修改element-ui el-radio顏色
- 需求
- 效果圖
- 代碼實現
- 小結
需求
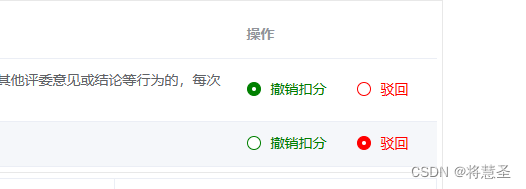
撤銷扣分是綠色,駁回是紅色
效果圖

代碼實現
- dom
<el-table-columnlabel="操作"width="200px"><template v-slot="scope"><el-radio-group v-model="scope.row.shbj"><el-radio class="custom-radio-green" label="9" style="color: green;">撤銷扣分</el-radio><el-radio class="custom-radio-red" label="3" style="color: red;">駁回</el-radio></el-radio-group></template></el-table-column>
- 樣式
<style lang="scss" scoped>
::v-deep{.custom-radio-green{.el-radio__input.is-checked + .el-radio__label{color: green;}.el-radio__inner {border-color: green; /* 默認邊框顏色 */}.el-radio__inner::after {background-color: green; /* 默認選中狀態的背景顏色 */}.is-checked .el-radio__inner {border-color: green; /* 選中狀態的邊框顏色 */}.is-checked .el-radio__inner::after {background-color: #FFFFFF; /* 選中狀態的背景顏色 */}.el-radio__input.is-checked .el-radio__inner{background: green; /*圓圈里面背景色*/}}.custom-radio-red {.el-radio__input.is-checked + .el-radio__label{color: red;}.el-radio__inner {border-color: red; /* 默認邊框顏色 */}.el-radio__inner::after {background-color: red; /* 默認選中狀態的背景顏色 */}.is-checked .el-radio__inner {border-color: red; /* 選中狀態的邊框顏色 */}.is-checked .el-radio__inner::after {background-color: #FFFFFF; /* 選中狀態的背景顏色 */}.el-radio__input.is-checked .el-radio__inner{background: red; /*圓圈里面背景色*/}}
}
</style>
小結
編輯不易,轉載請注明出處。感謝賞閱,期待你的建議,點贊和關注。



)
![vue-el-steps 使用2[代碼示例]](http://pic.xiahunao.cn/vue-el-steps 使用2[代碼示例])










)
+ labelimg的使用(數據標準))

![[數據集][目標檢測]獼猴桃檢測數據集VOC+YOLO格式1838張1類別](http://pic.xiahunao.cn/[數據集][目標檢測]獼猴桃檢測數據集VOC+YOLO格式1838張1類別)
