title: Vue插槽與作用域插槽
date: 2024/6/1 下午9:07:52
updated: 2024/6/1 下午9:07:52
categories:
- 前端開發
tags: - VueSlot
- ScopeSlot
- 組件通信
- Vue2/3插槽
- 作用域API
- 動態插槽
- 插槽優化

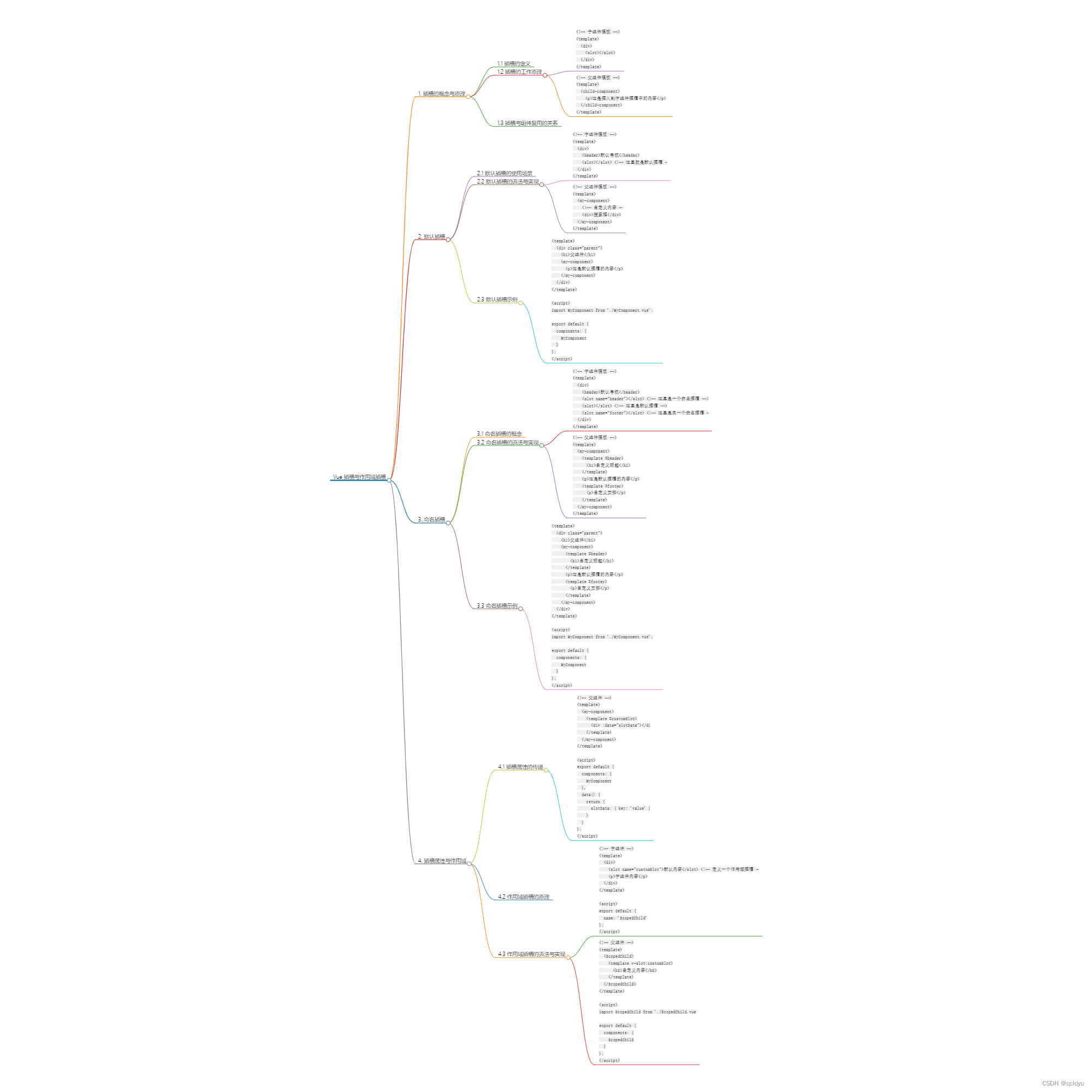
第1章:插槽的概念與原理
插槽的定義
在Vue.js中,插槽(Slots)是一種強大的功能,它允許你將內容分發到組件的各個部分。簡單來說,插槽是組件內部預留的一個位置,用于放置組件使用者提供的HTML結構。這樣,組件的使用者可以根據自己的需求,靈活地填充或替換組件的某些部分,而不需要修改組件的內部實現。
插槽的工作原理
插槽的工作原理基于Vue的模板編譯機制。當一個組件包含插槽時,它會在模板中定義一個或多個插槽的位置。這些位置可以是默認插槽,也可以是命名插槽。當組件被渲染時,父組件傳遞給子組件的內容會被插入到這些插槽位置中。
例如,一個簡單的插槽定義如下:
<!-- 子組件模板 -->
<template><div><slot></slot></div>
</template>在父組件中使用這個子組件時,可以這樣傳遞內容:
<!-- 父組件模板 -->
<template><child-component><p>這是插入到子組件插槽中的內容</p></child-component>
</template>當父組件渲染時,<p>這是插入到子組件插槽中的內容</p>這段內容會被插入到子組件的<slot></slot>位置。
插槽與組件復用的關系
插槽與組件復用有著密切的關系。通過使用插槽,組件可以變得更加靈活和可復用。組件的開發者可以定義一個通用的結構,而組件的使用者則可以根據自己的需求,通過插槽來填充特定的內容。這樣,同一個組件可以在不同的場景下被復用,同時保持其內容的多樣性和定制性。
例如,一個通用的卡片組件可以定義一個插槽,用于放置卡片的內容。這樣,無論卡片是用于展示文章、產品還是其他任何信息,都可以通過插槽來填充相應的內容,而不需要為每種情況單獨創建一個組件。
第2章:默認插槽
默認插槽的使用場景
默認插槽主要適用于那些希望在組件內部保留一些默認內容,同時允許用戶自定義內容的場景。例如,一個簡單的導航欄組件,它通常包含一個主導航條和一個可自定義的附加區域,如搜索框或用戶信息。這時,就可以使用默認插槽來包含默認的主導航條,并允許使用者填充附加區域。
默認插槽的語法與實現
默認插槽在Vue組件模板中使用<slot>標簽,沒有指定名稱,就是默認插槽。默認插槽通常放在組件的主體部分,這樣任何傳入的內容都會被插入到這個位置。
<!-- 子組件模板 -->
<template><div><header>默認導航</header><slot></slot> <!-- 這里就是默認插槽 --></div>
</template>在父組件中使用時,可以像這樣插入內容:
<!-- 父組件模板 -->
<template><my-component><!-- 自定義內容 --><div>搜索框</div></my-component>
</template>當渲染時,<div>搜索框</div>會被插入到<my-component>的默認插槽位置。
默認插槽示例
<template><div class="parent"><h1>父組件</h1><my-component><p>這是默認插槽的內容</p></my-component></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {MyComponent}
};
</script>在這個例子中,my-component組件的默認插槽會被<p>這是默認插槽的內容</p>替換,而<h1>父組件</h1>會被保留在外層,不會影響到插槽內的內容。
第3章:命名插槽
命名插槽的概念
命名插槽是Vue組件中另一種插槽的形式,它允許在組件模板中為不同的插槽指定不同的名稱。這有助于組件開發者更好地控制組件的內容,并使組件更加靈活和易于使用。
命名插槽的語法與實現
命名插槽在Vue組件模板中使用<template>標簽和v-slot指令,并在<template>標簽上指定v-slot的值作為插槽的名稱。
<!-- 子組件模板 -->
<template><div><header>默認導航</header><slot name="header"></slot> <!-- 這里是一個命名插槽 --><slot></slot> <!-- 這里是默認插槽 --><slot name="footer"></slot> <!-- 這里是另一個命名插槽 --></div>
</template>在父組件中使用時,可以像這樣為插槽提供內容:
<!-- 父組件模板 -->
<template><my-component><template #header><h1>自定義標題</h1></template><p>這是默認插槽的內容</p><template #footer><p>自定義頁腳</p></template></my-component>
