目錄
🧭 效果展示?
# 圖示效果
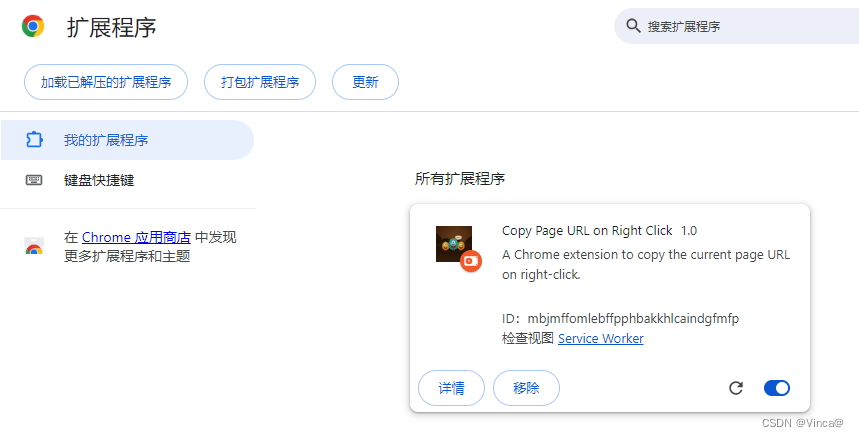
a. 拓展程序列表圖示效果:
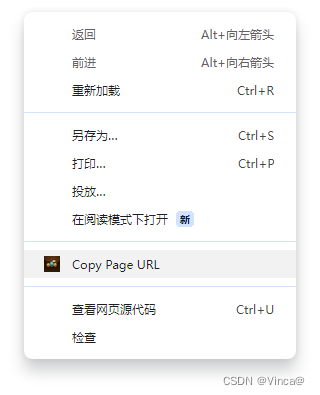
b. 當前選項卡頁面右鍵效果:
c. 拓展程序消息提示效果:
📇 項目目錄結構
# 說明
# 結構
# 文件一覽
? 核心代碼
#?manifest.json
#?background.js
# popup.html
💻 具體實施
# 安裝擴展程序
🧪 調試
🎨 實踐
🎉 總結
🧭 效果展示?
# 圖示效果
a. 拓展程序列表圖示效果:

b. 當前選項卡頁面右鍵效果:

c. 拓展程序消息提示效果:

📇 項目目錄結構
# 說明
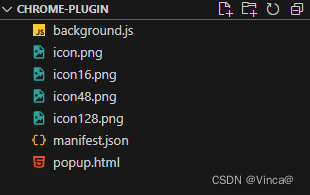
新建一個項目?chrome-plugin (文件夾),
包含 入口文件,配置文件,交互頁面,靜態資源
| 說明 | 名稱 |
| 入口文件 | background.js |
| 配置文件 | manifest.json |
| 交互頁面 | popup.html |
| 靜態資源 | icon*.png |
# 結構

