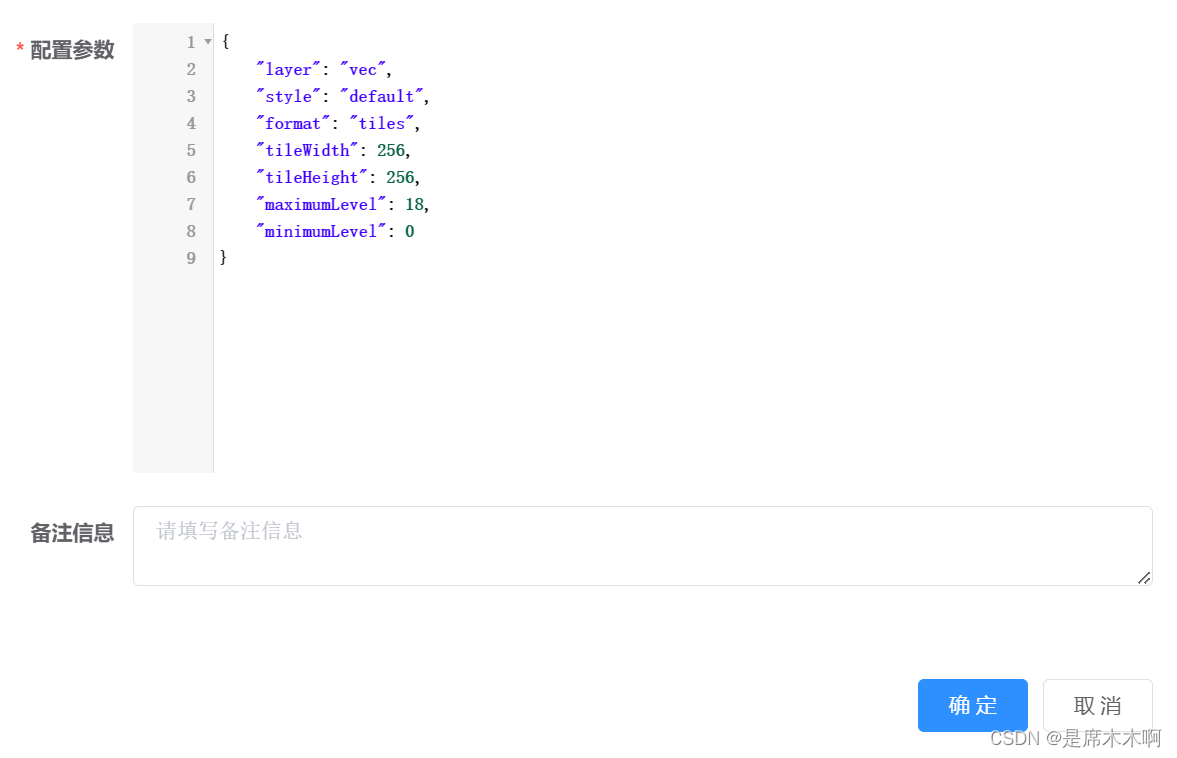
? ? ? ?最終效果如下圖所示,

Bin Code Editor安裝
? ? ? ? npm或yarn安裝命令如下,
npm i bin-code-editor -S
# or
yarn add bin-code-editor組件注冊
全局注冊
????????在 main.js 中寫入導入以下內容,
import Vue from 'vue';
import CodeEditor from 'bin-code-editor';
import 'bin-code-editor/lib/style/index.css';Vue.use(CodeEditor);局部注冊
? ? ? ? 在需要使用Bin Code Editor的組件中導入以下內容,
import { CodeEditor } from 'bin-code-editor'
import 'bin-code-editor/lib/style/index.css';export default {components: {CodeEditor},
}使用方式
基本使用
????????value:必需,對應要轉換的 JavaScript 值(通常為對象或數組),也可使用v-model代替,值的類型為String字符串,對于JavaScript對象,可以使用JSON.stringfy函數進行轉換。
<template>
<div><b-code-editor v-model="jsonStr" :indent-unit="4" height="auto"/>
</div>
</template>
<script>const jsonData = `{"title":"測試json數據","children":[{"name":"子項名稱", "desc":"子項說明" },{"name":"子項名稱1", "desc":"子項說明1" }]}`export default {data() {return {jsonStr: jsonData}}}
</script>
組件屬性

組件事件與方法?

踩坑指南
坑點描述
????????修改v-model綁定值之后,需要點擊一下編輯區才能顯示。
坑點解決:nextTick
? ? ? ? 將修改綁定值的操作,放在nextTick內部執行,例如:
this.$nextTick(()=>{//TODO:假設綁定值為querythis.query = JSON.stringify({...});//轉為字符串});?
?





重定位過程)

)
)









之棧、堆、方法區)