</template>當渲染時,<h1>自定義標題</h1>會被插入到<my-component>的header命名插槽位置,<p>這是默認插槽的內容</p>
會被插入到默認插槽位置,<p>自定義頁腳</p>會被插入到footer命名插槽位置。
命名插槽示例
<template><div class="parent"><h1>父組件</h1><my-component><template #header><h1>自定義標題</h1></template><p>這是默認插槽的內容</p><template #footer><p>自定義頁腳</p></template></my-component></div>
</template><script>
import MyComponent from './MyComponent.vue';export default {components: {MyComponent}
};
</script>在這個例子中,my-component組件的三個插槽分別被賦予了不同的內容。header命名插槽被<h1>自定義標題</h1>
替換,默認插槽被<p>這是默認插槽的內容</p>替換,footer命名插槽被<p>自定義頁腳</p>替換。這種靈活的插槽機制使得組件的定制化能力得到了大大的提升。
第4章:插槽屬性與作用域
插槽屬性的傳遞
在Vue中,插槽本身并不支持傳遞屬性,但可以通過父組件傳遞數據到子組件的插槽。這通常是通過v-bind或prop
屬性實現的。例如,如果你有一個父組件想要傳遞一個對象到子組件的插槽:
<!-- 父組件 -->
<template><my-component><template #customSlot><div :data="slotData"></div></template></my-component>
</template><script>
export default {components: {MyComponent},data() {return {slotData: { key: 'value' }}}
};
</script>子組件中的插槽會接收到這個slotData對象。
作用域插槽的原理
作用域插槽(Scoped Slot)是Vue
2.6版本引入的一個特性,用于在子組件內部定義插槽,這樣可以在父組件中動態地插入內容。作用域插槽的主要原理是,子組件定義了一個特殊的插槽,父組件可以通過<slot>
標簽以及v-slot指令的#符號來引用這個插槽。
作用域插槽的語法與實現
<!-- 子組件 -->
<template><div><slot name="customSlot">默認內容</slot> <!-- 定義一個作用域插槽 --><p>子組件內容</p></div>
</template><script>
export default {name: 'ScopedChild'
};
</script>在父組件中,你可以這樣使用作用域插槽:
<!-- 父組件 -->
<template><ScopedChild><template v-slot:customSlot><h2>自定義內容</h2></template></ScopedChild>
</template><script>
import ScopedChild from './ScopedChild.vue';export default {components: {ScopedChild}
};
</script>在這個例子中,<h2>自定義內容</h2>會被插入到ScopedChild組件的customSlot
作用域插槽中,如果父組件沒有提供內容,那么默認內容“默認內容”會被顯示。作用域插槽讓內容的傳遞更加靈活,父組件可以根據需要動態地改變傳遞給子組件的內容。
第5章:作用域插槽的進階應用
作用域插槽與渲染函數
在Vue中,你可以使用渲染函數(Render Function)來更加靈活地生成虛擬DOM。當你使用渲染函數時,你可以使用this.$slots
來獲取插槽內容,并將它們與渲染函數中的內容結合起來。例如:
<!-- 子組件 -->
<template><div><slot name="customSlot"></slot></div>
</template><script>
export default {name: 'ScopedChild',render(h) {return h('div', [h('h2', '子組件標題'),this.$slots.customSlot // 獲取插槽內容]);}
};
</script>作用域插槽與計算屬性
在父組件中,你可以使用計算屬性來動態地生成插槽內容,并將其傳遞給子組件的作用域插槽。例如:
<!-- 父組件 -->
<template><ScopedChild><template v-slot:customSlot><h2>{{ computedTitle }}</h2></template></ScopedChild>
</template><script>