# 文件一覽

? 核心代碼
#?manifest.json
創建 manifest.json 文件,內容:
# manifest.json
{"manifest_version": 3,"name": "Copy Page URL on Right Click","version": "1.0","description": "A Chrome extension to copy the current page URL on right-click.","permissions": ["contextMenus","clipboardWrite","activeTab","tabs","scripting"],"background": {"service_worker": "background.js"},"icons": {"16": "icon16.png","48": "icon48.png","128": "icon128.png"},"action": {"default_popup": "popup.html","default_icon": {"16": "icon16.png","48": "icon48.png","128": "icon128.png"}}
}
#?background.js
創建入口文件 background.js ,內容:
# background.js
// 創建右鍵菜單項
chrome.contextMenus.create({id: "copyPageUrl",title: "Copy Page URL",contexts: ["page"]
});// 監聽右鍵點擊事件
chrome.contextMenus.onClicked.addListener((info, tab) => {if (info.menuItemId === "copyPageUrl") {// 獲取當前頁面的 URL 地址var currentPageUrl = tab.url;// console.log("Current page URL: " + currentPageUrl);// 將 URL 地址寫入剪貼板chrome.scripting.executeScript({target: { tabId: tab.id },function: function (url) {// 創建一個臨時 textarea 元素,將 URL 寫入其中,并選中文本var textarea = document.createElement('textarea');textarea.value = url;document.body.appendChild(textarea);textarea.select();document.execCommand('copy');document.body.removeChild(textarea);},args: [currentPageUrl]});console.log("URL copied to clipboard: " + currentPageUrl);// 在彈出頁面中顯示提示信息chrome.tabs.create({ url: "popup.html" });}
});# popup.html
創建一個右鍵操作之后的交互頁面
# popup.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Copy Status</title><style>body {font-family: Arial, sans-serif;text-align: center;padding: 20px;}</style>
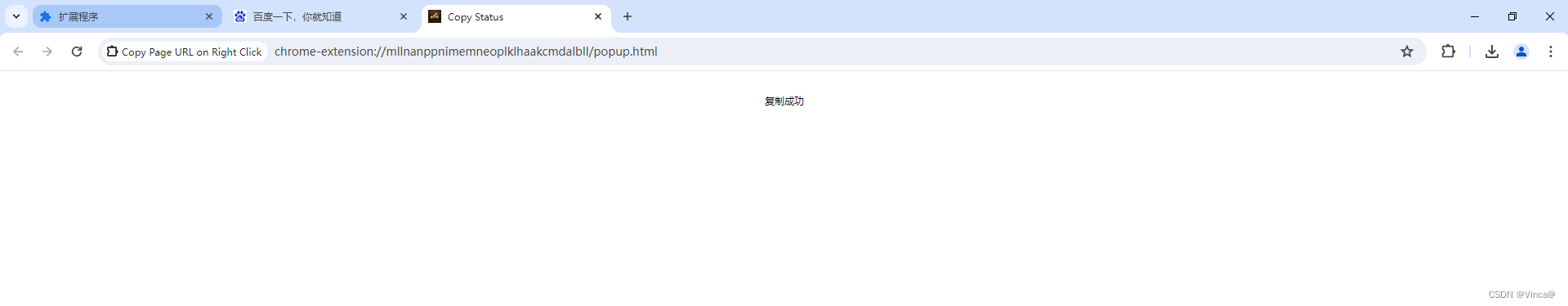
</head><body><div>復制成功</div>
</body></html>💻 具體實施
# 安裝擴展程序
a. 在 chrome 瀏覽器地址欄輸入:
chrome://extensions/b. 進入擴展程序界面

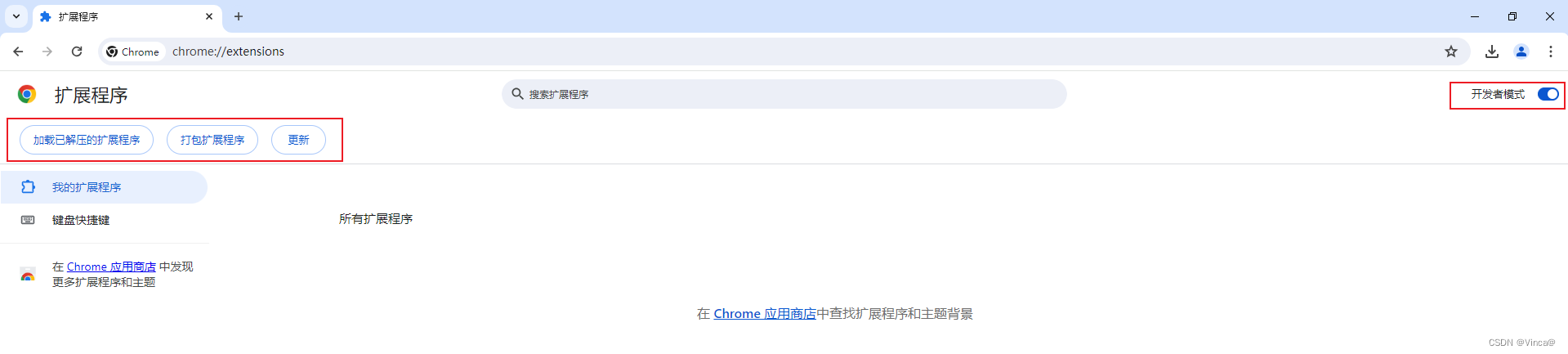
c .點擊右上角開關按鈕,開啟開發者模式
打開之后,會出現如下圖的三個按鈕:加載已解壓的擴展程序、打包擴展程序、更新。

