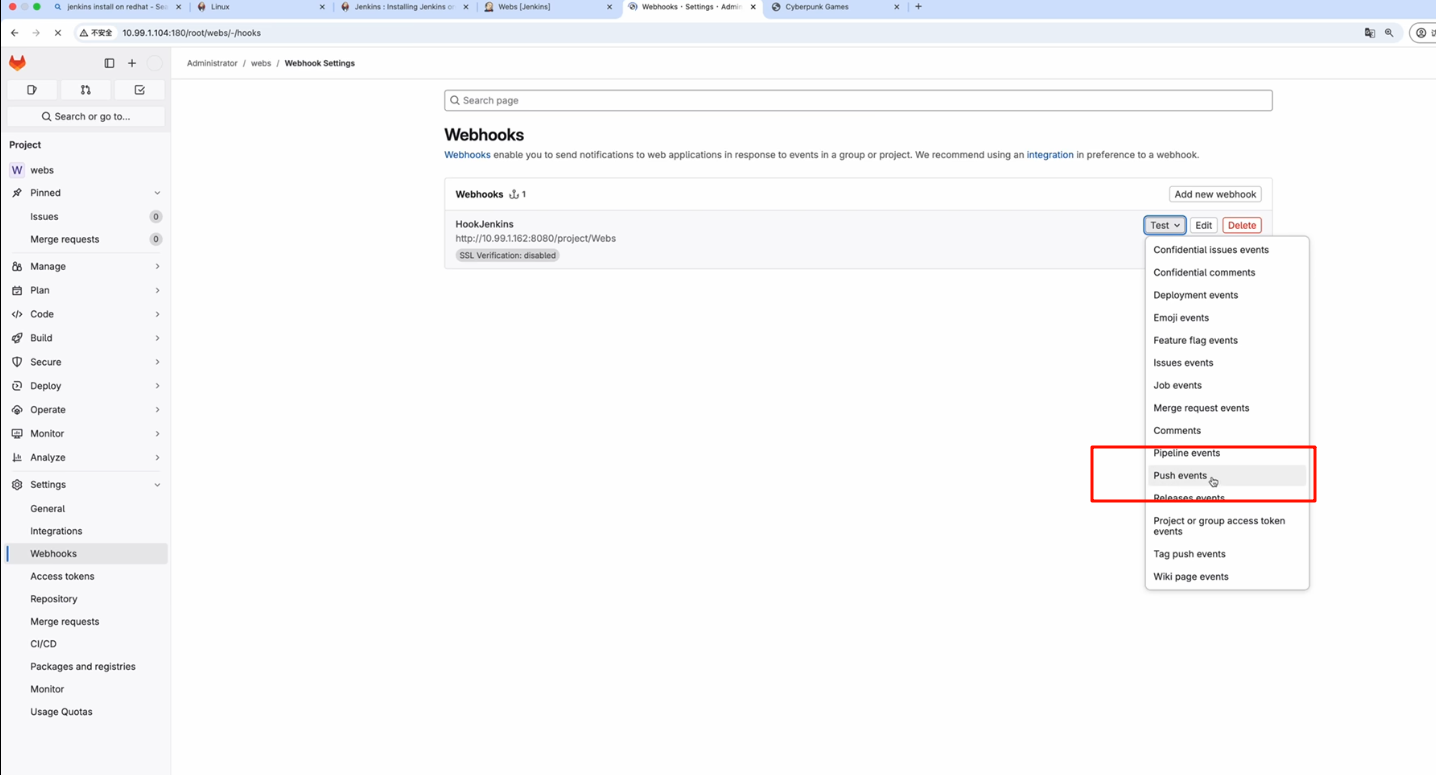
打開gitlab,配置webhook



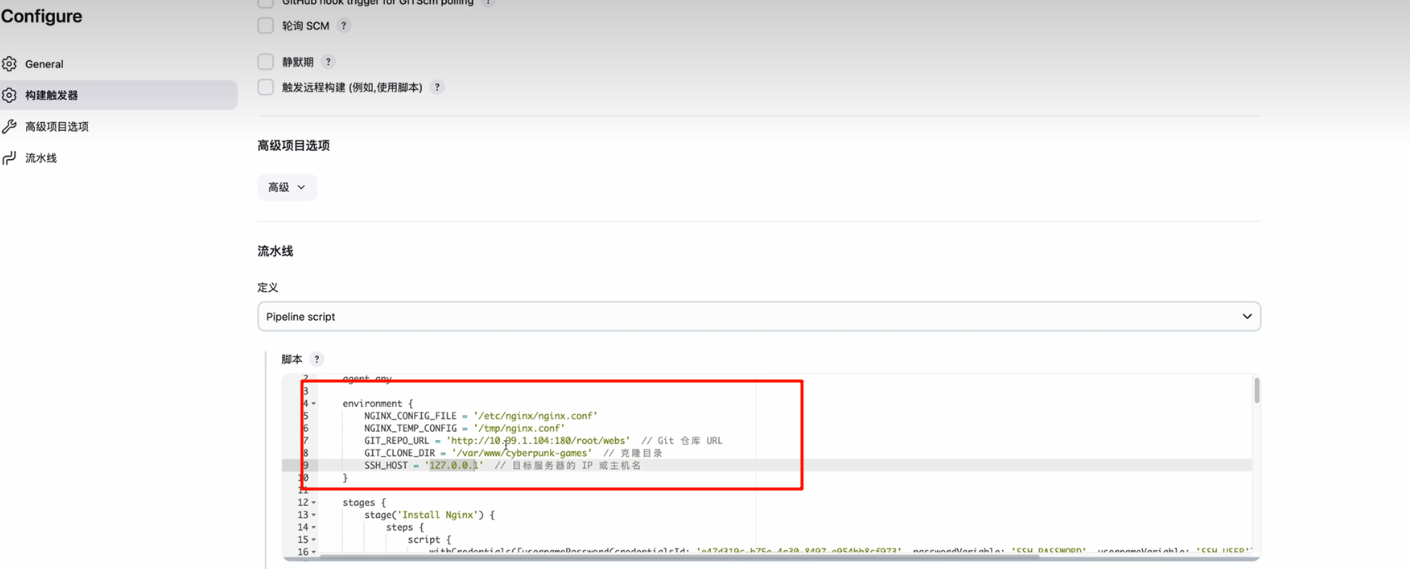
打開jenkins,修改pipeline腳本

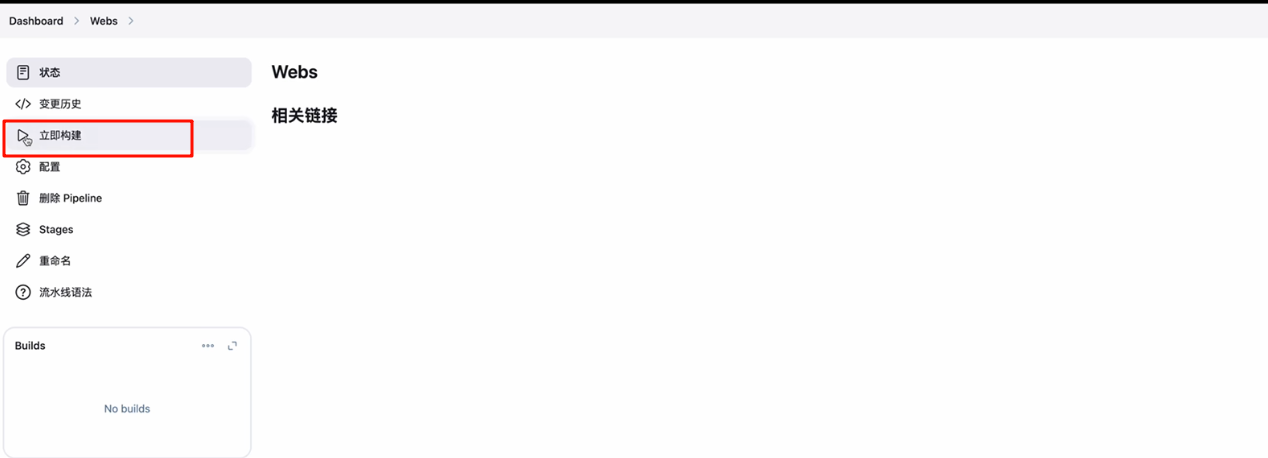
手動構建測試

gitlab修改觸發

gitlab手動觸發jenkins

參考
- 【實戰Jenkins+Gitlab全自動化】一鍵提交代碼即自動部署|Jenkins自動化部署|Gitlab|DevOPS|SRE|QA



)

)


)







)