import ScopedChild from './ScopedChild.vue';export default {components: {ScopedChild},computed: {computedTitle() {return '父組件計算的標題';}}
};
</script>作用域插槽與組件狀態管理
在使用Vuex進行組件狀態管理時,你可以使用作用域插槽來動態地顯示狀態數據。例如:
<!-- 子組件 -->
<template><div><slot name="customSlot" :data="stateData"></slot></div>
</template><script>
import { mapState } from 'vuex';export default {name: 'ScopedChild',computed: {...mapState(['stateData'])}
};
</script>在父組件中,你可以這樣使用作用域插槽:
<!-- 父組件 -->
<template><ScopedChild><template v-slot:customSlot="{ data }"><h2>{{ data }}</h2></template></ScopedChild>
</template><script>
import ScopedChild from './ScopedChild.vue';export default {components: {ScopedChild},computed: {...mapState(['stateData'])}
};
</script>在這個例子中,<h2>{{ data }}</h2>會被插入到ScopedChild組件的customSlot作用域插槽中,并顯示stateData
的值。這樣,你可以在父組件中動態地顯示子組件的狀態數據。
第6章:作用域插槽的實際應用案例
動態表單組件
使用作用域插槽可以很方便地創建一個動態表單組件,該組件可以根據傳入的數據動態地生成表單元素。例如:
<!-- 子組件:DynamicForm.vue -->
<template><form @submit.prevent="onSubmit"><div v-for="(field, index) in fields" :key="index"><slot :name="field.name" v-bind="field"><input v-if="field.type === 'text'" v-model="field.value" :name="field.name" type="text"><input v-else-if="field.type === 'number'" v-model.number="field.value" :name="field.name" type="number"><select v-else-if="field.type === 'select'" v-model="field.value" :name="field.name"><option v-for="(option, index) in field.options" :key="index" :value="option.value">{{ option.label }}</option></select></slot></div><button type="submit">提交</button></form>
</template><script>
export default {name: 'DynamicForm',props: {fields: {type: Array,required: true}},methods: {onSubmit() {this.$emit('submit', this.fields);}}
};
</script>在父組件中,你可以這樣使用動態表單組件:
<!-- 父組件 -->
<template><DynamicForm :fields="fields" @submit="onSubmit"><template v-slot:name="{ value }"><input v-model="value" type="text" placeholder="請輸入姓名"></template><template v-slot:age="{ value }"><input v-model.number="value" type="number" placeholder="請輸入年齡"></template><template v-slot:gender="{ value }"><select v-model="value"><option value="male">男</option><option value="female">女</option></select></template></DynamicForm>
</template><script>