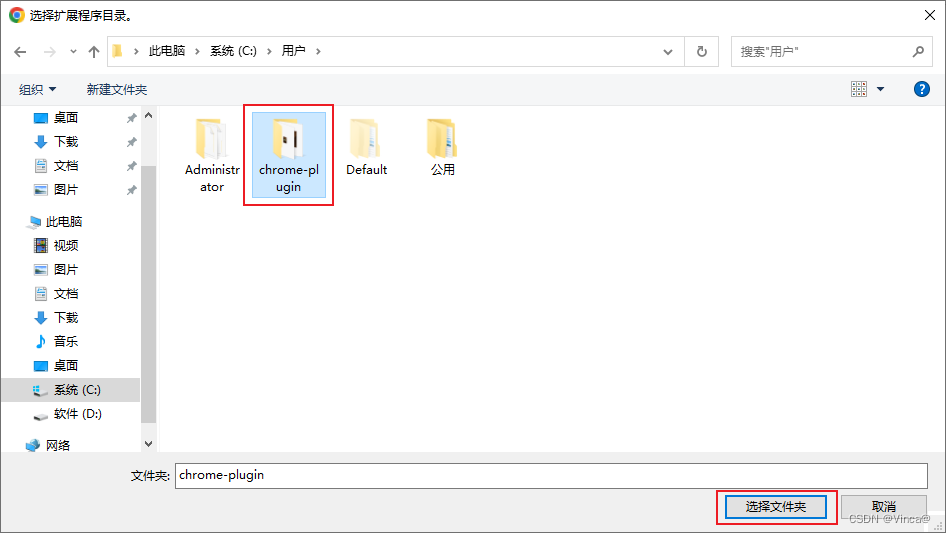
d. 點擊 ‘加載已解壓的擴展程序’,選擇我們剛剛創建的項目文件夾:

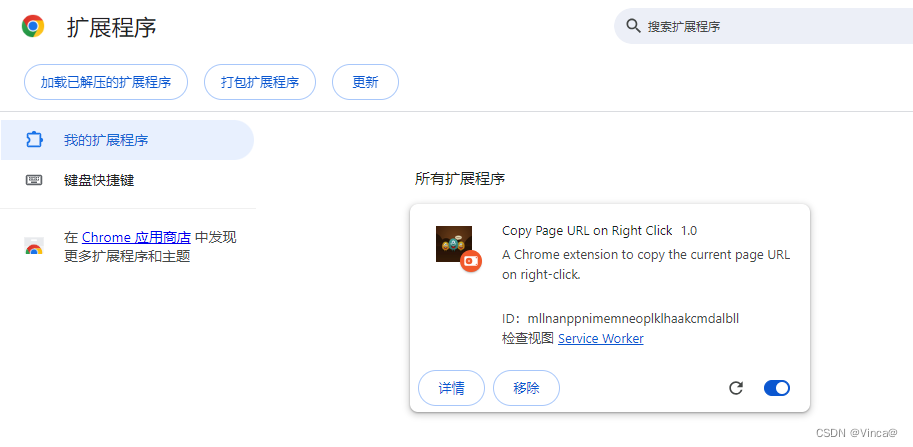
e. 加載成功

🧪 調試
i. 如果有修改可以點擊擴展程序卡片中的刷新按鈕

ii. tab欄的‘更新’按鈕
![]()
ii. 控制臺調試及打印日志輸出 “檢查視圖Service Worker”