import DynamicForm from './DynamicForm.vue';export default {components: {DynamicForm},data() {return {fields: [{ name: 'name', type: 'text', value: '' },{ name: 'age', type: 'number', value: null },{ name: 'gender', type: 'select', value: null, options: [{ label: '男', value: 'male' }, { label: '女', value: 'female' }] }]};},methods: {onSubmit(fields) {console.log(fields);}}
};
</script>在這個例子中,DynamicForm組件會根據fields數組動態地生成表單元素,并將它們傳遞給父組件的插槽。父組件可以在插槽中自定義表單元素的樣式和行為。
博客文章組件
使用作用域插槽可以很方便地創建一個博客文章組件,該組件可以根據傳入的數據動態地生成文章元素。例如:
<!-- 子組件:BlogPost.vue -->
<template><article><header><h1>{{ post.title }}</h1><p>作者:{{ post.author }}</p></header><section><slot name="content" :post="post"></slot></section><footer><slot name="footer" :post="post"></slot></footer></article>
</template><script>
export default {name: 'BlogPost',props: {post: {type: Object,required: true}}
};
</script>在父組件中,你可以這樣使用博客文章組件:
<!-- 父組件 -->
<template><BlogPost :post="post"><template v-slot:content="{ post }"><p v-for="(paragraph, index) in post.paragraphs" :key="index">{{ paragraph }}</p></template><template v-slot:footer="{ post }"><p>發布日期:{{ post.publishDate }}</p><p>更新日期:{{ post.updateDate }}</p></template></BlogPost>
</template><script>
import BlogPost from './BlogPost.vue';export default {components: {BlogPost},data() {return {post: {title: '標題',author: '作者',paragraphs: ['內容1', '內容2'],publishDate: '2022-01-01',updateDate: '2022-01-02'}};}
};
</script>在這個例子中,BlogPost組件會根據post對象動態地生成文章元素,并將它們傳遞給父組件的插槽。父組件可以在插槽中自定義文章元素的樣式和行為。
AD:漫畫首頁
商品列表組件
使用作用域插槽可以很方便地創建一個商品列表組件,該組件可以根據傳入的數據動態地生成商品元素。例如:
<!-- 子組件:ProductList.vue -->
<template><ul><li v-for="(product, index) in products" :key="index"><slot name="item" :product="product"></slot></li></ul>
</template><script>
export default {name: 'ProductList',props: {products: {type: Array,required: true}}
};
</script>在父組件中,你可以這樣使用商品列表組件:
<!-- 父組件 -->
<template><ProductList :products="products"><template v-slot:item="{ product }"><img :src="product.imageUrl" alt="商品圖片"><h2>{{ product.name }}</h2><p>價格:{{ product.price }}</p></template></ProductList>
</template><script>
import ProductList from './ProductList.vue';export default {components: {ProductList},data() {return {products: [{name: '商品1',price: 100,imageUrl: 'https://example.com/product1.jpg'},{name: '商品2',price: 200,imageUrl: 'https://example.com/product2.jpg'}]};}
};
</script>在這個例子中,ProductList組件會根據products數組動態地生成商品元素,并將它們傳遞給父組件的插槽。父組件可以在插槽中自定義商品元素的樣式和行為。
第7章:作用域插槽的最佳實踐
作用域插槽的設計模式
在使用作用域插槽時,可以采用以下幾種設計模式:
- 單個插槽模式:在子組件中定義一個單一的插槽,并將所有需要傳遞給父組件的數據都放在該插槽的
scope屬性中。
<!-- 子組件:SingleSlot.vue -->
<template><slot name="default" :data="data"></slot>
</template><script>
export default {data() {return {data: {title: '標題',content: '內容'}};}
};
</script><!-- 父組件 -->
<template><SingleSlot><template v-slot="{ data }"><h1>{{ data.title }}</h1><p>{{ data.content }}</p></template></SingleSlot>
</template>- 多個插槽模式:在子組件中定義多個插槽,并將每個插槽的數據分別放在對應的
scope屬性中。
<!-- 子組件:MultipleSlots.vue -->
<template><header><slot name="header" :title="title"></slot></header><main><slot name="content" :data="data"></slot></main><footer><slot name="footer" :footer="footer"></slot></footer>
</template><script>
export default {data() {return {title: '標題',data: {content: '內容'},footer: '頁腳'};}
};
</script><!-- 父組件 -->
<template><MultipleSlots><template v-slot:header="{ title }"><h1>{{ title }}</h1></template><template v-slot:content="{ data }"><p>{{ data.content }}</p></template><template v-slot:footer="{ footer }"><p>{{ footer }}</p></template></MultipleSlots>
</template>- 函數插槽模式:在父組件中定義一個函數插槽,并將子組件的數據作為參數傳遞給該函數。
<!-- 子組件:FunctionSlot.vue -->
<template><slot :data="data" :footer="footer"></slot>
</template><script>
export default {data() {return {data: {title: '標題',content: '內容'},footer: '頁腳'};}
};
</script><!-- 父組件 -->
<template><FunctionSlot><template v-slot="{ data, footer }"><h1>{{ data.title }}</h1><p>{{ data.content }}</p><p>{{ footer }}</p></template></FunctionSlot>
</template>作用域插槽的性能優化
在使用作用域插槽時,可以采用以下幾種方式進行性能優化:
- 緩存渲染函數:可以使用
<template>元素的v-once指令來緩存渲染函數,以避免在每次渲染時都重新創建函數。
<template v-slot:default="slotProps"><p v-once>{{ slotProps.data }}</p>
</template>- 使用
v-if和v-for的優先級規則:可以在v-if和v-for指令中使用作用域插槽,但需要注意它們的優先級規則。
<template v-slot:default="slotProps"><ul><li v-for="item in slotProps.items" v-if="item.visible">{{ item.name }}</li></ul>
</template>- 使用
v-for的key屬性:可以在使用v-for指令時為每個元素添加一個唯一的key屬性,以提高渲染性能。
<template v-slot:default="slotProps"><ul><li v-for="(item, index) in slotProps.items" :key="index">{{ item.name }}</li></ul>