🎨 實踐
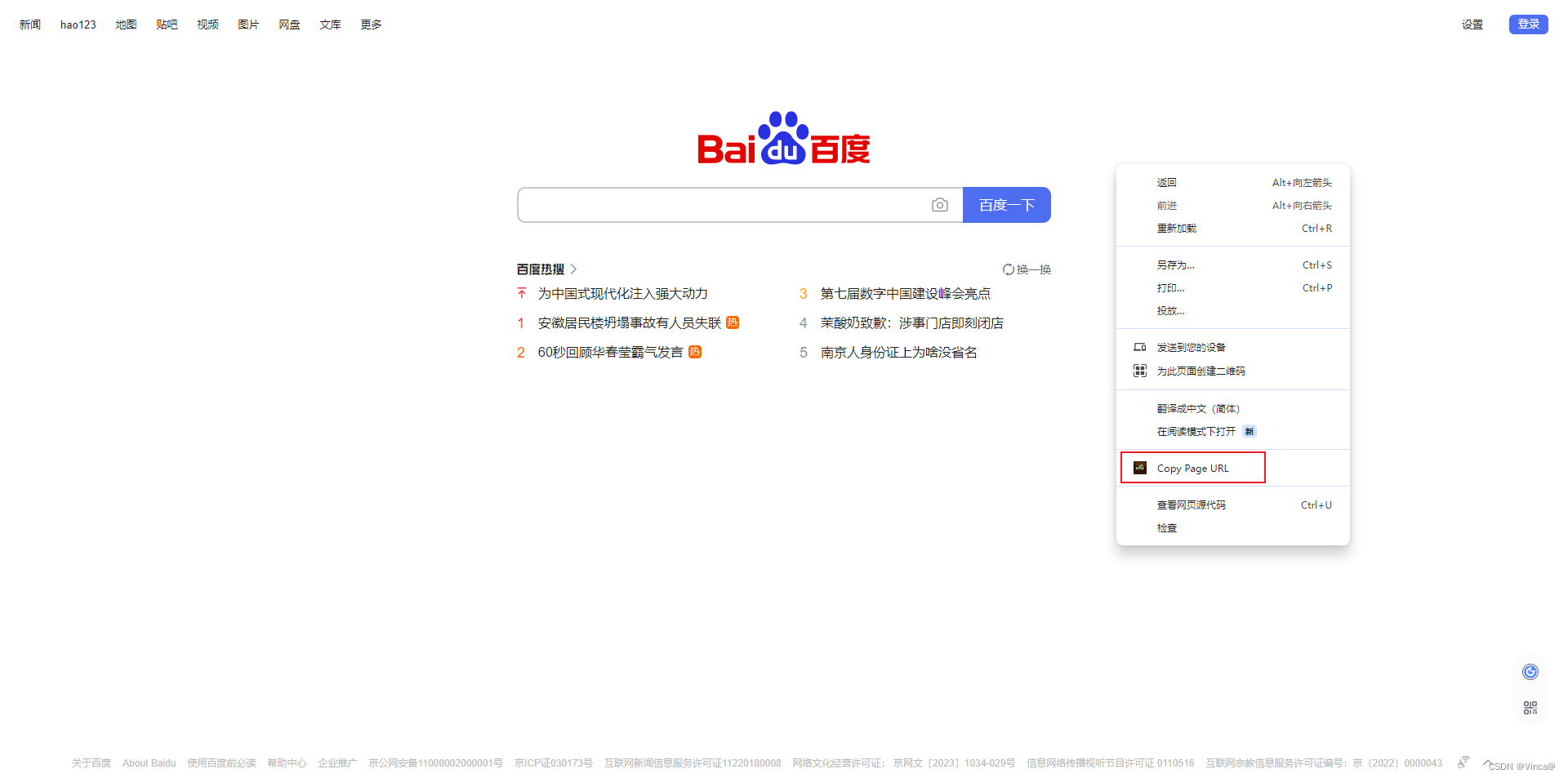
a. 打開百度?https://www.baidu.com/?, 對空白處右鍵

b. 點擊“Copy Page URL”,進入交互頁面

c. 粘貼到聊天窗口

🏷? 源碼
需要的網友可以自提:【免費】瀏覽器插件:CopyPageURL資源-CSDN文庫
🎉 總結
也許有人會說這個插件很雞肋。確實,這里只是演示教你如何入門做一個擴展應用程序,并沒有更深入的探究。如果自己有興趣可以專研哈~
最后附上一個工具鏈接:iLoveIMG | 圖像文件在線編輯工具
完
重定位過程)

)
)









之棧、堆、方法區)