</template>作用域插槽的安全性與兼容性
在使用作用域插槽時,需要注意以下幾點:
- 避免不必要的數據暴露:在子組件中,只需要暴露必要的數據給父組件,避免暴露敏感信息或不必要的數據。
- 避免不必要的渲染函數:在父組件中,只需要渲染必要的內容,避免渲染不必要的內容。
- 兼容性考慮:在使用作用域插槽時,需要注意兼容性問題,可以使用
babel-plugin-transform-vue-slot-scope插件來轉換作用域插槽的語法。 - 安全性考慮:在使用作用域插槽時,需要注意安全問題,可以使用
v-once指令來緩存渲染函數,避免潛在的安全風險。
第8章:自定義插槽組件
創建自定義插槽組件的方法
創建自定義插槽組件通常涉及以下幾個步驟:
- 定義插槽:在自定義組件的模板中定義一個或多個
<slot>元素,這些<slot>元素將作為可被父組件填充的位置。
AD:專業搜索引擎 - 編寫插槽內容:在組件的
<template>部分,你可以為每個插槽編寫默認內容。這些內容將在沒有父組件提供內容時顯示。 - 傳遞插槽數據:使用
v-slot或slot-scope(在Vue 2中)指令將數據從子組件傳遞到插槽中。 - 使用插槽:在父組件中,使用
<component>標簽并結合v-slot指令來使用自定義插槽組件,并傳遞所需的數據。
自定義插槽組件的示例
下面是一個簡單的自定義插槽組件示例:
<!-- 自定義插槽組件 ExampleSlot.vue -->
<template><div class="example-slot"><slot name="default"></slot><slot name="footer"></slot></div>
</template><script>
export default {// 組件邏輯...
};
</script>
在父組件中使用該插槽組件:
<template><div><example-slot><template v-slot:default="slotProps"><h1>標題: {{ slotProps.title }}</h1><p>內容: {{ slotProps.content }}</p></template><template v-slot:footer="slotProps"><p>頁腳: {{ slotProps.footerText }}</p></template></example-slot></div>
</template><script>
import ExampleSlot from './ExampleSlot.vue';export default {components: {ExampleSlot},data() {return {title: '我是標題',content: '我是內容',footerText: '我是頁腳文本'};}
};
</script>
自定義插槽組件的最佳實踐
- 明確插槽用途:確保插槽的用途清晰,避免在單個插槽中混合不同的數據或功能。
- 使用命名插槽:通過命名插槽,可以更明確地表示插槽的用途,并且可以同時在同一個組件中使用多個插槽。
- 避免全局插槽:盡量避免使用全局插槽,因為這可能會導致組件的復用性降低。
- 提供默認內容:為插槽提供默認內容,可以在父組件沒有提供內容時提供一個占位符。
- 優化性能:如果插槽內容復雜,考慮使用
v-if或v-for指令來條件渲染內容,以提高性能。 - 使用
v-slot:使用v-slot指令來傳遞數據到插槽,而不是使用已經廢棄的slot-scope。 - 文檔說明:為你的自定義插槽組件提供清晰的文檔,說明每個插槽的用途和接受的參數。
第9章:復雜組件中的插槽與作用域插槽
處理復雜組件中的插槽邏輯
在處理復雜組件中的插槽邏輯時,需要考慮以下幾個關鍵點:
- 插槽的命名和組織:為插槽命名,并合理組織它們,以便于理解和使用。使用命名插槽可以避免邏輯混亂,并提高組件的可維護性。
- 作用域插槽的數據傳遞:使用作用域插槽來傳遞數據,使得父組件能夠訪問子組件的數據和方法。這通常通過在
<slot>
標簽上綁定屬性來實現。 - 插槽內容的條件渲染:根據不同的條件渲染不同的插槽內容。這可以通過
v-if、v-else-if和v-else或者v-show來實現。 - 插槽內容的循環渲染:如果插槽內容需要基于數組數據進行渲染,可以使用
v-for指令。 - 插槽內容的動態綁定:使用動態綁定來根據不同的上下文渲染不同的內容。
高級作用域插槽的使用技巧
高級作用域插槽的使用技巧包括:
- 使用解構賦值:在父組件中使用解構賦值來簡化作用域插槽的代碼,例如
<template v-slot="{ user }">。 - 傳遞復雜數據結構:在作用域插槽中傳遞復雜的數據結構,如對象或數組,并允許父組件訪問這些數據。
- 傳遞方法:在作用域插槽中傳遞子組件的方法,使得父組件可以調用這些方法。
- 使用具名作用域插槽:為作用域插槽命名,以便在父組件中更精確地控制內容的渲染。
- 插槽的默認內容:為作用域插槽提供默認內容,當父組件沒有提供內容時顯示。
復雜組件的示例項目
假設我們正在構建一個復雜的列表組件,該組件可以顯示不同類型的數據,并且允許用戶自定義列表項的顯示方式。
<!-- ComplexList.vue -->
<template><div class="complex-list"><slot v-for="item in items" :item="item" :key="item.id" name="item"></slot></div>
</template><script>
export default {props: {items: {type: Array,required: true}}
};
</script>
在父組件中使用這個復雜列表組件:
<!-- ParentComponent.vue -->
<template><div><complex-list :items="data"><template v-slot:item="{ item }"><div class="list-item"><h2>{{ item.title }}</h2><p>{{ item.description }}</p></div></template></complex-list></div>
</template><script>
import ComplexList from './ComplexList.vue';export default {components: {ComplexList},data() {return {data: [{ id: 1, title: 'Item 1', description: 'Description 1' },{ id: 2, title: 'Item 2', description: 'Description 2' },// ...]};}
};
</script>
在這個示例中,ComplexList組件接受一個items
數組作為屬性,并為每個列表項提供了一個作用域插槽。父組件通過作用域插槽自定義了列表項的顯示方式。AD:首頁 | 一個覆蓋廣泛主題工具的高效在線平臺
通過這種方式,我們可以構建出高度可定制和可復用的復雜組件,同時保持代碼的清晰和可維護性。
附錄:Vue.js插槽與作用域插槽API參考
-
插槽(Slot) :
<template slot="name">內容</template>:聲明插槽<slot>或<slot name="name">默認內容</slot>:插入插槽內容v-slot:在Vue 2.6及更高版本中,使用更簡潔的語法<template v-slot:name="props">內容</template>
-
作用域插槽(Scoped Slot) :
<template v-slot="{ prop1, prop2 }">...</template>:聲明作用域插槽,可以接收父組件傳遞的屬性<template v-slot:child slot-scope="{ item }">...</template>:插入作用域插槽,item是父組件傳遞的屬性
-
API特性:
v-bind slot="name":綁定插槽v-bind slot-scope:綁定作用域插槽slot或slot-scope的name屬性是可選的,如果沒有提供,插槽將默認插入到第一個匹配的插槽位置。
資源與學習材料
- Vue.js官方文檔:官方插槽和作用域插槽的詳細指南
- Vue.js插槽教程:基礎到高級的教程
- Vue Mastery - Vue.js 2.0 Slots:深入講解插槽的課程
- Vue.js插槽實戰:實戰項目案例分析
常見問題解答
-
插槽和作用域插槽的區別是什么?
- 插槽是組件間內容傳遞的一種方式,而作用域插槽允許父組件更精確地控制子組件中插槽內容的渲染,可以接收和傳遞屬性。
-
如何在父組件中使用插槽?
- 在模板中使用
<template slot="name">...</template>聲明插槽,然后在父組件中使用<slot>
或<slot name="name">...</slot>插入插槽內容。
- 在模板中使用
-
如何傳遞數據到插槽?
- 可以使用
v-bind slot="name"或v-bind slot-scope綁定數據,或者通過slot-scope接收父組件傳遞的屬性。
- 可以使用
-
插槽的默認內容如何設置?
- 使用
<slot>標簽,不提供內容,則會插入默認內容(如果有)。
- 使用
-
如何處理插槽的動態內容?
- 可以使用條件渲染(
v-if、v-show)或循環渲染(v-for)來動態決定插入哪些內容。
- 可以使用條件渲染(


)
![vue-el-steps 使用2[代碼示例]](http://pic.xiahunao.cn/vue-el-steps 使用2[代碼示例])










)
+ labelimg的使用(數據標準))

![[數據集][目標檢測]獼猴桃檢測數據集VOC+YOLO格式1838張1類別](http://pic.xiahunao.cn/[數據集][目標檢測]獼猴桃檢測數據集VOC+YOLO格式1838張1類別)

